Słowem wstępu
Jako osoba, która swoją pierwszą stronę internetową zrobiła w wieku 16 lat (to było w 2002 roku – 21 lat temu) miałem okazję śledzić to co działo się na przestrzeni ostatnich dekad w procesie tworzenia stron internetowych.
A uwierzcie mi, działo się dużo. Bardzo dużo. Kiedyś głównym wyzwaniem było to by strona, którą programujemy wyglądała identycznie na wiodących 2-3 przeglądarkach, tj Internet Explorer, FireFox, Opera. Wtedy przeglądarka Chrome, a dokładnie silnik Chromium choćby nie istniał. Nie istniało pojęcie Responsive Design bo na ówczesnych telefonach nie dało się przeglądać stron internetowych więc o RWD nikt się nie martwił.
Martwiono się za to innymi rzeczami. W poniższym artykule przedstawię Ci przykłady technik jakie wykorzystywano 20 lat temu przy tworzeniu stron internetowych.
Jedno się nie zmieniło. Grafik projektował, programista wdrażał.
Tabele - królowe layoutu
Tworzenie stron internetowych opartych na tabelach było popularnym podejściem w latach 90 i na początku lat 2000. Mimo iż tabele zostały pierwotnie zaprojektowane do prezentowania danych w formie tabelarycznej, projektanci i deweloperzy gwałtownie dostrzegli w nich narzędzie umożliwiające tworzenie układów strony. Czemu? Bo każda ówczesna przeglądarka wyświetlała praktycznie tak samo tabele. Czego nie można było powiedzieć o innych elementach języka HTML.
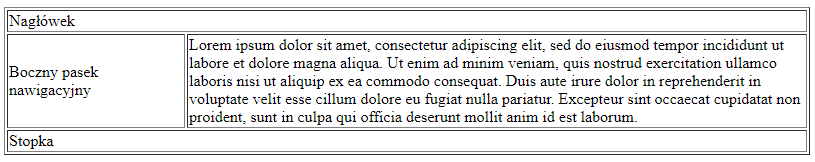
Strona oparta na tabeli zwykle miała główną tabelę, która określała główne sekcje strony, takie jak nagłówek, główną treść, boczny pasek nawigacyjny i stopkę.
 Typowy układ strony internetowej oparty o tabele
Typowy układ strony internetowej oparty o tabele
Wady tworzenia stron opartych na tabelach:
Skomplikowany kod.
Zagnieżdżanie tabel prowadziło do trudnego w czytaniu i zarządzaniu kodu.
Czas ładowania.
Duża ilość niepotrzebnego kodu sprawiała, iż strony oparte na tabelach były często wolniejsze.
Nieelastyczność.
Układy oparte na tabelach były trudne do dostosowywania na różne rozmiary ekranów i urządzeń.
Niezgodność z semantyką.
Używanie tabel do układu zamiast prezentacji danych było niezgodne z przeznaczeniem i semantyką tabel w HTML.
Pomimo tych wad, strony oparte na tabelach były ważnym krokiem w ewolucji projektowania stron internetowych, zanim technologie takie jak CSS stały się bardziej zaawansowane i powszechne.
Maile oparte o tabele
Zwróćcie uwagę jak jak zbudowane są newslettery, które otrzymujecie na swoje skrzynki. Projektowanie w oparciu o tabele przez cały czas używane jest w tworzeniu szablonów newsletterów.
Newslettery wysyłane pocztą e-mail mają swoje unikatowe wyzwania, które różnią je od standardowych stron internetowych. Jednym z głównych problemów jest fakt, iż klienci pocztowi różnią się między sobą pod względem interpretacji i renderowania HTML i CSS.
