Chociaż nie jestem fanem przeglądarki wbudowanej w Burp Suite to ma ona chociaż jedną zaletę, dla której warto z niej czasami skorzystać. Jest nim wprowadzone w zeszłym roku rozszerzenie – „DOM Invader”. Służy ono do szybkiego i prostego wyszukiwania podatności typu DOM XSS. To, co w nim jest przełomowe, to to, iż wyszukuje ono również mało znany wariant DOM XSS oparty na zatruciu prototypów obiektów JavaScript. Świetną prezentację na temat tej konkretnej podatności przedstawił w zeszłym roku Michał Bentkowski:
Uruchomienie rozszerzenia DOM Invader
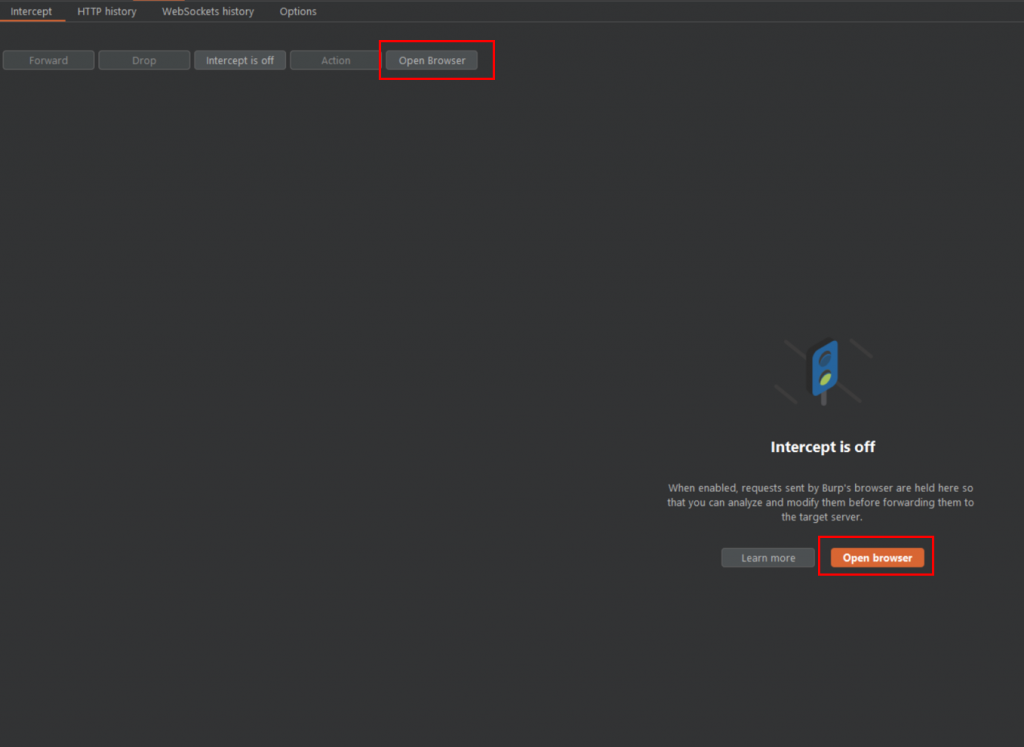
Aby skorzystać z rozszerzenia, należy najpierw uruchomić przeglądarkę wbudowaną w Burp Suite. Można ją znaleźć w zakładce „Intercept”:

