JavaScript, jest to jeden z podstawowych języków programowania związanego z internetem. Tworzenie stron internetowych bez podstawowej znajomości JavaScriptu, w dzisiejszych czasach jest wręcz niemożliwe. Pomimo, iż pojawiają się różne alternatywy dla JavaScriptu np. TypeScript, jego pozycja na rynku wciąż jest dominująca, przez co jego znajomość jest wręcz konieczna dla wszystkich frontend jak i fullstack developera.
Dlaczego JavaScript jest tak ważny, iż każdy programista internetowy powinien go znać? Przeglądając dzisiejsze strony internetowe, jako użytkownik, choćby nie zdajesz sobie sprawy jak dużo rzeczy dzieje się w tle. Rzeczy, które początkowo są niewidoczne dla człowieka. Zastanawiałeś się kiedyś jak to działa, iż klikasz w jakiś element na stronie i praktycznie w tym samym czasie masz powiadomienie o wykonanej akcji? Np. gdy dodajesz produkt do koszyka, po chwili wyskakuje komunikat o poprawnym dodaniu produktu. Ale jak to działa, iż strona potrafi wykonać jakąś operacje bez przeładowywania? Do tego właśnie służy JavaScript.
JavaScript pozwala tworzyć dynamiczne strony internetowe, które oprócz prezentowania treści, są w stanie reagować na akcje użytkownika, praktycznie w czasie rzeczywistym. Javascript pozwala na to, aby dodawać dynamiczne zachowania do strony internetowej. Dzięki temu współczesne portale internetowe mogą wykonywać wiele akcji naraz bez konieczności przeładowywania strony. jeżeli chcesz kupić produkt wystarczy, iż klikniesz przycisk Dodaj produkt do koszyka i Bang! Dalej przeglądasz stronę, ale produkt jest już w koszyku (wszystko zrobiło się w tle). Załóżmy, iż przeglądasz Facebooka, podoba Ci się jakaś treść, piszesz komentarz i Bang! Jest on widoczny od razu, dodatkowo, choćby jeżeli ktoś inny na niego odpowie to wyświetli Ci się to wszystko bez konieczności odświeżania strony! Do tego właśnie głównie służy JavaScript.
Czym jest JavaScript?
No dobrze skoro już wiesz do czego używa się JavaScriptu to myślę, iż warto przedstawić to czym jest JavaScript. Jest on skryptowym językiem programowania, stworzonym przez firmę NetScape. Za twórcę JavaScriptu uznaje się Brendana Eicha. Język ten powstał w 1995 roku i jest rozwijany aż do dzisiaj. W 1996 roku NetScape nawiązało współpracę z organizacją ECMA w celu opracowania oficjalnej specyfikacji języka JavaScript, która miała pozwolić na wprowadzenie tej technologii do przeglądarek internetowych. Tak właśnie powstał ECMAScript. W 2015 została wydana wersja ECMAScript 2015, nazywana również ES6. Wersja ta wprowadziła wiele nowych mechanizmów do JS-a np słowa najważniejsze let/const, moduły i symbole oraz była to ostatnia wersja, która stosowała stare wersjonowanie.
Począwszy od 2015 roku wprowadzono nowy system wersjonowania JavaScriptu dzięki, któremu nowe wersje wychodzą dużo częściej i bardziej regularnie. Aktualnie rok w rok pojawia się nowa wersja ECMSAScript, której nazwy biorą od roku wydania, np. ES2017, ES2018, ES2019.
Poszczególne wersje JavaScriptu są wspierane przez przeglądarki internetowe i jak to często bywa nie wszystkie zawsze wspierają najnowszą wersję, dlatego przed wykorzystaniem nowych mechanizmów warto sprawdzić, które przeglądarki wspierają konkretną wersję JS.
JavaScript, a przeglądarka
JavaScript jest językiem dynamicznie typowanym tzn. nie wymaga jawnego definiowania typów przez programistę tylko dedukuje je w czasie wykonywania kodu. Jest także językiem interpretowanym tzn. nie wymaga kompilacji, a przeglądarka potrafi go w locie przetłumaczyć na język zrozumiały dla komputera podczas jego wykonywania, co pozwala na bardzo szybkie aktualizacje, wystarczy tylko podmienić 1 plik i zmiany są już widoczne na serwerze.
JavaScript jest interpretowany
Niesie to również za sobą pewne konsekwencje. Mianowicie w odróżnieniu od języków kompilowanych do kodu maszynowego JS nie posiada walidatora składni. Prosto mówiąc jeżeli napiszesz niepoprawny kod JS, to dowiesz się o tym dopiero w przeglądarce. Co prawda istnieje coś takiego jak lintery, czyli narzędzia sprawdzające poprawność kodu JavaScript bezpośrednio w edytorze kodu, ale wymagają one dokładnej konfiguracji, za każdym razem gdy coś w JSie się zmienia. Zaufaj mi, często się zdarza tak, iż linter nie jest aktualizowany i pokazuje na czerwono (jako błąd) coś co tak naprawdę działa.
