Zmiana architektury w React Native na Fabric, a w jej skutek zastosowanie synchronicznej komunikacji między częścią natywną a JS, umożliwiło stworzenie bibliotek, które prowadzą do świetnej wydajności, nieosiągalnej wcześniej.
Jedną z bibliotek umożliwiającą taką komunikację jest react-native-reanimated, którą wykorzystam wspólnie z react-native-vision-camera do stworzenia aplikacji umożliwiającej wykrywanie elementów z kamery urządzenia w czasie rzeczywistym z wykorzystaniem biblioteki OpenCV.

OpenCV to wieloplatformowa i otwarta biblioteka służąca do obróbki obrazu, stworzona w języku C++, z możliwością skorzystania z nakładek dla innych języków takich jak Java, JavaScript, Python.
Obecnie brak jest jednak sensownych bibliotek dla React Native, które umożliwiły by w sposób prosty wykorzystanie funkcjonalności OpenCV bezpośrednio w kodzie JS. Z pomocą przychodzi nam jednak możliwość wykorzystania kodu natywnego oraz stworzenie komunikacji między wątkiem natywnym, a wątkiem JS.
Standardowe podejście opisywane w niektórych postach, umożliwia stworzenie mostu, z którym komunikacja będzie przebiegać w sposób asynchroniczny. Jednak jest to podejście, które często nie działa wystarczająco sprawnie w taki sposób, aby dokonywać detekcji czy przekształceń w czasie rzeczywistym.
Istotna informacja
Wpis był tworzony z wykorzystaniem OpenCV 4.6.0 oraz React Native 0.68.2. W przypadku innych wersji biblioteki, niektóre kroki mogą się różnić. Zwłaszcza importowania OpenCV do projektu.
Tworzenie projektu
 Głównym problemem przy wykorzystywaniu OpenCV w aplikacjach React Native jest konieczność tworzenia kodu natywnego.
Głównym problemem przy wykorzystywaniu OpenCV w aplikacjach React Native jest konieczność tworzenia kodu natywnego.
Pierwszym krokiem będzie stworzenie nowej aplikacji z wykorzystaniem polecenia:
Po instalacji niezbędnych podów oraz stworzeniu katalogów, przechodzimy do importowania OpenCV do naszego projektu, oddzielnie dla systemu iOS i Android.
Importowanie OpenCV
 OpenCV – wielopatformowa biblioteka funkcji wykorzystywanych podczas obróbki obrazu, oparta na otwartym kodzie i zapoczątkowana przez Intela. Jej autorzy skupiają się na przetwarzaniu obrazu w czasie rzeczywistym.
OpenCV – wielopatformowa biblioteka funkcji wykorzystywanych podczas obróbki obrazu, oparta na otwartym kodzie i zapoczątkowana przez Intela. Jej autorzy skupiają się na przetwarzaniu obrazu w czasie rzeczywistym.
Importowanie OpenCV dla iOS
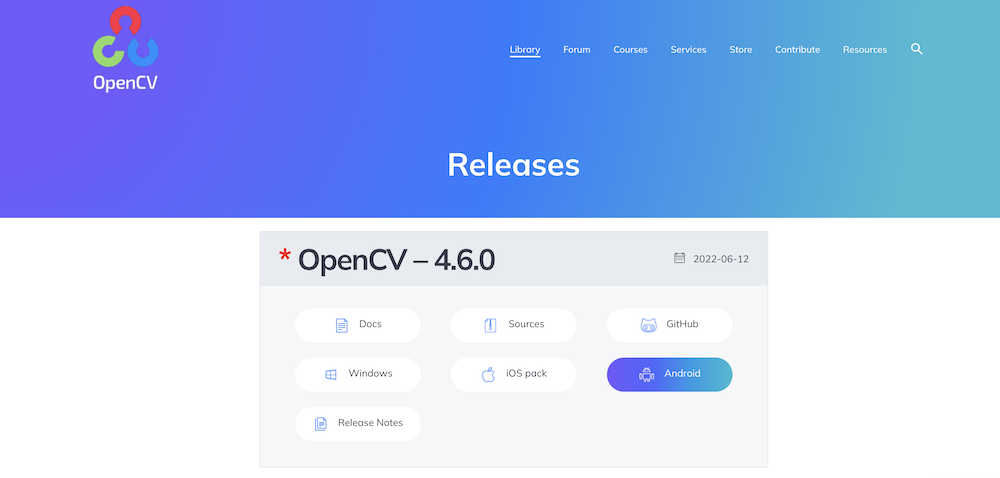
 OpenCV w wersji dla iOS.
OpenCV w wersji dla iOS.