Z tego powodu projektanci e-mail marketingu często korzystają z technik, które mimo, iż są uważane za przestarzałe w kontekście współczesnego projektowania stron internetowych to by mieć pewność, iż ich przekaz nie zostanie zniekształcony używają między innymi szablonów opartych o <table>
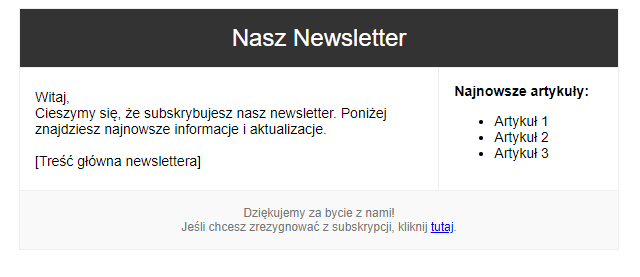
Ten newsletter ma prostą strukturę: nagłówek, główną część z treścią i paskiem bocznym oraz stopkę.
 Przykład newslettera opartego o table
Przykład newslettera opartego o table
Adobe ImageReady
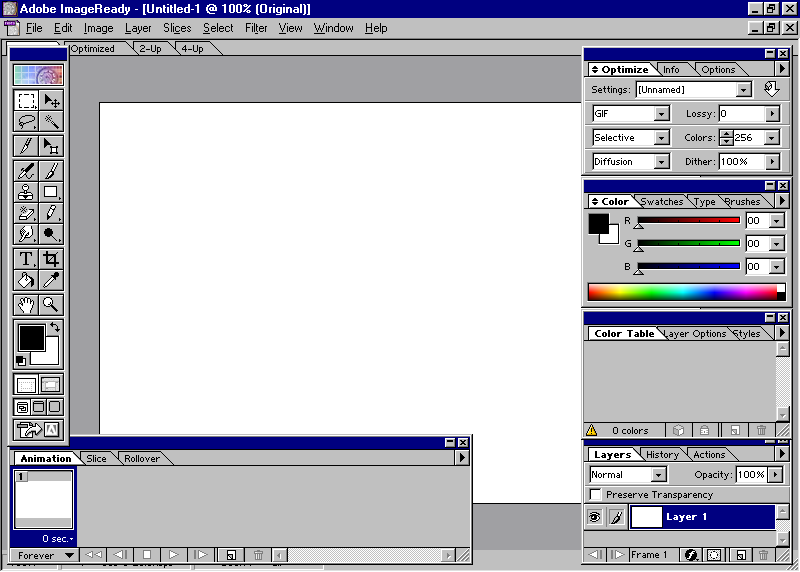
Adobe ImageReady był narzędziem graficznym, które towarzyszyło Adobe Photoshop w latach 90. i na początku lat 2000. Było ono skoncentrowane na przygotowywaniu grafik do publikacji w sieci i oferowało funkcje, które ułatwiały tworzenie elementów stron internetowych, w tym animowanych GIF-ów, wycinków obrazów oraz optymalizacji grafik.
 źródło: https://www.webdesignmuseum.org/
źródło: https://www.webdesignmuseum.org/
Jednym z głównych zastosowań ImageReady było tworzenie wycinków obrazów (ang. slicing). Pozwalało to projektantom na podział dużego obrazu projektu strony na mniejsze fragmenty, które można było potem wykorzystać jako różne elementy strony, takie jak przyciski, nagłówki czy tła.
Po przygotowaniu wszystkich wycinków obrazu i animacji w ImageReady, program mógł generować podstawowy kod HTML. Ten kod mógł być następnie zaimportowany do edytorów HTML, takich jak Dreamweaver, aby dodać treść i dodatkową funkcjonalność.
Jaki kod był generowany? Oczywiście oparty o tabelki
Fonty i kolory bezpośrednio w HTML
Zanim CSS stał się powszechną praktyką w projektowaniu stron internetowych, wiele stylów, takich jak kolory i czcionki, było deklarowanych bezpośrednio w kodzie HTML. Było to nieefektywne i utrudniało aktualizacje, ale była to powszechna praktyka w początkowym okresie WWW.
Oto kilka przykładów:
Deklarowanie koloru tła i tekstu dla całej strony
Aby ustawić kolor tła i tekstu dla całej strony, używano atrybutów bgcolor i text w elemencie <body>.