Gdzie uruchamiany jest JavaScript?
Kod JavaScript wykonuje się po stronie przeglądarki. Oznacza to, iż działa on tak naprawdę na urządzeniu osoby, która odwiedza dany portal. Dzięki temu jest on wykorzystywany do różnych operacji mających na celu zapewnienie responsywności portalu. Tzn. pozwala na natychmiastowe reakcje na akcje użytkownika bez przeładowywania strony. Jest on również wykorzystywany do odciążenia serwera, ponieważ pozwala odpytać serwer. np. tylko o dane, które się zmieniły. Nie wymaga od serwera zwracania całej strony, tylko zwykle oczekuje od serwera danych, które następnie zostaną wyświetlone.
Document Object Model (DOM)
Błędy w DOM
Narzędzia programistyczne w przeglądarce – pobawmy się JavaScriptem
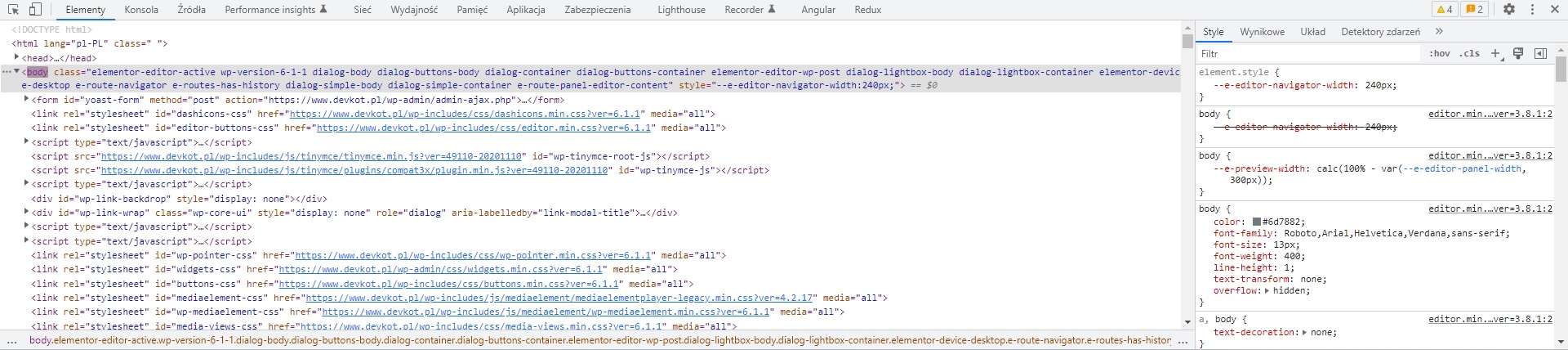
 Chrome - narzędzia developerskie
Chrome - narzędzia developerskie
Podstawowe narzędzia programistyczne
Tak jak wspomniałem wcześniej narzędzia te pozwalają na dowolną interakcję ze stroną. Skupmy się póki co na zakładkach widocznych u góry:
- Elementy – wyświetlają aktualną wersję DOM, dodatkowo z tego miejsca jesteśmy w stanie go modyfikować, aby np. sprawdzić co się stanie jak dodamy jakąś klasę/atrybut do elementu HTML, czy zmienimy jego zawartość. Możemy również dowolnie manipulować obiektem DOM. Dodatkowo warto dodać, iż jeżeli chciałbyś podejrzeć jak element dostępny na stronie internetowej wygląda w DOMie wystarczy kliknąć na niego prawym przyciskiem myszy oraz wybrać Zbadaj, przeglądarka automatycznie otworzy odpowiedni obiekt w zakładce Elementy.
- Konsola – bardzo interesujące i pomocne narzędzie. Na ekranie konsoli można wypisywać dowolne komunikaty z kodu JavaScript. Czyli np. możemy zmusić przeglądarkę by wypisała tam wartość jakiegoś obiektu z pamięci lub aby wypisała jakiś komunikat (przykład poniżej). Dodatkowo na ekranie konsoli wypisywane są wszystkie błędy, ostrzeżenia i informacje dotyczące strony internetowej.
- Źródła – pozwala w łatwy sposób dostać się do elementów, które zostały dołączone do kodu HTML. W tym oknie możemy podejrzeć np. pliki CSS, JS oraz inne elementy, które są doczytywane do naszego kodu HTML.