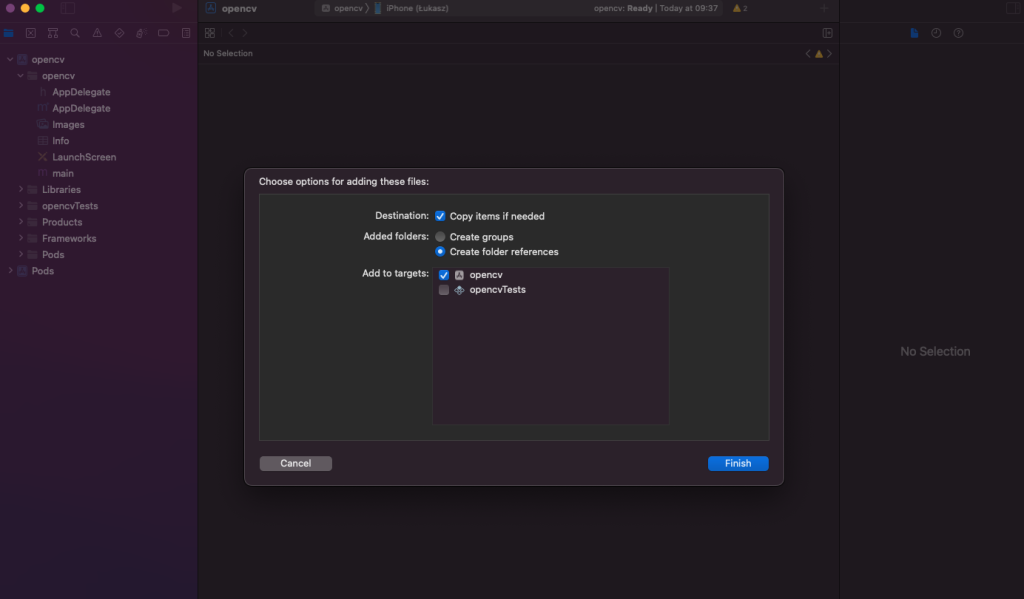
Po pobraniu biblioteki, uruchamiamy nasz projekt w Xcode (pamiętajmy aby był to projekt z rozszerzeniem .xcworkspace. Aby zaimportować bibliotekę, przeciągamy pobrany katalog o nazwie opencv2.framework do głównego projektu (lewy panel okna).
 Importowanie OpenCV w Xcode.
Importowanie OpenCV w Xcode.
Następnie zaznaczamy opcję >Copy items if needed< oraz klikamy >Finish<. Biblioteka powinna pojawić się w panelu po lewej stronie okna.
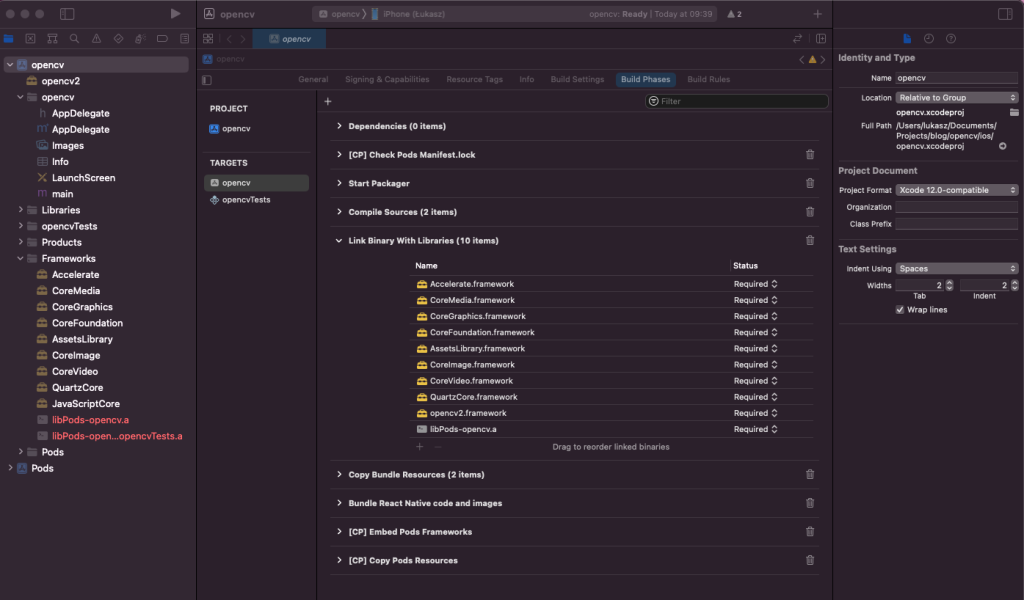
Kolejnym krokiem, będzie dołączenie do projektu wymaganych frameworków. Możemy to zrobić w ustawieniach projektu -> Build Phases -> Link Binary With Libraries.