Deklarowanie koloru tła dla tabeli
Atrybut bgcolor był również używany w tabelach i komórkach tabeli.
Deklarowanie czcionek
Aby ustawić czcionkę dla tekstu, używano elementu <font>, który jest w tej chwili uważany za przestarzały i niezalecany.
Używanie elementu do wyśrodkowywania
Element <center> był używany do wyśrodkowywania zawartości, ale jest w tej chwili uważany za przestarzały.
Deklarowanie koloru dla linków
Element <body> miał atrybuty do zmiany kolorów linków: link (dla zwykłych linków), vlink (dla odwiedzonych linków) i alink (dla aktywnych linków).
Chociaż takie bezpośrednie deklaracje były użyteczne w pierwszych latach istnienia WWW, gwałtownie stały się problematyczne, gdy strony stały się bardziej złożone. CSS wprowadził wiele usprawnień, takich jak oddzielenie stylu od struktury, co ułatwiło zarządzanie i aktualizowanie wyglądu stron.
Spacer GIF
W czasach, gdy CSS nie był jeszcze powszechny lub nie był w pełni wspierany przez wszystkie przeglądarki, Spacer GIF były jednym ze sposobów na osiągnięcie pewnych układów.
Spacer GIF (czasami nazywane „clear GIF” lub „1×1 GIF”) to niewidoczne obrazy (często o rozmiarze 1×1 pikseli), które można było skalować dzięki atrybutów width i height w tagu <img> w celu wprowadzenia „pustego” miejsca na stronie.
Przykład użycia Spacer GIF:
W powyższym przykładzie spacer.gif jest używany do wprowadzenia odstępu o szerokości 20 pikseli między dwoma zdjęciami w tabeli.
Jednak z biegiem czasu, w miarę rozwoju CSS i przyjęcia się modelu pudełkowego (box model), technika używania Spacer GIF stała się zbędna. Możliwość kontroli marginesów, paddingu i innych aspektów układu dzięki CSS sprawiła, iż Spacer GIF stały się przestarzałą praktyką.
Ramki - wielostronicowy wygląd w jednym oknie
Ramki, znane też jako „frames„, były popularne w latach 90. i wczesnych latach 2000. Pozwalały one na wyświetlanie wielu dokumentów HTML w jednym oknie przeglądarki, dzięki czemu można było mieć na przykład stały pasek nawigacji po jednej stronie ekranu i treść, która się zmieniała, po drugiej stronie.
Jak to działało?
Strony z ramkami korzystały z elementu <frameset>, który zastępował element <body>. Wewnątrz <frameset> definiowano różne ramki dzięki elementu <frame>.
Przykłady:
Załóżmy, iż chcemy podzielić stronę na dwie ramki wertykalnie: jeden pasek nawigacji (plik navbar.html) po lewej stronie i główną treść (plik content.html) po prawej.
Można również dzielić ekran wertykalnie:
A choćby łączyć oba podziały:
Linki w jednej ramce mogły wpływać na to, co jest wyświetlane w innej ramce. Na przykład:
<a href=”page2.html” target=”content-frame”>Link do strony 2</a>
Ramki zostały w końcu uznane za przestarzałe i niezalecane do stosowania w nowoczesnym projektowaniu stron internetowych. Współczesne standardy HTML (np. HTML5) nie wspierają już elementu <frameset> ani powiązanych z nim elementów.
Podsumowanie
Przytoczone powyżej przykłady mające zastosowanie 2 dekady temu pokazują, jak technologie internetowe ewoluowały, dostosowując się do zmieniających się potrzeb użytkowników i twórców.
Jedno jest pewne: internet nigdy nie przestaje się rozwijać, a my możemy tylko czekać z niecierpliwością na to, co przyniesie kolejna dekada.
Zobacz jak w tej chwili projektuje się nowoczesne strony internetowe na podstawie naszego Portfolio.