- Sieć – jest to dla mnie jedna z najważniejszych i najbardziej użytecznych zakładek. Pozwala na prześledzenie wszystkich zapytań wysyłanych przez stronę internetową od momentu jej wyświetlenia, aż do czasu przeładowania. Oprócz tego, iż możemy zobaczyć jakie zapytania zostały wysłane, można także prześledzić ich zawartość oraz odpowiedzi jakie zostały otrzymane. Dla programisty backend ta zakładka jest niezwykle pomocna.
- Aplikacja – pozwala na sprawdzenie elementów zapisanych w pamięci przeglądarki takich jak np. ciasteczka.
Konsola – kod JS bezpośrednio w przeglądarce
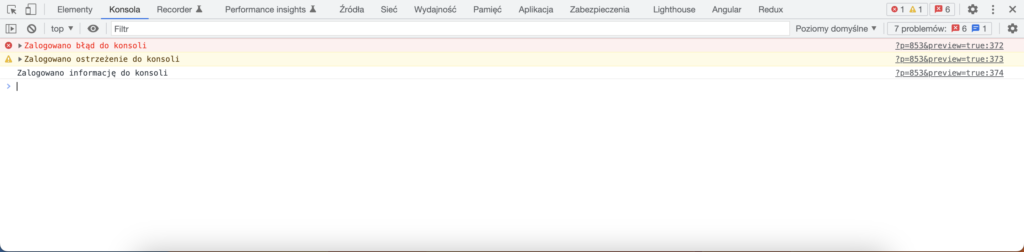
Logowanie informacji do konsoli dzięki JavaScriptu
Kod przycisków powyżej:
<button id="LogErrorToConsole">Zaloguj błąd do konsoli</button> <button id="LogWarningToConsole">Zaloguj ostrzeżenie do konsoli</button> <button id="LogInformationToConsole">Zaloguj informację do konsoli</button> <script type="text/javascript"> document.getElementById("LogErrorToConsole").onclick = () => console.error("Zalogowano błąd do konsoli"); document.getElementById("LogWarningToConsole").onclick = () => console.warn("Zalogowano ostrzeżenie do konsoli"); document.getElementById("LogInformationToConsole").onclick = () => console.log("Zalogowano informację do konsoli"); </script> Wiadomości zapisane do konsoli
Wiadomości zapisane do konsoli
Kod przykładowych przycisków, składa się elementów HTML takich jak <button /> oraz <script />. dzięki z tego taga drugiego możemy dołączać kod JavaScript do stron internetowych. Podobnie jak z dołączaniem plików CSS możemy go napisać dzięki metody inline, czyli bezpośrednio w pliku HTML lub dołączyć go z zewnętrznego pliku wykorzystując atrybut src.
Obiekt document
Jak możesz zauważyć, każda linijka kodu JavaScript w przykładzie zaczyna się od słowa document. Document to tak naprawdę obiekt w JavaScript, który zawiera elementy wchodzące w skład DOM. Pozwala na manipulowanie stanem strony. Przy wykorzystaniu metody getElementById rozkazujemy przeglądarce znaleźć element w DOM z identyfikatorem odpowiadającym np. LogErrorToConsole a następne dzięki polecenia onclick przypisujemy do niego akcję. Wynikiem wykonanej akcji będzie zapisanie na konsoli odpowiedniego komunikatu.
Ważne: Linijka w JavaScript nie musi zaczynać się od słowa document. W przykładzie akurat modyfikuje obiekt DOM, dlatego każda linijka kodu zaczyna się od tego słowa.
Uruchamianie skryptów JavaScript z poziomu konsoli
Powyższy kod działa, ale jak wywołać go z konsoli ? Spróbuj wpisać w niej coś takiego:
incrementCounter()Jak widzisz licznik został podbity, ale co tak naprawdę się stało? Spójrzmy przez chwilę na kod:
<button id="incrementCounter">Kliknij mnie</button> <div> Kliknięto: <span id="clickCounter">0</span></div> <script type="text/javascript"> let clicked = 0; document.getElementById("incrementCounter").onclick = () => {incrementCounter();
} function incrementCounter() { clicked++; document.getElementById("clickCounter").innerText = clicked; } </script>
W powyższym kodzie zdefiniowałem funkcje o nazwie incrementCounter. Jej jedynym zadaniem jest podbicie licznika i operując na DOM aktualizuje wartość elementu, który wyświetla tą liczbę na ekranie. W konsoli możesz wpisać dowolny prawidłowy skrypt JavaScript. Chciałbyś np. aby przycisk klikał się co 3 sekundy? Spróbuj wpisać coś takiego:
setInterval(incrementCounter, 3000);Kod ten zleca przeglądarce wywoływanie funkcji incrementCounter co 3000 milisekund, czyli co 3 sekundy. Jak widzisz licznik wzrasta samoczynnie.