Do projektu powinna zostać dodana następująca lista elementów:
- QuartzCore.framework,
- CoreVideo.framework,
- CoreImage.framework,
- AssetsLibrary.framework,
- CoreFoundation.framework,
- CoreGraphics.framework,
- CoreMedia.framework,
- Accelerate.framework.
 Importowanie frameworków dla OpenCV.
Importowanie frameworków dla OpenCV.
Następnym krokiem będzie stworzenie plików z obsługą OpenCV w projekcie. Pliki tworzymy w katalogu głównym projektu (tam gdzie znajdują się pliki AppDelegate.h i AppDelegate.m).
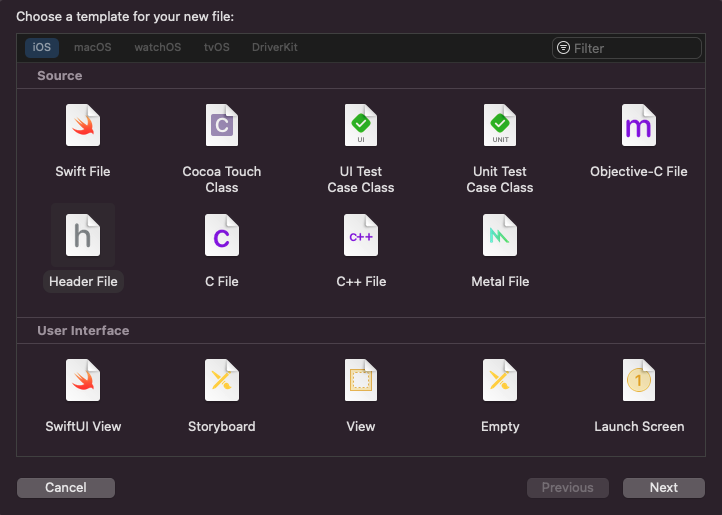
Najpierw tworzymy nowy plik z headerem naszego pliku – nazwijmy go OpenCV.h.
 Header File w Xcode.
Header File w Xcode.
Deklarujemy w nim nową klasę oraz przykładową metodę do pobierania wersji OpenCV. Aby to zrobić korzystamy z poniższego kodu.
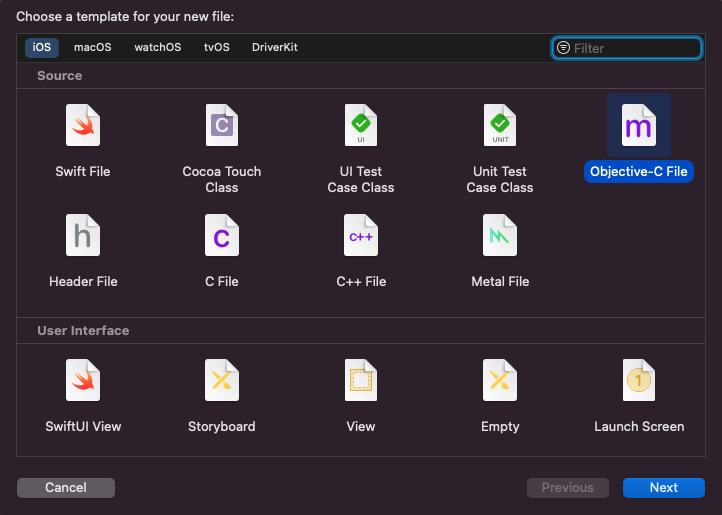
Następnie tworzymy nowy plik Objective-C o nazwie OpenCV.m.
 Objective-C File w Xcode.
Objective-C File w Xcode.
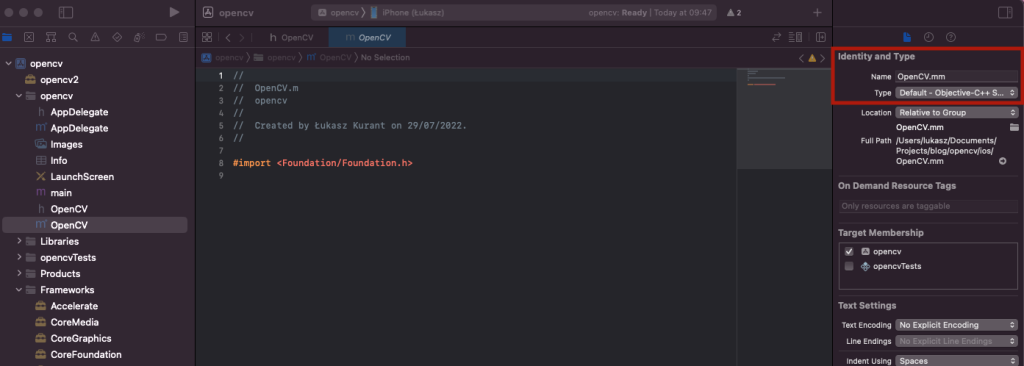
Jako, iż biblioteka OpenCV jest napisana z wykorzystaniem C++, konieczna będzie zmiana formatu utworzonego pliku na format .mm (czyli inaczej Objective C++). Możemy to zrobić w prawym panelu (poprzez dopisanie formatu do nazwy pliku).
