Nie tak dawno zbudowanie choćby nieskomplikowanej strony, wiązało się z posiadaniem fachowych umiejętności webmasterskich, powoli te czasy mijają za sprawą wypełniających rynek rozwiązań, określanych mianem page builderów. Poza wprowadzeniem użytkownika w świat tworzenia stron internetowych, potrafią również znacznie przyspieszyć proces tworzenia, żeby jednak być uczciwym należy wspomnieć o nawarstwianiu się dużej ilości niepotrzebnego kodu, co nie od dziś wiadomo, wpływa na szybkość ładowania się stron.
- Czym jest Divi
- Jak zainstalować motyw Divi
- Jakie są różnice pomiędzy rozwiązaniami Divi i Elementor
Czym jest DIVI?
Divi Theme to połączenie motywu WordPress’a ze wspomnianym wcześniej page builderem z funkcją “Drag & Drop”, gdzie możemy w sposób wizualny kontrolować co i jak tworzymy, w czasie rzeczywistym. Jego mocną stroną jest to, iż jest przyjazny użytkownikowi, pozwala na stworzenie prostej struktury strony w dosłownie kilkanaście minut, przy tym będzie się ona ładnie wyświetlała w przeglądarce, będzie posiadała automatycznie przypisane szerokości i wysokości wybranych modułów, a także będą one w pełni responsywne i zachowają odpowiednie odstępy, tak zwane “margin” i “padding”, w zasadzie od razu po ich dodaniu. Oczywiście nie wszystko będzie wyglądało idealnie tak jak chcemy, tym bardziej na urządzeniach mobilnych, dlatego zachęcam do skorzystania z konfiguracji layout’u, podanej w bardzo przystępnej formie.
Problemy mogą zacząć się pojawiać w pewnych momentach, w których chcemy zrobić coś co nie oferuje nam standardowa konfiguracja i dostępne narzędzia, wtedy lepsza znajomość HTML i CSS na pewno się przyda.
Informujemy!
Zanim zainwestujesz swój czas w przeczytanie dalszej części poradnika, pragnę Cię poinformować, iż motyw Divi jest płatny i nie występuje w darmowej wersji, jeżeli jednak wierzyć informacjom ze strony www producenta, jego cena jest bardzo konkurencyjna, porównując do kosztu innych, podobnych narzędzi na rynku. Istnieje również opcja 30-dniowej gwarancji zwrotu pieniędzy.
Jak zakupić i zainstalować Divi?
Przed przejściem do opisu procesu zakupowego, a następnie instalacyjnego, warto odwiedzić stronę producenta, dokładnie pod tym linkiem i wypróbować możliwości tego rozwiązania. Zastaniesz tam dokładnie ten sam system, który jest dostępny po zainstalowaniu Divi na Twojej stronie, dlatego skorzystaj z niego, aby poczuć jego workflow i zdecydować czy jest on na pewno dla Ciebie.
Naturalnie, na początku skupimy się na zakupie samego produktu.
Krok 1.
Przejdź pod ten link na stronę producenta.