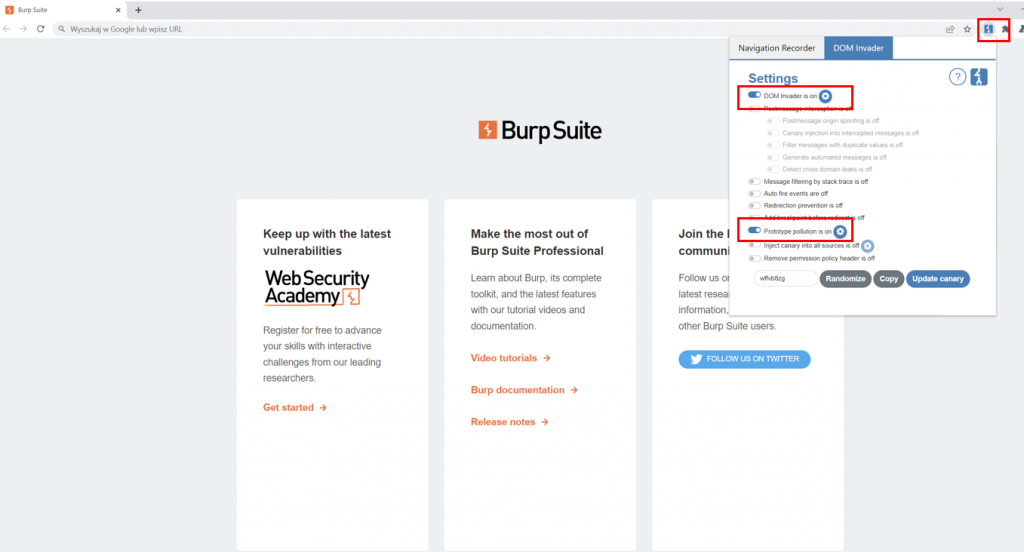
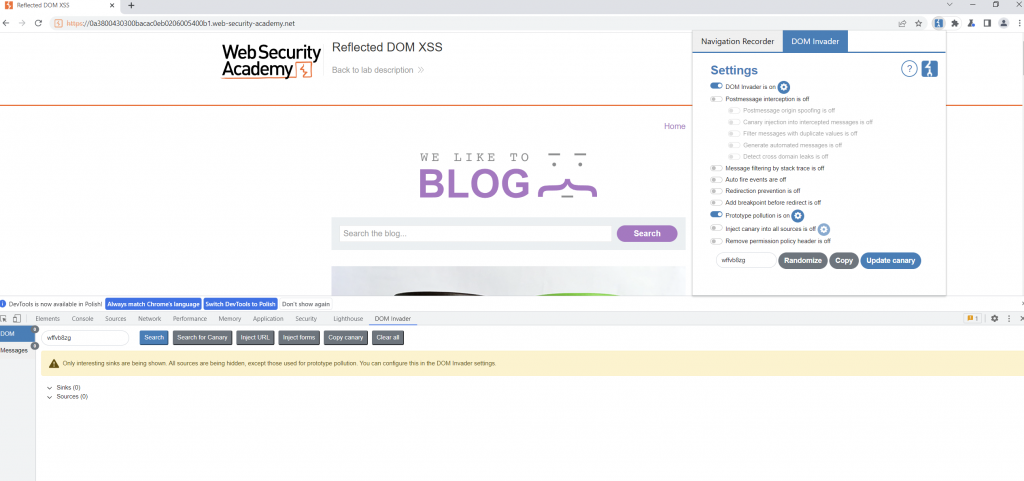
Kolejno należy aktywować rozszerzenie DOM Invader w przeglądarce klikając w prawym górnym jej rogu w logo Burp Suite. Należy zaznaczyć opcje „DOM Invader …” oraz „Prototype pollution …”:

Na koniec należy jeszcze odświeżyć okno przeglądarki.
Wykorzystanie DOM Invader do wyszukiwania DOM XSS
Żeby wykorzystać funkcjonalność wtyczki, trzeba otworzyć testowaną witrynę i uruchomić narzędzia programistyczne w przeglądarce (F12). Będzie tam widoczna zakładka DOM Invader, do której należy się udać.

Kolejno kopiujemy wartość tokena z DOM Invadera i używamy go jako wartość parametru, który chcemy przetestować:

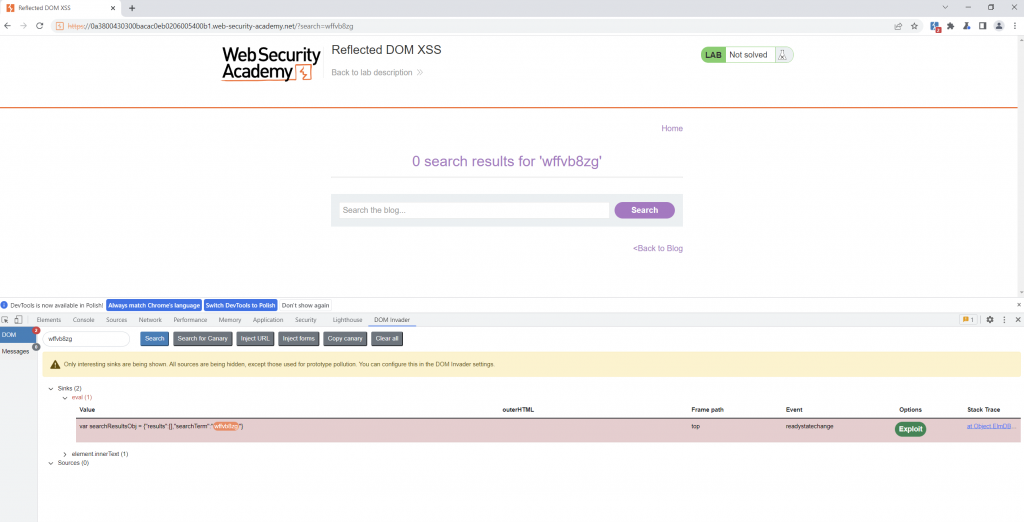
Jeżeli będzie on podatny to DOM Invader poinformuje nas o tym, wskazując na miejsce, w którym jest możliwe wstrzyknięcie kodu javascript – „var searchResultsObj = {„results”:[],”searchTerm”:”wffvb8zg„}”. Możemy skorzystać teraz z opcji „Exploit” aby DOM Invader spróbował wygenerować kod, który powinien wykorzystać znalezioną podatność:

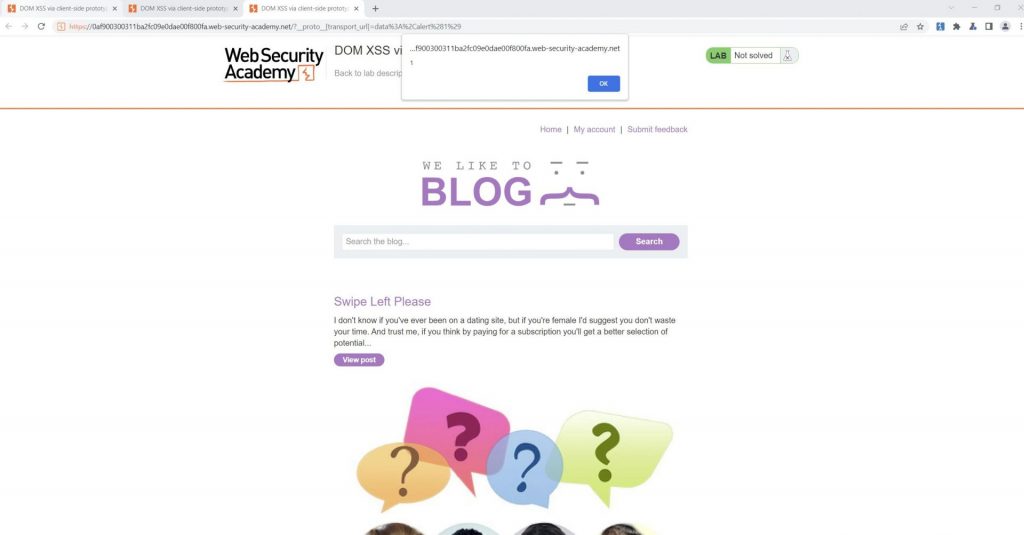
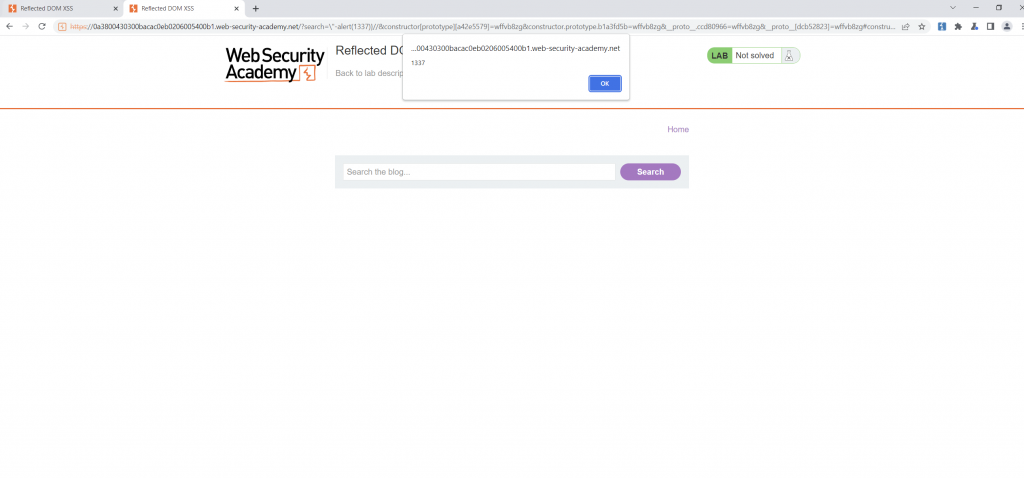
W rozpatrywanym przypadku nie poradził sobie on sobie z kontekstem, w jakim następuje wstrzyknięcie JavaScriptu oraz tym, iż aplikacja wycina cudzysłowy z odpowiedzi serwera. Prawidłowy „payload” wygląda następująco „\"-alert(1337)}//” i wywołuje klasyczne okienko alertu w przeglądarce:

Wykorzystanie DOM Invader do wyszukiwania błędów protype pollution
Podobnie wygląda procedura w przypadku błędów DOM XSS opartych na prototype pollution.
Otwieramy stronę, którą chcemy poddać naszym testom i przechodzimy do zakładki DOM Invader w narzędziach deweloperskich przeglądarki.