 Objective Cpp w Xcode.
Objective Cpp w Xcode.
Następnie w utworzonym pliku tworzymy kod implementujący klasę z pliku z nagłówkiem.
Kolejnym krokiem będzie utworzenie pliku PCH, w którym dodamy informację, iż biblioteka OpenCV będzie wymagała kompilatora dla języka Objective C++. Aby to zrobić dodajemy nowy plik PCH o nazwie PrefixHeader w lokalizacji pozostałych, wcześniej utworzonych plików.
 PCH File w Xcode.
PCH File w Xcode.
I ustawiamy mu następującą treść:
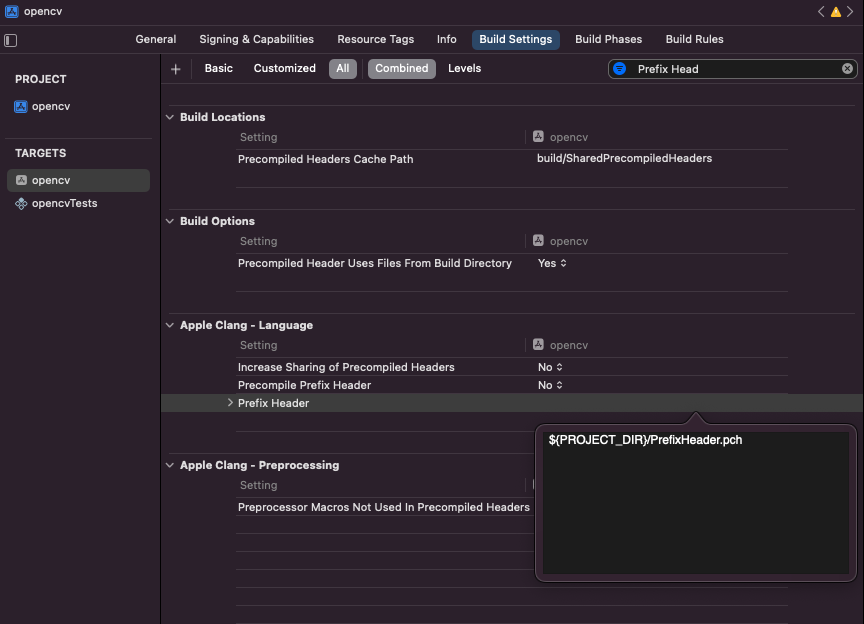
Następnie w ustawieniach projektu musimy wskazać jego lokalizację.
W tym celu w Build Settings -> Prefix Header dodajemy wpis o treści: ${PROJECT_DIR}/PrefixHeader.pch.
 Lokalizacja pliku PCH.
Lokalizacja pliku PCH.
Po tym wszystkim sprawdzamy czy aplikacja się buduje – o ile tak, nasza biblioteka została dodana poprawnie i możemy przejść do kolejnych kroków.
Importowanie OpenCV dla Androida
Aby pobrać bibliotekę OpenCV dla Androida. Wracamy do strony głównej OpenCV, z której pobieraliśmy bibliotekę dla iOS jednak tym razem wybieramy pakiet dla systemu Android.
 OpenCV w wersji dla Androida.
OpenCV w wersji dla Androida.
