W ramach 7-tygodnia naszego wakacyjnego wyzwania #FlyNerdSummerOfCode zaczynamy tydzień o API! Tylko na start: czym adekwatnie jest API?
Czym jest API?
API to skrót z ang. „Application Programming Interface” , w dosłownym tłumaczeniu „interfejs programowania aplikacji”, to nic innego jak cześć kodu, która umożliwia komunikację między 2 serwisami albo inaczej usługami. API określa, w jaki sposób programista powinien żądać danych od innej aplikacji (czy też aplikacja do aplikacji), a także jak udostępniać dane w różnych kontekstach.
Ładną definicję podaje też wydawnictwo Helion, pozwolę więc ją sobie zacytować:
Interfejs API określa sposób komunikowania się ze sobą dwóch aplikacji komputerowych za pośrednictwem sieci (przeważnie internetu) z wykorzystaniem wspólnego, zrozumiałego dla nich obu języka. Interfejsy API serwisów Twitter i Facebook to znane tego przykłady. Istnieją interfejsy API dostępne dla wszystkich projektanta, tylko dla partnerów, a także takie, które są używane wewnątrz firmy do ułatwienia procesu ulepszania działalności biznesowej i współpracy między zespołami.
Możliwe, iż brzmi to abstrakcyjnie, jednak spotykamy się z tym w codziennym życiu. W rzeczywistości API działa trochę jak tłumacz stojący pomiędzy ludźmi rozmawiającymi w różnych językach. Dzięki API programy mogą „rozmawiać” ze sobą i współpracować.
Co znajduje się w środku API?
Na nasze API składają się:
- Specyfikacja: Jest to zestaw precyzyjnie zdefiniowanych reguł i protokołów, które określają, w jaki sposób różne aplikacje mogą komunikować się ze sobą.
- oraz Interfejs oprogramowania: Napisany zgodnie ze specyfikacją i udostępniony publicznie; zestaw funkcji i procedur, które programista może wykorzystać. Stanowi narzędzia, dzięki którym programy „rozumieją”, co do nich mówimy. Trochę jak słownik w tłumaczeniu z jednego języka na drugi, tak odbywa się komunikacja między serwisami.
Jak działa komunikacja po API?
API działa poprzez wysyłanie zapytania (żądania) do odpowiedniego zasobu (danych) w tym systemie. W odpowiedzi, system docelowy odsyła odpowiedź HTTP, która zawiera żądane informacje, potwierdzenie wykonania operacji lub informacje o ewentualnych błędach.
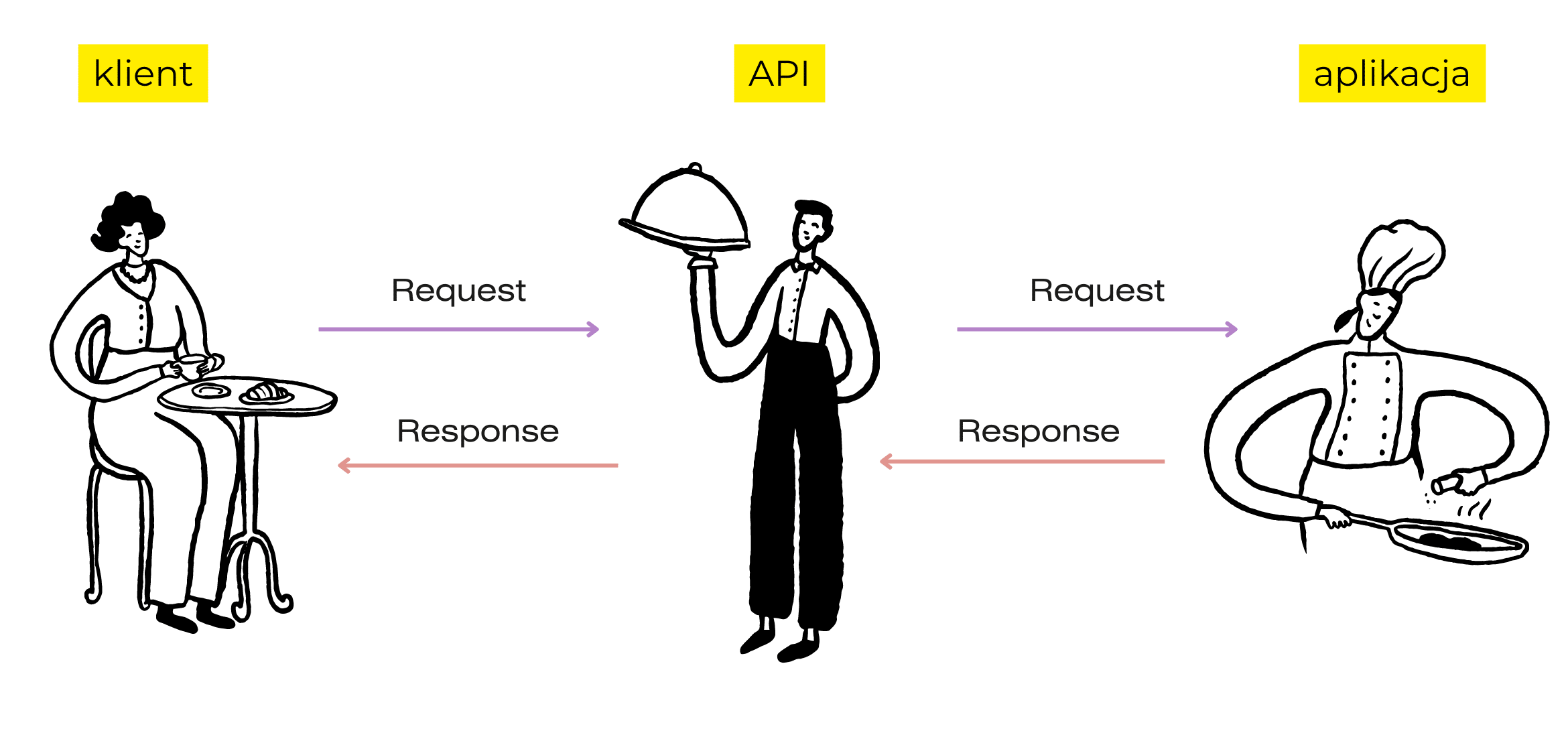
Wyobraź sobie restaurację:
- Zasoby to potrawy dostępne w kuchni restauracji = to zasoby, czyli dane, do których chcemy uzyskać dostęp, takie jak informacje o użytkowniku, zdjęcia czy wpisy na blogu.
- Zapytanie (żądanie) to nasze zamówienie skierowane do kelnera. To jemu przekazujemy, jakie danie chcemy otrzymać lub dajemy znać co chcemy zrobić z danymi w kuchni (np. aktualizujemy nasze zamówienie).
- Serwer (system/aplikacja) – to kuchnia, która realizuje nasze zamówienie
- Odpowiedź HTTP to to, co kelner przynosi z kuchni – może to być zamówione danie, informacja o tym, iż dania nie ma w menu lub iż należy poczekać, bo jest dużo zamówień.
Metody HTTP
O tym, „jak” zostanie wykonane zapytanie decyduje metoda HTTP.
- GET – to podstawowa metoda, pobierająca dane. Ta metoda np.sprawia, iż możemy przeglądać strony www. Działa trochę jak kliknięcie w link
- POST – odpowiada za wysłanie danych np. przy wypełnianiu formularzy na stronie wysyłamy obiekt danych do serwisu
- PUT/PATCH – aktualizacja danych np. chcemy zmienić swoje hasło. Metoda PUT aktualizuje jednak cały obiekt lub stworzy nowy, jeżeli nie istnieje, podczas gdy metoda PATCH modyfikuje tylko określone, istniejące już atrybuty obiektu
- DELETE – usunięcie obiektu, jak np. usunięcie konta
Spójrzmy jeszcze na przykład z restauracją: GET jest jak zapytanie menu, gdy chcesz zobaczyć, co jest dostępne. Metoda POST będzie użyta do składania zamówienia. jeżeli zmieniliśmy zdanie i wymieniamy zamówione danie – skorzystamy z metody PUT, podczas gdy PATCH oznaczać będzie modyfikację pozycji zamówienia np. zamiast lemoniady jednak chcemy kawę. Aby anulować zamówienie wykonamy DELETE.
Kolejne słowo klucz to endpoint API lokalizacja, albo inaczej adres, pod którym znajdziemy dane. Często jest po prostu adres URL.
Na zakończenie jeszcze (żeby ten post utrzymać, krótkim i treściwym) warto wspomnieć, iż mamy różne rodzaje API.
| Protokół | HTTP/HTTPS | HTTP/HTTPS, SMTP | HTTP/HTTPS | HTTP/2 |
| Format danych | JSON, XML | XML | JSON | Protobuf |
| Metody | GET, POST, PUT, DELETE | POST | POST (i GET) | Zdefiniowane przez użytkownika |
| Stan | Bezstanowy | Może być stanowy | Bezstanowy | Bezstanowy |
| Bezpieczeństwo | OAuth, JWT | WS-Security | Autentykacja HTTP | TLS, tokeny |