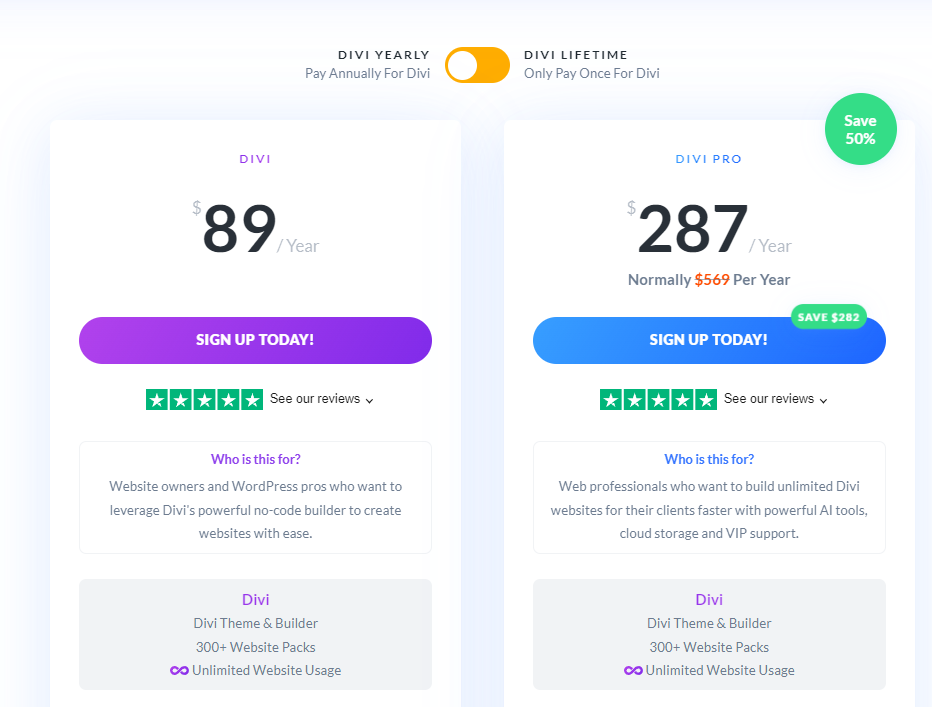
Zobaczysz dwa dostępne plany, czyli podstawowe Divi i Divi Pro, w również dwóch dostępnych okresach rozliczeniowych, rocznym lub dożywotnim. Klikamy w SIGN UP TODAY!

Krok 2.
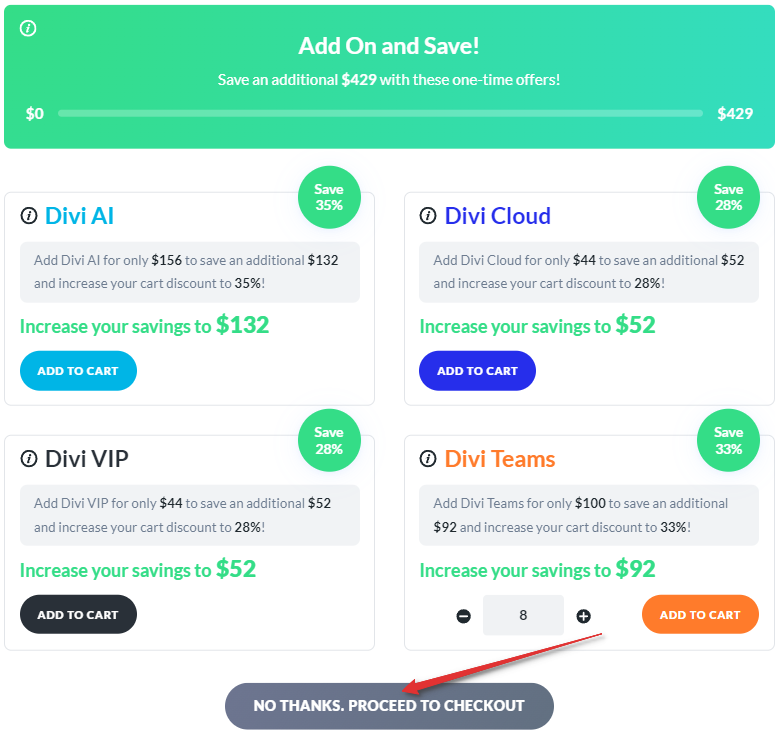
Następnym krokiem, w zależności jaka opcja została wybrana, będzie można dobrać dodatkowe funkcje do Divi lub je pominąć klikając w NO THANKS. PROCEED TO CHECKOUT.