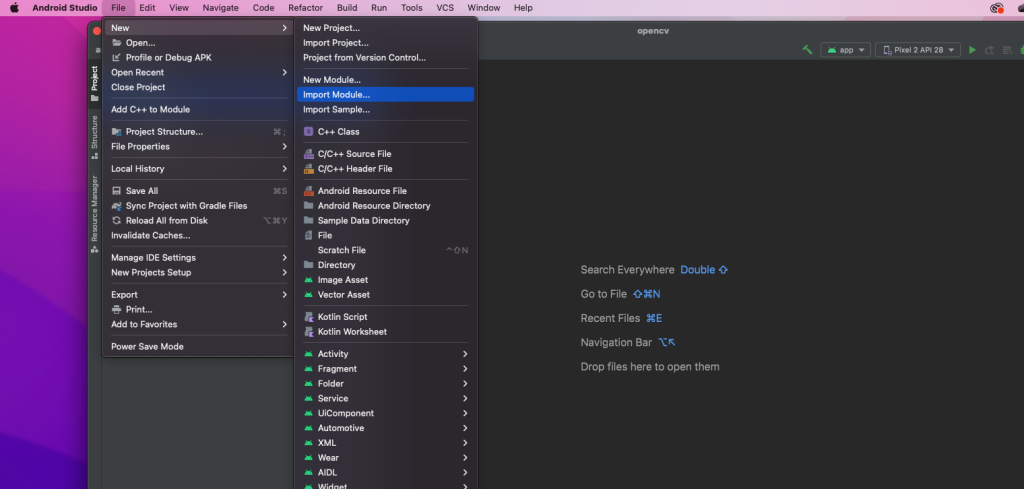
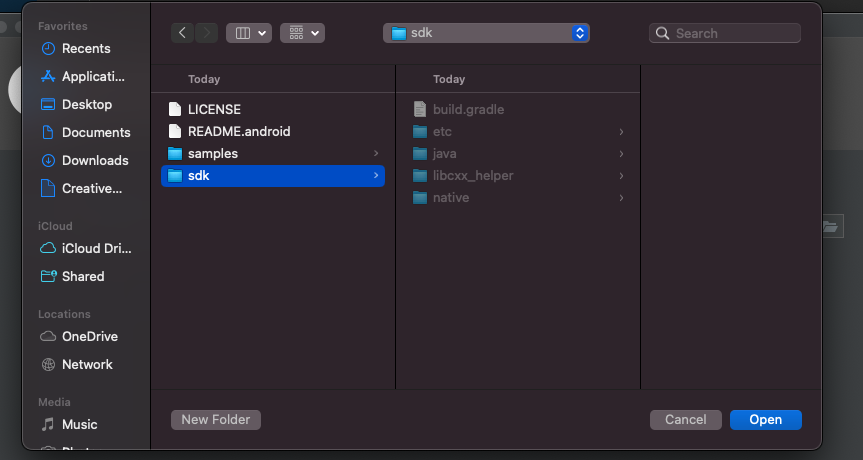
Po pobraniu i rozpakowaniu archiwum otwieramy nasz projekt w Android Studio. Pierwszym krokiem do importu naszego modułu będzie wybranie opcji File -> Import module oraz wskazaniu lokalizacji do katalogu sdk (Uwaga! nie będzie to katalog sdk/java). Bibliotekę nazywamy, np. openCVLib, a pozostałe opcje pozostawiamy domyślnie.
 Importowanie modułu w Android Studio.
Importowanie modułu w Android Studio.
 Importowanie modułu w Android Studio - ścieżka do pliku.
Importowanie modułu w Android Studio - ścieżka do pliku.
Następnie musimy dodać wsparcie dla języka Kotlin. W pliku build.gradle dodajemy następujące elementy:
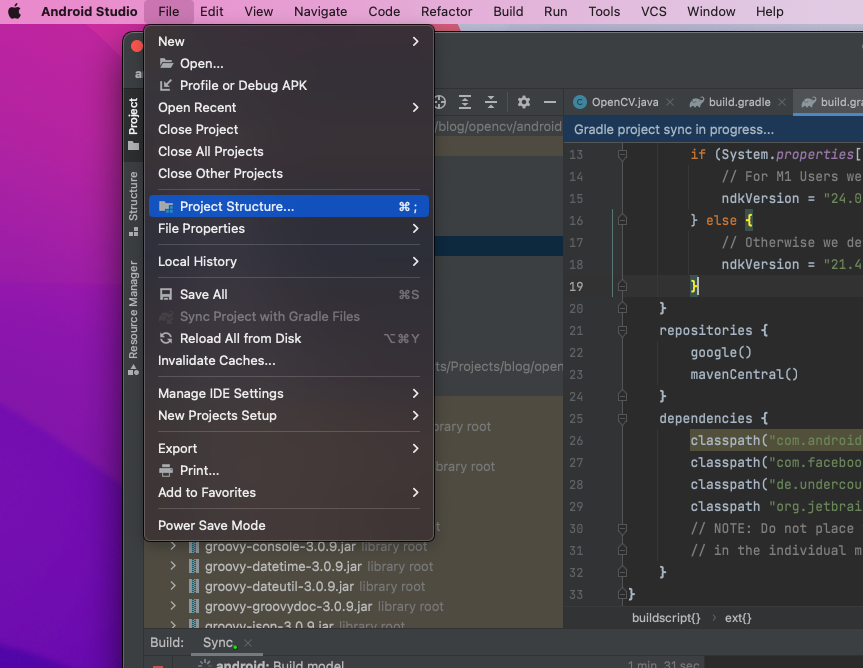
Przechodzimy do dodania biblioteki jako zależności dla projektu. W menu File wybieramy opcję Project Structure.