Sieć – zobaczmy co w tle robi Twoja przeglądarka
<script type="text/javascript">
document.getElementById("sendHttpRequest").onclick = () => {
const httpRequest = new XMLHttpRequest();
httpRequest.open('GET', 'https://jsonplaceholder.typicode.com/todos/1', true);
httpRequest.send();
}
</script>
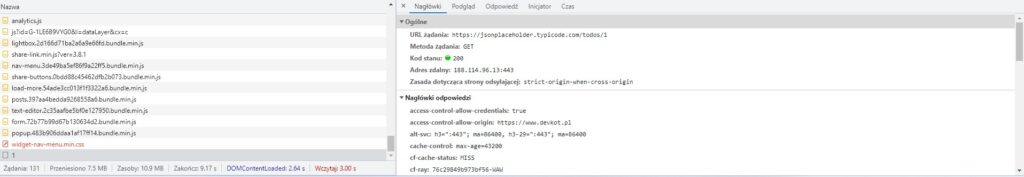
Powyższy kod wysyła zapytanie HTTP pod adres https://jsonplaceholder.typicode.com/todos/1. Jeśli masz otwartą zakładkę Sieć powinieneś zobaczyć to zapytanie na samym dole listy.
 Zakładka Sieć
Zakładka Sieć
W tym oknie możesz podejrzeć wszystkie informacje na temat wysłanego zapytania. To jakie miał nagłówki, co było ciałem żądania, jaka odpowiedź została zwrócona przez serwer. Jest to bardzo pomocne narzędzie, szczególnie podczas pracy nad integracją frontendu z backendem.
Aplikacja – co wie o Tobie Twoja przeglądarka
Zakładka aplikacja pozwala sprawdzić jakie informacje dany portal internetowy zapisał w pamięci Twojej przeglądarki. Za jej pomocą możesz sprawdzić dane zapisane w najważniejszych magazynach danych udostępnianych przez przeglądarkę. W ich skład wchodzi:
- pamięć lokalna (local storage) – dane są zapisywane bezpośrednio w przeglądarce użytkownika. Są one przechowywane również po zamknięciu okna przeglądarki. Daje to możliwość odczytania zapisanych tam danych, gdy użytkownik wróci do Twojego portalu internetowego. Głownie używany do przechowywania prostych struktur danych. Dane zapisane w localStorage są przechowywane tak długo, aż programista lub użytkownik nie zażąda ich usunięcia.
- Pamięć sesji – w tym przypadku dane również zapisywane są bezpośrednio w pamięci przeglądarki, ale w odróżnieniu od pamięci lokalnej te informacje są usuwane w momencie zamknięcia zakładki/okna przeglądarki. Przy ponownym uruchomieniu okna przeglądarki i odwiedzeniu portalu zostanie utworzona nowa sesja z czystymi danymi. Podobnie jak localStorage w pamięci sesji powinniśmy przechowywać proste struktury danych.
- IndexedDB – baza danych wbudowana w przeglądarkę. Pozwala na przechowywanie wartości typu klucz-wartość. W odróżnieniu od poprzednich magazynów, IndexedDB służy do zapisywania złożonych struktur danych. Natomiast jeżeli chodzi o czas przechowywania danych to są one zapisane aż do momentu usunięcia ich przez programistę lub użytkownika.
- Ciasteczka – jedna z podstawowych metod zapisywania danych przez przeglądarki internetowe. Jest to magazyn wartości typu klucz-wartość oraz jest ona zapisywana jako tekst na dysku twardym użytkownika. Ciasteczka są przesyłane jako element zapytania HTTP między użytkownikiem, a serwerem. Pozwalają na zapisywanie informacji, które mogą być potrzebne zarówno po stronie przeglądarki jak i serwera. Ciasteczka mogą mieć ustawioną datę ważności. Po przekroczeniu tej daty ciasteczka wygasają. Dodatkowo jeżeli nie ustawi im się tej wartości to wygasną automatycznie w momencie zakończenia sesji.
Podsumowanie
Mam nadzieję, iż artykuł Ci się podobał i zapraszam do śledzenia bloga. W drugiej części artykułu skupię się bardziej na podstawach JavaScriptu oraz przedstawię proponowaną ścieżkę nauki.
Przydatne materiały
- Chcę zostać kotem internetu – wstęp do programowania – HTML
- Chcę zostać kotem internetu – wstęp do programowania cz. 2
- Chcę zostać kotem internetu – wstęp do programowania cz. 1
- Document Object Model