Ostatnia aktualizacja 17 marca, 2023
Choć znajomość HTML-a (zwykle połączona ze znajomością CSS-a) jest przydatna nie tylko w IT, to bez wątpienia może stanowić dobry wstęp do zmiany branży. jeżeli zdarzyło Ci się wykorzystywać HTML wcześniej (nawet w podstawowym zakresie) i nie przeraża Cię odczytywanie jego składni i stosowanie go w praktyce, jesteś na dobrej drodze do rozwijania się jako programista(-tka). W tym tekście omówimy kolory HTML – jak ustawiać je dla poszczególnych elementów i z jakich kolorów możemy w ogóle skorzystać.
- HTML to podstawowy język, którego możesz się nauczyć w pierwszej kolejności, aby obyć się ze składnią;
- Jeśli planujesz pracę jako web developer, HTML i CSS będą stanowić niezbędną podstawę;
- HTML przydaje się nie tylko w pracy programisty. Korzystają z niego także specjaliści SEO, ale też wszyscy, którzy tworzą swoje strony w oparciu o wybrany CMS.
Co to jest HTML?
HTML to skrót od wyrażenia HyperText Markup Language, co po polsku oznacza hipertekstowy język znaczników. Stosuje się go do tworzenia hipertekstowych dokumentów, a kiedyś był podstawowym językiem używanym do tworzenia stron internetowych.
Z HTML-em współistnieje CSS, czyli Casading Style Sheets (kaskadowe arkusze stylów). Osoby uczące się hipertekstowego języka znaczników często łączą zdobywanie tej wiedzy z nauką CSS-a, aby wykorzystywać więcej możliwości do zaprogramowania w witrynie.
Dzisiaj web developerzy, oprócz piątej wersji HTML-a (HTML5) oraz CSS-a w wersji czwartej (CSS4), wykorzystują także JavaScript, PHP, czy też MySQL. Z HTML-a i CSS-a mogą również korzystać specjaliści od technicznego SEO, a także wszyscy, którzy samodzielnie tworzą swoje strony internetowe w oparciu o CMS.
Kolory HTML
Kolory HTML to podstawowe parametry, które poznasz w pierwszych etapach nauki HTML-a. Do dyspozycji masz mnóstwo barw, które wyrażone są w szesnastkowym systemie liczbowym (HEX). Jednakże w możesz również skorzystać z podstawowych kolorów, które da się zapisać w kodzie słownie.
Podstawowy wykaz kolorów HTML:
- black (czarny)
- white (biały)
- red (czerwony)
- blue (niebieski)
- green (zielony)
- silver (srebrny)
- gray (szary)
- yellow (żółty)
- purple (purpurowy)
- maroon (kasztanowy)
- olive (oliwkowy)
- lime (limonkowy)
- aqua (morski)
- teal (teal)
- navy (granatowy)
Jeśli chcesz skorzystać z innych kolorów, musisz znać ich symbol HEX RGB. Nie musisz jednak niczego zapamiętywać, ponieważ istnieje mnóstwo narzędzi wizualnych, które ułatwiają pracę nad elementami. Aby znaleźć kolory, które przeniesiesz do HTML-a, możesz skorzystać z następujących stron:
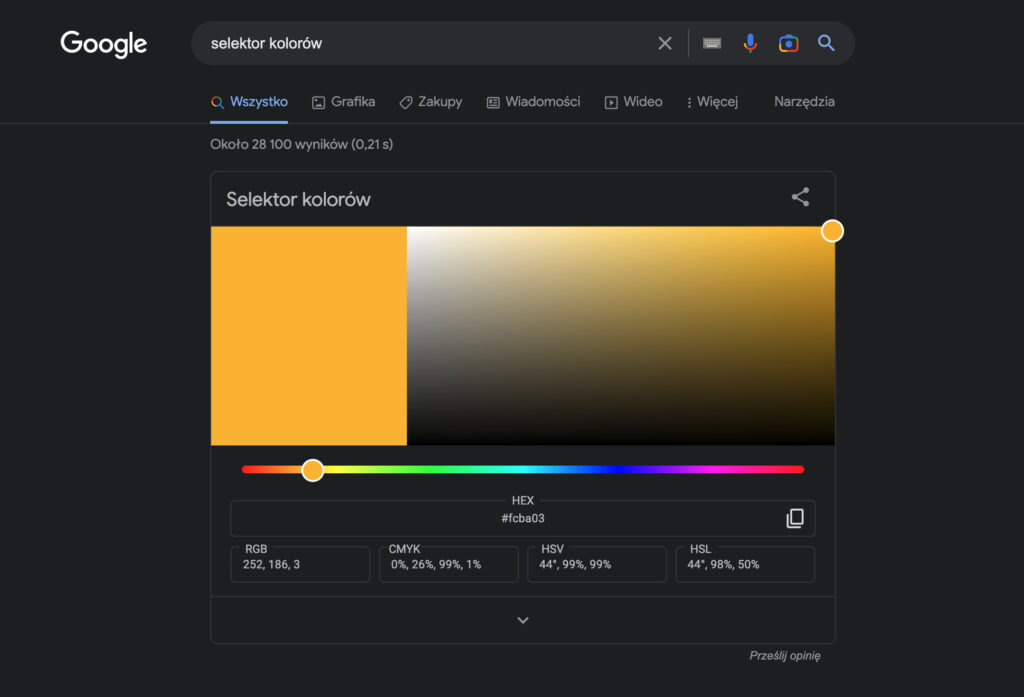
Możesz również wykorzystać Google, w którym po wpisaniu frazy „selektor kolorów” otrzymasz narzędzie do wizualnego wyboru odpowiedniego koloru wraz z jego parametrami.

Jak zmienić kolor czcionki w HTML-u?
Aby nadać kolor tekstowi, musisz go odpowiednio ostylować. Tak zresztą będzie z każdym atrybutem, który zechcesz zastosować. Do ustawienia koloru fontu możesz użyć następującego kodu:
<p style="color: yellow;">Tekst napisany fontem koloru żółtego</p>Jak zmienić kolor tła w HTML?
Aby zmienić kolor tła całej witryny, w kodzie strony musisz dodać następujące wiersze:
<body bgcolor="kolor-tła" text="kolor-tekstu"> Przykładowa treść na stronie </body>