 Project Structure w Android Studio.
Project Structure w Android Studio.
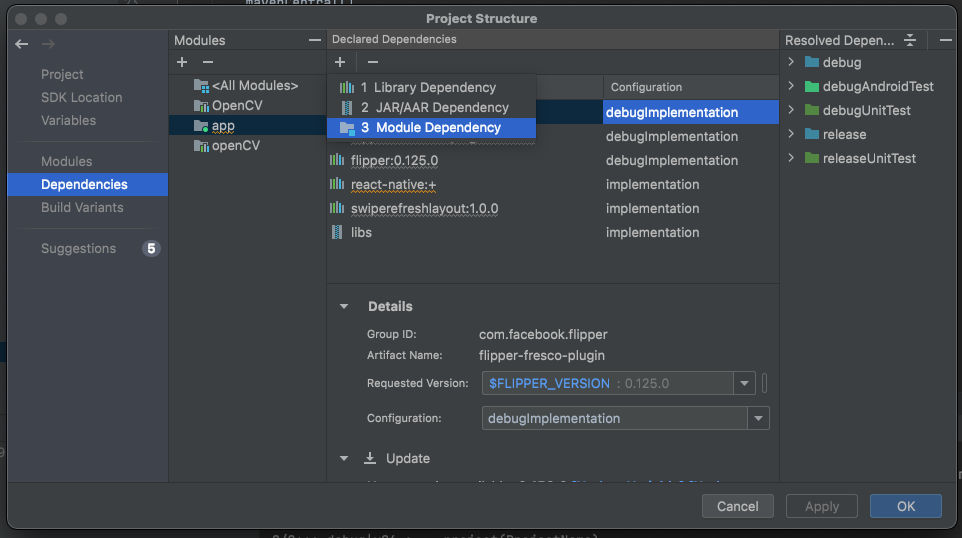
Wchodzimy w zakładkę Dependencies i klikamy ikonę + wybierając opcję Module Dependency. W kolejnym kroku wybieramy naszą bibliotekę OpenCV i dodajemy zależność.
 Module dependency w Android Studio.
Module dependency w Android Studio.
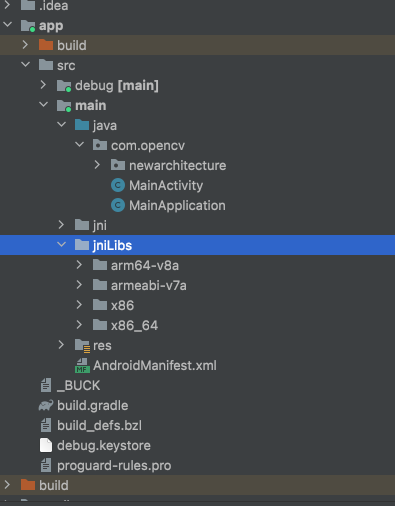
Kolejnym krokiem będzie dodanie plików jniLibs do naszej aplikacji. W katalogu app/src/main tworzymy katalog jniLibs i kopiujemy tam zawartość katalogu sdk/native/libs z wcześniej pobranego archiwum.
 jniLibs w Android Studio.
jniLibs w Android Studio.
W pliku dodajemy następującą linijkę, aby naprawić błąd przy budowaniu aplikacji.
Następnie musimy sprawdzić czy biblioteka została poprawnie zaimportowana. W pliku MainActivity.java importujemy pakiet biblioteki.
Oraz w klasie MainActivity dodajemy statyczne pole:
Po zbudowaniu i włączeniu aplikacji w logach powinien wyświetlić się komunikat o załadowaniu OpenCV.
Instalacja wymaganych bibliotek
 Biblioteka VisionCamera pozwala tworzyć aplikacja do obsługi kamer. Między innymi daje nam kontrolę nad tym, jakie urządzenie jest używane oraz możliwość konfiguracji wielu opcji.
Biblioteka VisionCamera pozwala tworzyć aplikacja do obsługi kamer. Między innymi daje nam kontrolę nad tym, jakie urządzenie jest używane oraz możliwość konfiguracji wielu opcji.
Jak wspomniałem wcześniej, kolejnym krokiem będzie dodanie bibliotek Vision Camera oraz Reanimated do naszego projektu. W tym celu w katalogu głównym projektu React Native wykonujemy polecenia:
Tworzenie Frame Processorów
 Frame Processor to funkcja napisana w JavaScript (lub TypeScript), która może być używana do przetwarzania klatek, które "widzi" kamera.
Frame Processor to funkcja napisana w JavaScript (lub TypeScript), która może być używana do przetwarzania klatek, które "widzi" kamera.