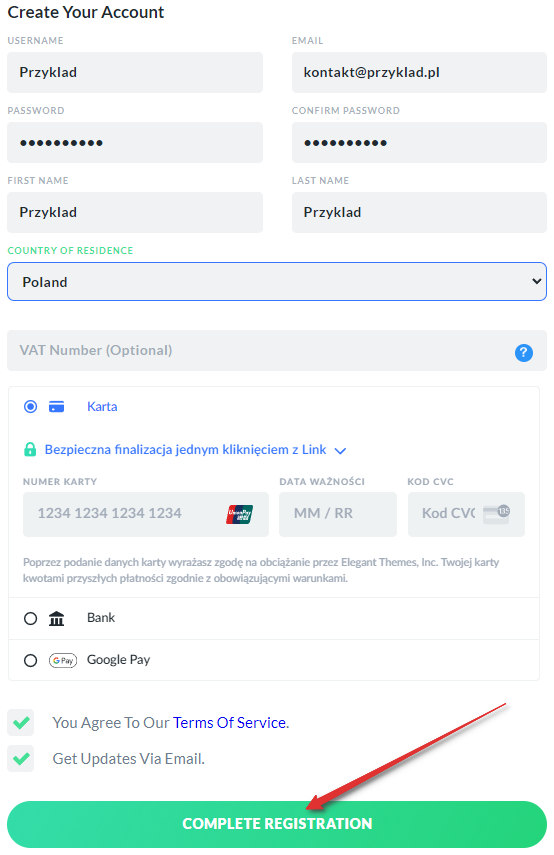
Wprowadzamy wymagane dane w formularzu i klikamy COMPLETE REGISTRATION


Krok 3.
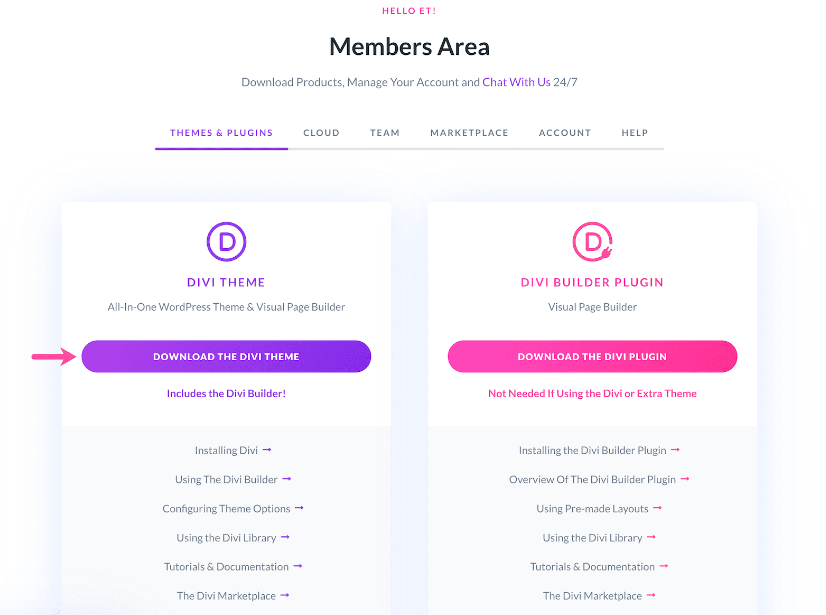
Po zakończeniu rejestracji otrzymamy dostęp do Panelu Klienta Divi (Elegant Themes), jest on istotny ponieważ potrzebujemy z niego klucza API, który zostanie umieszczony w naszej instalacji WordPress’a.
Z poziomu wspomnianego Panelu Klienta pobieramy również paczkę z motywem w formacie .zip i właśnie w tym formacie plik musi pozostać, aby załadować go w WordPressie, w tym celu kliknij w DOWNLOAD THE DIVI THEME

Krok 4.
