- Jak zagrać w Mario w chmurze?
- Jak zmusić białka do jedzenia śmieci dzięki sztucznej inteligencji?
- Jak wkręcić się w branżę IT bez wcześniejszego doświadczenia?
Tego i nie tylko dowiecie się z dzisiejszego wydania Weekly News.
Oryginalne Super Mario Bross z 1985 dostępne w AWS App Runner
 Link znaleziony na LinkediIn - Luke Dorosz.
Link znaleziony na LinkediIn - Luke Dorosz.
…Want to play before I remove a service?
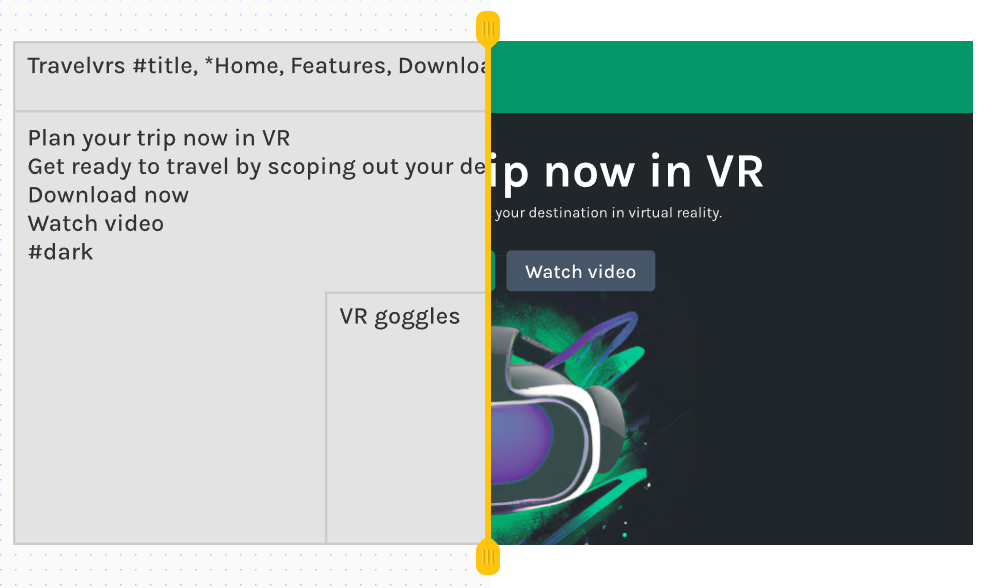
Generowanie frontendu dla strony lub aplikacji na podstawie ogólnego szkicu
 Aplikacja może być bardzo pomocna np. w prototypowaniu.
Aplikacja może być bardzo pomocna np. w prototypowaniu.
…Noya breathes new life into wireframing by combining wireframes with a design system to generate high-fidelity designs in real time. This means you can stay in wireframing mode longer, be more creative, and automatically produce design outputs in parallel that excite everyone around you.
Jak zdobyć swoje pierwsze komercyjne doświadczenie w branży IT?
 Konferencja CheckIT rozpocznie się 7 marca w Lubelskim Centrum Konferencyjnym.
Konferencja CheckIT rozpocznie się 7 marca w Lubelskim Centrum Konferencyjnym.
…Marek opowie Wam, w jaki sposób możecie znaleźć pierwszą pracę w branży IT, jeżeli dopiero skończyliście szkołę lub studia i nie macie żadnego komercyjnego doświadczenia jako programiści.
Biorąc pod uwagę jego dotychczasowe doświadczenia zarówno od strony pracownika, jak i pracodawcy warto wysłuchać kilku cennych rad, które mogą zaoszczędzić Wam trochę niepotrzebnego stresu i nie najlepszych decyzji, które Marek być może sam miał kiedyś okazję podjąć.
Wszystko, co powinniście wiedzieć o raportowaniu w SEO zamknięte w dwóch wpisach
 Kompleksowy wpis zawiera gotowe wzory raportów do pobrania.
Kompleksowy wpis zawiera gotowe wzory raportów do pobrania.
…Na jakie pytania odpowiemy?
- Jak tworzymy swoje raporty?
- Jakie informacje w nich umieszczamy,?
- Po co to robimy?
- Jaką wartość to wnosi dla nas i dla klienta?
- Jak tę wartość odpowiednio odczytać?
Baza wiedzy o programowaniu aplikacji działających lokalnie
 Wiedzy i poradników pomagających tworzyć aplikacje działające online jest bardzo dużo. Ciężej jednak znaleźć coś na temat aplikacji działających lokalnie, bez podłączenia do internetu.
Wiedzy i poradników pomagających tworzyć aplikacje działające online jest bardzo dużo. Ciężej jednak znaleźć coś na temat aplikacji działających lokalnie, bez podłączenia do internetu.
…So, you want to build an app that has its data co-located with its UI? That works offline? That synchronizes between clients? And that lets its users own their data?
Welcome to the world of local-first web development.
Detekcja pozy w czasie rzeczywistym w React Native z użyciem MLKit
 Przykład wWykorzystywanie wykrywania pozycji człowieka, otwiera niezwykłe możliwości przy tworzeniu wieloplatformowych aplikacji mobilnych, a możliwość skorzystania z gotowych narzędzi jak MLKit, to znaczne ułatwienie. yniku algorytmu regresji liniowej.
Przykład wWykorzystywanie wykrywania pozycji człowieka, otwiera niezwykłe możliwości przy tworzeniu wieloplatformowych aplikacji mobilnych, a możliwość skorzystania z gotowych narzędzi jak MLKit, to znaczne ułatwienie. yniku algorytmu regresji liniowej.
…Detekcja pozycji człowieka na podstawie filmów lub obrazów ma kluczową rolę w wielu nowoczesnych zastosowaniach. Określanie poprawności wykonywania ćwiczeń fizycznych, nakładanie filtrów w rzeczywistości rozszerzonej (filtry w wielu aplikacjach społecznościowych), ale również rozpoznawanie języka migowego czy zastosowania medyczne – w tych wszystkich sytuacjach istnieje potrzeba sprawnego modelu rozpoznawania pozycji ciała człowieka.
Naukowcy z Salesforce łączą białka ze sztuczną inteligencją. Zadaniem tej hybrydy ma być zjadanie śmieci…
 Wynalazek ten może okazać się przełomowy dla naszego środowiska.
Wynalazek ten może okazać się przełomowy dla naszego środowiska.
…What do you get when the world’s largest CRM breaks into the research industry and leverages AI to build their products? You get ProGen, a new AI system that can make artificial enzymes from scratch that can work just as well as real ones found in nature. ProGen was made by Salesforce Research (yes, that Salesforce) and uses language processing to learn about biology. In short, ProGen takes amino acid sequences and turns them into proteins.
Animacja przelotu kamery podczas scrollowania przy użyciu Theatre.js i React Three Fiber
 Ostateczny efekt prezetuje się bardzo ciekawie.
Ostateczny efekt prezetuje się bardzo ciekawie.
…This tutorial will show you how to display a 3D scene on your webpage, and fly a camera through it as the user scrolls, in 50 lines of code. We are going to use Theatre.js, React Three Fiber, Drei (React Three Fiber’s utility library), and Vite as our bundler.
Udało Ci się dowiedzieć czegoś nowego? Znalazłeś coś dla siebie? Zaobserwuj nasze profile w mediach społecznościowych, gdzie znajdziesz więcej interesującego i rozwijającego kontentu.