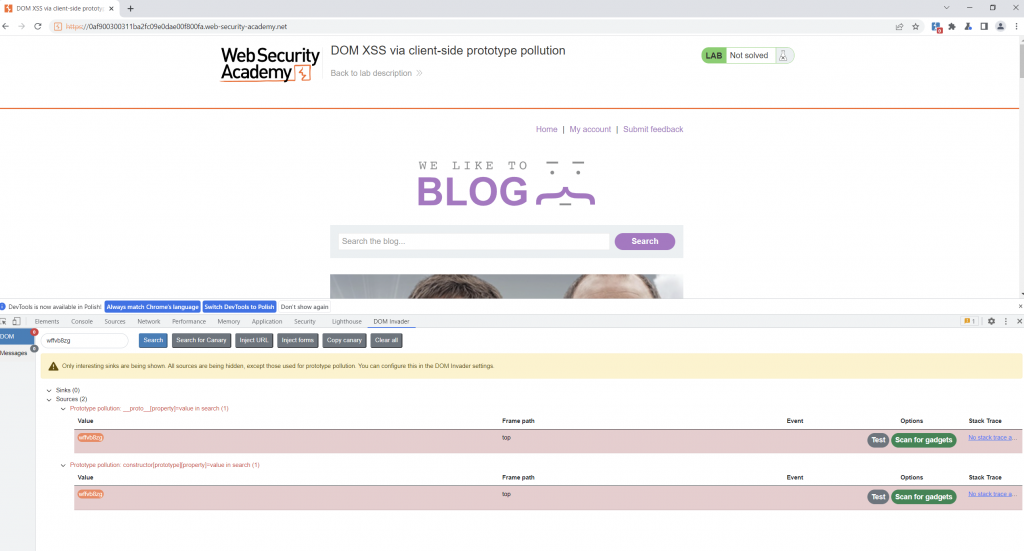
Jeżeli dana strona jest podatna – naszym oczom ukaże się informacja o łańcuchu protypów podatnych na atak. Możemy teraz przejść do skanowania gadżetów potrzebnych do wykorzystania w celu stworzenia działającego ładunku.

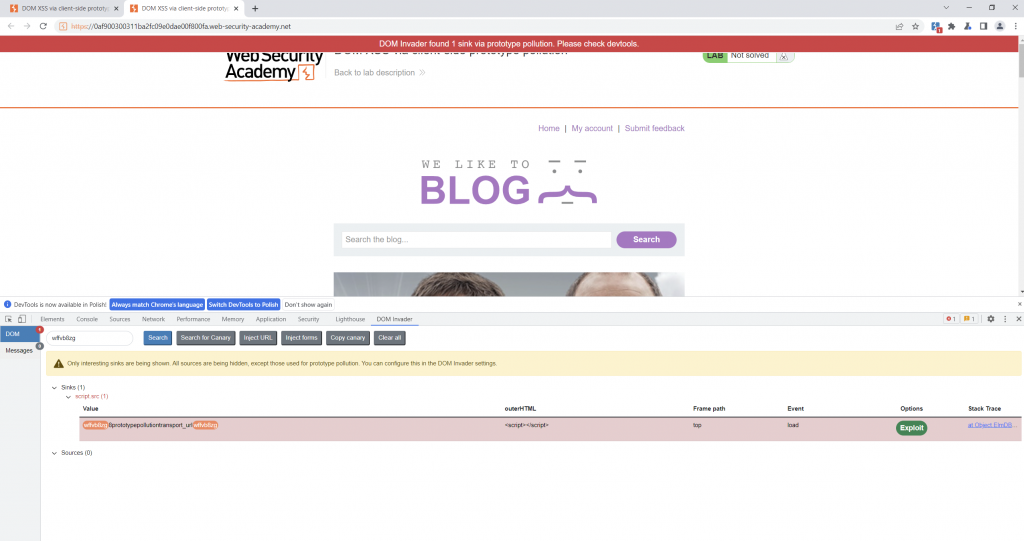
Jeżeli się to uda pojawi się opcja wygenerowania gotowego „paylodu”, który wykorzysta właśnie znaleziony przez nas błąd bezpieczeństwa: