Tworząc aplikację w Spring Boocie, która udostępnia API przez web serwisy, czasem potrzebujemy wejść z nią w jakąś interakcję. Czy to w celach testowych, czy po prostu uruchomić nasz serwis, aby wykonał jakąś czynność. Możemy w tym celu użyć różnych narzędzi jak Postman, curl czy chociażby przeglądarki jeżeli chcemy wykonać zapytanie GET. Jednak te narzędzia nie są świadome, jakich danych oczekuje nasz serwis oraz jakie endpointy są w nim dostępne. Możemy oczywiście w tym celu stworzyć sobie jakiś interfejs użytkownika, przez który będziemy mogli podejmować interakcję z aplikacją, jednak wymaga to jakiegoś nakładu pracy. I tutaj z pomocą może nam przyjść Swagger UI. Po prostu dołączamy go do projektu, a on sam przeskanuje aplikację i wygeneruje nam stronę www, przez którą będziemy mogli podejmować interakcję z naszą aplikacją. Dodatkowo możemy udokumentować API, dodając odpowiednie adnotacje w kodzie.
Kod źródłowy do wpisu znajduje się jak zawsze w repozytorium GitHuba pod adresem: https://github.com/mloza/spring-boot-swagger-ui.
Tworzymy apikację
Na początek stwórzmy sobie aplikację w Spring Boocie. Tworzymy nowy projekt Mavenowy i dodajemy zależności. Nasz pom powinien wyglądać jak poniżej.
View this code snippet on GitHub.Następnie możemy stworzyć przykładowe endpointy. Dla uproszczenia całą aplikację umieściłem w jednej klasie. Wygląda ona jak poniżej.
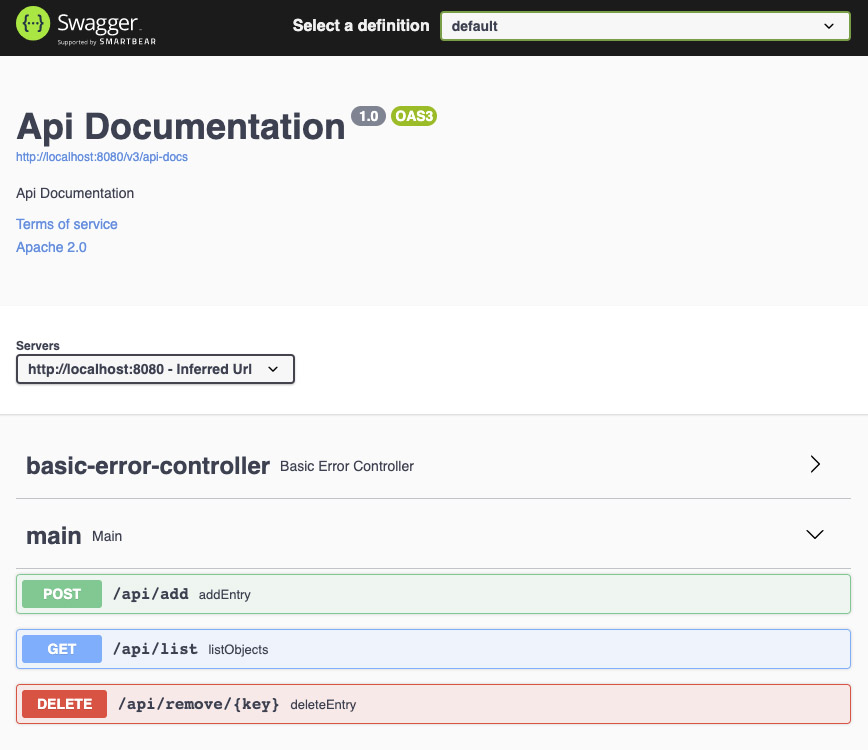
View this code snippet on GitHub.I to wszystko. Teraz wystarczy uruchomić aplikację i przejść pod adres: http://localhost:8080/swagger-ui/. Naszym oczom powinna się ukazać strona z listą endpointów, które możemy wywołać.
 UI wygenerowany przez swaggera.
UI wygenerowany przez swaggera.Dokumentacja kodu
Wspomniałem wcześniej, iż możemy dokumentować kod dzięki swaggera. Możemy dodać adnotacje do naszego kodu opisujące działanie poszczególnych endpointów. Swagger automatycznie pobierze treść adnotacji i dołączy je do UI. Zobaczymy to na przykładzie.