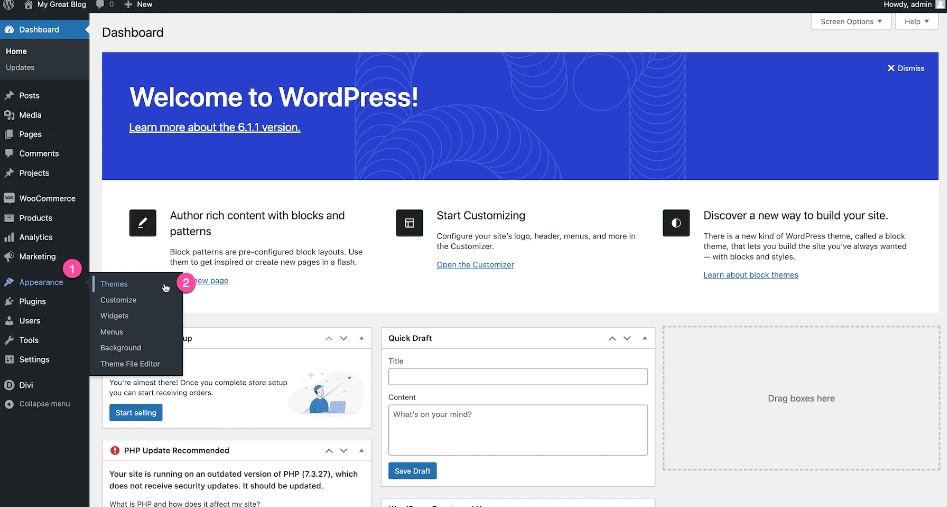
Przejdź teraz do swojego panelu strony WordPress i odpowiednio z lewego menu wybierz Wygląd/Apperance -> Motywy/Themes

Informujemy!
WordPress CMS możesz zainstalować w łatwy sposób na naszych serwerach z wykorzystaniem narzędzia Instalatron. Pełny poradnik dotyczący instalacji znajdziesz pod tym linkiem.
Krok 5.
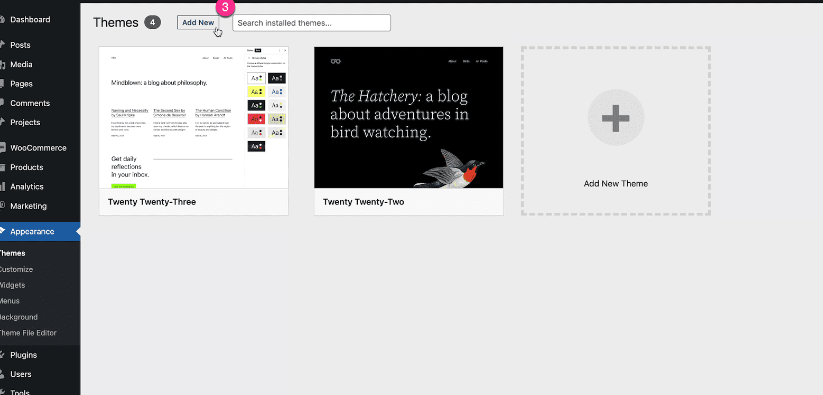
Kliknij w Dodaj/Add New

Krok 6.