Frame Processor dla iOS

Aby stworzyć nowy frame procesor dla biblioteki Vision Camera, konieczne jest stworzenie pliku w którym zaszyjemy logikę. Jednak zanim to zrobimy musimy rozbudować nasz plik OpenCV.mm o funkcje umożliwiające detekcję obiektów.
W naszym przypadku będzie to wykrywanie niebieskiego kwadratu. Frame processor domyślnie zwraca nam klatkę z aparatu w formie obiektu o typie CMSampleBufferRef i dlatego konieczne będzie przygotowanie funkcji, która umożliwi nam jego konwersję na standardowy obraz używany w iOS o typie UIImage. Możemy to zrobić dzięki funkcji (dodajmy ją w klasie OpenCV w pliku OpenCV.mm):
Bibioteka OpenCV wykonuje operacje na tzw. matrycach. Stąd konieczna będzie funkcja, która umożliwi nam konwersję UIImage na obiekt typu Mat. Możemy to zrobić na przykład w następujący sposób:
Następnie dodajmy funkcję w której będzie implementowane wykrywanie niebieskich obiektów.
Nasza detekcja będzie przebiegała w następujący sposób:
- Obrazek domyślnie zapisany w formacie RGB, przekonwertujemy na BGR oraz następnie na HSV.
- Bazując na przedziale wytniemy tylko taki kolor który nas interesuje (będzie to niebieski).
- Wykryjemy kontury niebieskich elementów.
- Pierwszy z nich większy niż sprecyzowana wartość będzie naszym wykrytym elementem, więc zwrócimy jego pozycję oraz wielkość.
Na początku sprecyzujmy więc nasze przedziały wartości. Dla koloru niebieskiego, będą to np.
Następnie wykonajmy niezbędne transformacje kolorów.
Następnie wykryjmy nasz kontur, i zwróćmy w postaci obiektu NSDictionary (tak aby był możliwy do odebrania po stronie JS).
W przypadku braku takich elementów w klatce, zwróćmy pusty obiekt.
Dodane przez nas funkcje musimy dodać do pliku z nagłówkiem tj. OpenCV.h. Po zmianach będzie on wyglądał następująco.
Następnie musimy utworzyć nowy plik z naszym Frame procesorem. Nazwijmy go ObjectDetectFrameProcessor.mm i dodajmy do niego następujący kod.
Tak dodany kod, możemy już wykorzystać w kodzie JS. Najpierw jednak dodajmy podobną funkcjonalność także dla systemu Android.
Frame Processor dla Androida

Domyślnym formatem zwracanym przez bibliotekę Vision Camera w Frame procesorze dla Androida jest ImageProxy. Aby dodać wsparcie dla niego w pliku app/build.gradle w sekcji dependencies musimy dodać:
Dodajmy plik OpenCV.java, który będzie zawierał funkcję findObject, która będzie odpowiadała za wykrywanie niebieskich obiektów. Dodatkowo dodajmy pomocnicza metodę do konwersji obiektu ImageProxy na obiekt Mat.
Aby dodać Frame Processor, musimy stworzyć plik ObjectDetectFrameProcessorPlugin.java z następującą zawartością:
Oraz ObjectDetecFrameProcessorPluginModule.java:
Następnie moduł musi zostać zarejestrowany. W pliku MainApplication.java pod linijką:
Dodajemy nowy wpis z naszym modułem.
Tak przygotowany moduł jest już gotowy do użycia w kodzie JS.
Wykorzystanie Frame Procesorów po stronie JS

Aby umożliwić korzystanie z procesora klatek po stronie aplikacji, musimy dodać możliwość wykrywania go przez plugin react-native-reanimated. Aby to zrobić musimy dodać odpowiedni wpis w pliku babel.config.js (znajduje się on w katalogu głównym aplikacji).
Nazwa __objectDetect nie jest przypadkowa – taką samą podaliśmy w kodzie natywnym naszych procesorów. Dodajemy tylko znaki „__” na początku nazwy.
Przejdźmy do pliku App.js. Najpierw musimy zadeklarować naszą funkcję odpowiedzialną za wywołanie kodu natywnego.
W komponencie App dodajemy następnie nasz kod. Najpierw zacznijmy od zadeklarowania miejsca do przechowywania parametrów wykrytego kwadratu.
Dzięki zastosowaniu hooka useSharedValue możemy przekazywać wartości pozycji i wielkości kwadratu bezpośrednio do stylu wykorzystującego hook useAnimatedStyle. Oba pochodzą z biblioteki react-native-reanimated.
Ważną sprawą jest również sprawdzenie uprawnień do aparatu, bez tego nie uda nam się uruchomić aparatu.