View this code snippet on GitHub.Widzimy 3 nowe adnotacje:
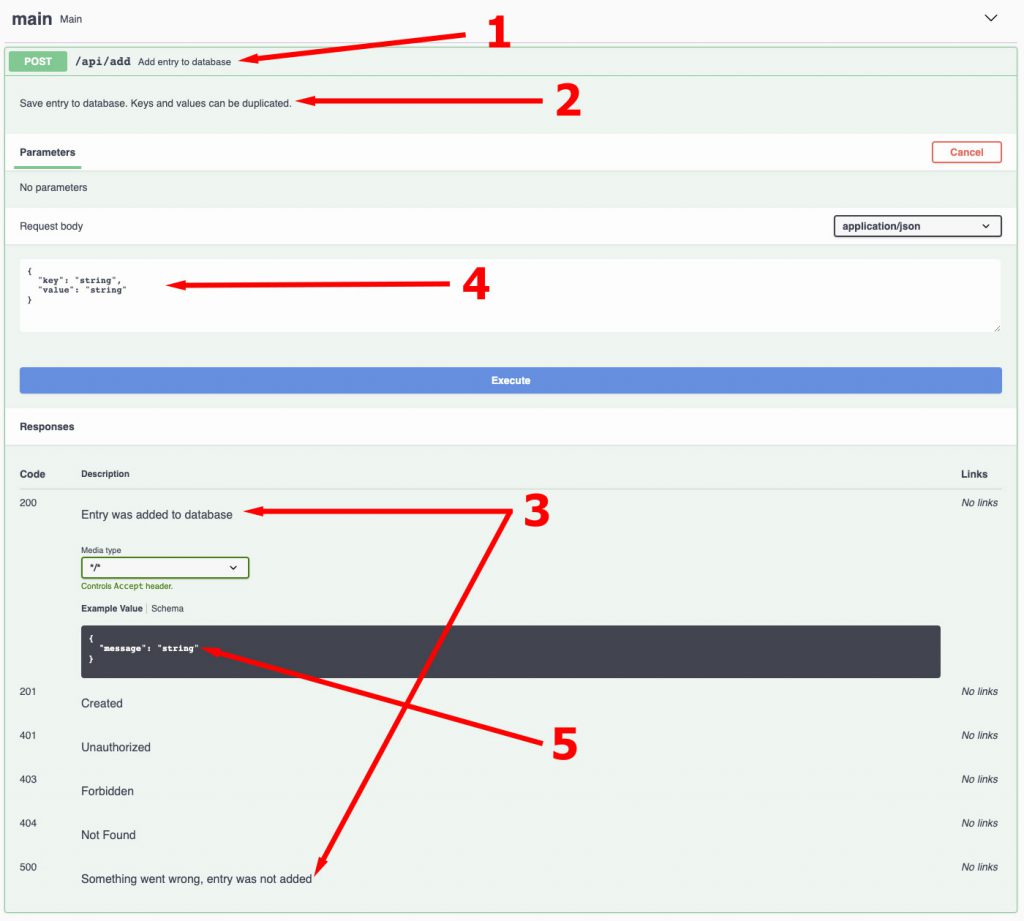
- @Operation – Służy ona do opisu działania funkcji, summary pojawia się przy endpoincie (1 na screenshocie), descrption widoczne jest dopiero po kliknięciu i rozwinięciu endpointu (2 na screenshocie)
- @ApiResponses i @ApiResponse – opisuje odpowiedzi, które może zwrócić serwis (3 na screenshocie)
Poniżej możecie zobaczyć jak to wygląda w przeglądarce.
 Dokumentacja API
Dokumentacja APIPoza podanymi przez nas opisami widzimy również model danych, których oczekuje serwis oraz tych, które zostaną zwrócone w odpowiedzi (odpowiednio 4 i 5 na obrazku). Klikając przycisk Execute możemy wywołać zapytanie do serwisu. Poniżej zostanie wyświetlona odpowiedź, którą zwróci serwis.
Konfiguracja Swaggera
Aby zmienić domyślne opisy na początku strony, musimy stworzyć bean z konfiguracją swaggera. Najprostsza konfiguracja może wyglądać jak poniżej.
View this code snippet on GitHub.Podsumowanie
Swagger umożliwia nam szybkie stworzenie UI do interakcji z naszą aplikacją oraz dokumentacji poszczególnych endpointów. Może być wykorzystywany do testowania lub gdy potrzebujemy czasu do czasu podjąć jakąś interakcję z aplikacją. Możemy też w ten sposób wystawić API dla frontendu, dzięki temu będą wiedzieli jakie operacje mogą wykonać na webserwisie. Swagger udostępnia również narzędzia do generowania kodu klienta i stubu dla serwera, jednak z tego jeszcze nie korzystałem. jeżeli mieliście okazję tego używać, daj znać w komentarzach jak się z tym pracuje ?