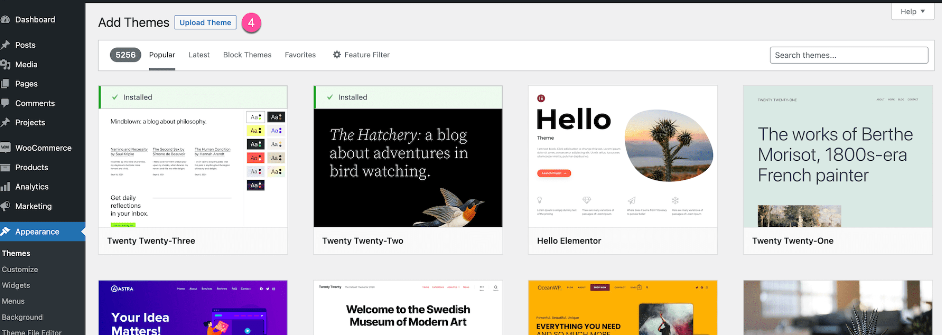
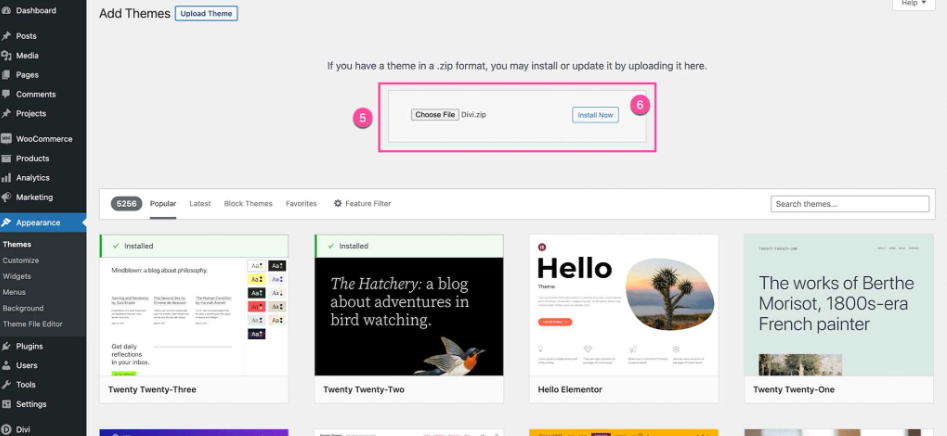
Kliknij w Wyślij motyw na serwer/Upload Theme

Krok 7.
Kliknij w Wybierz plik/Choose File, wybierz plik w formacie .zip, który został przez Ciebie pobrany i kliknij Zainstaluj/Install Now

Krok 8.
Kliknij Activate
Krok 9.
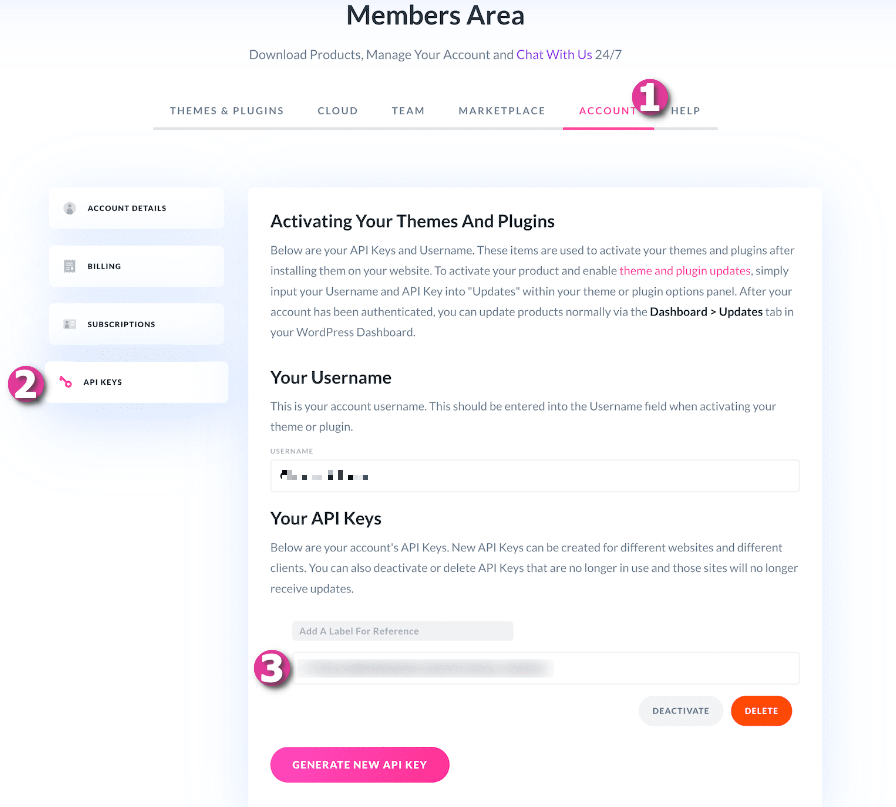
Teraz jak Divi jest zainstalowane i aktywowane, przyszedł czas na dodanie wspomnianego przeze mnie wcześniej klucza API. W tym celu przejdź do Panelu Divi, wybierz zakładkę Account, a następnie po lewej stronie na dole API Keys, co pozwoli wyświetlić aktualny klucz API, skopiuj go i wróć do panelu WordPress’a Twojej strony.

Krok 10.
Po zalogowaniu do panelu administracyjnego WordPress wybierz z lewego menu Divi -> Opcje szablonów graficznych/Theme options -> Aktualizacje/Updates i wprowadź swoją nazwę użytkownika i klucz API w odpowiednie pola.
Teraz gdy wszystko jest poprawnie skonfigurowane, możemy przystąpić do tworzenia strony w oparciu o Divi. Dzięki temu będzie również możliwe jego poprawne aktualizowanie.
Divi vs Elementor
Zarówno jedno jak i drugie narzędzie to popularny page builder, który umożliwia nam tworzenie stron, bez znajomości kodowania. Tak jak pisałem wcześniej, znajomość HTML, CSS czy JS bardzo się przydaje gdy chcemy wyjść ze skorupki i stworzyć coś, czego nie ma w podstawowej konfiguracji narzędzi, choć po prawdzie to i tak oferują one bardzo wiele. Z doświadczenia jednak wiem, iż wraz ze zdobywaniem wiedzy z programowania i języka znaczników HTML, wszystko nabrało większego sensu.
Divi oferuje zarówno edytor wizualny front-endowy jak i edytor back-endowy. Możemy dowolnie przechodzić z jednego w drugi, co umożliwia podgląd całej struktury strony, którą budujemy w formie bloków i w czasie rzeczywistym.
Elementor skupia się na edytorze wizualnym, z dostępnymi narzędziami po lewej stronie w jednej kolumnie, a podglądem strony w drugiej, ta kolumna jest znacznie większa, więc to co tworzymy jest cały czas dobrze widoczne. Problem może pojawiać na węższych monitorach.
Co odróżnia Divi i Elementor’a to również sposób w jakim kupuje się te dwa produkty. Divi jest płatne, dostępny jest roczny okres rozliczeniowy lub okres bezterminowy, z kolei Elementor jest darmowy, jednak do czasu aż funkcje dostępne w wersji PRO nie zaczną być zbyt kuszące, wtedy możemy zdecydować się na wykupienie licencji.
Warto wskazać jeszcze jedną różnicę powtarzaną przez społeczność, iż Elementor może być łatwiejszy w obsłudze dla początkujących osób z uwagi na swój interfejs i łatwość w przerzucaniu modułów metodą drag&drop w odpowiednie miejsca na naszej stronie. W połączeniu z tym, iż jego podstawowa wersja jest darmowa, na pewno warto poświęcić mu chwilę i zobaczyć czy praca na nim nam odpowiada. Różnice jednak pomiędzy Divi a Elementor’em mogą być niewielkie, Divi można również przetestować na stronie o której wyżej wspomniałem lub po prostu je kupując z możliwością zwrotu przez 30 dni. Na koniec dnia liczyć się będą preferencje indywidualnego użytkownika.
Pod względem szybkości ładowania strony opartych na tych dwóch silnikach, tudzież pomocnej społeczności, różnice są niewielkie (np. obszerna dokumentacja czy ludzie związani z tymi rozwiązaniami), więc postanowiłem tego nie opisywać, ale warto odnotować iż jak na page builder’y to naprawdę sprawują się solidnie.
Podsumowanie
Divi to narzędzie prawie kompletne, na którym opiera swoje działanie ponad 2.5 miliona stron internetowych, nie ma obaw iż kupisz kota w worku, czego psiarze wręcz nienawidzą, i tworząc na nim strony możesz się również dobrze bawić. Sam jestem szczęśliwym właścicielem Divi i z czystym sumieniem mogę go Wam polecić.