Przejdźmy do deklaracji frame procesora. Po wykryciu obiektu, musimy przekonwertować wartość pozycji i wielkości z klatki z aparatu na wielkości rozdzielczości ekranu urządzenia (z powodu, iż mają one różne wymiary). Z powodu, iż wielkość klatki jest podawana odwrotnie na iOS niż na Android musimy dokonać zamiany wielkości.
Następnie nasz komponent musi zwrócić komponent <Camera /> oraz animowany kwadrat.
Cały plik wygląda następująco:
Rezultaty
Sprawdźmy jak działa nasz kod na obu systemach.
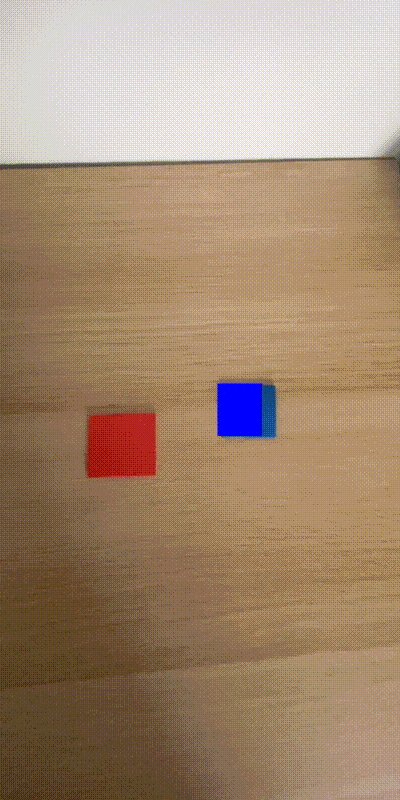
Podgląd działania aplikacji dla systemu iOS
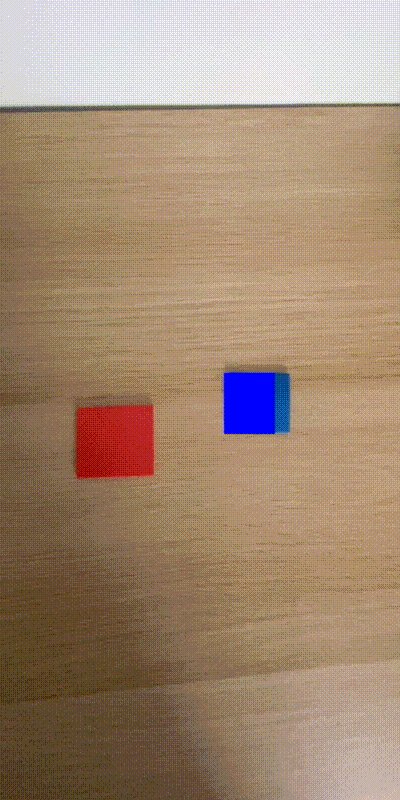
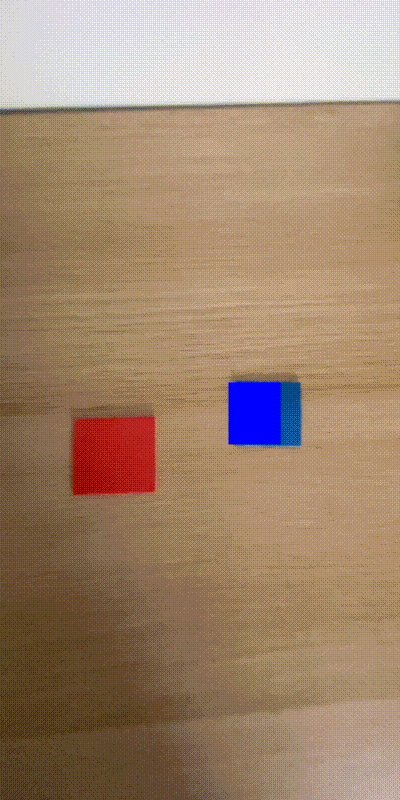
 Rezultat działania aplikacji na systemie iOS.
Rezultat działania aplikacji na systemie iOS.
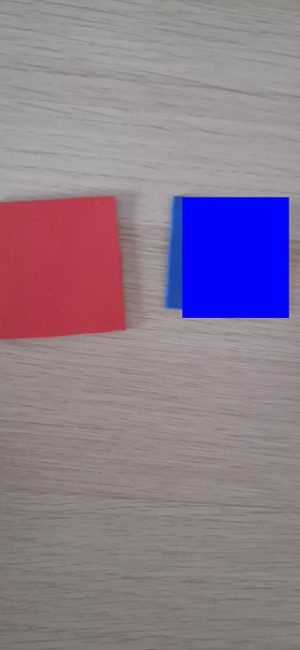
Podgląd działania aplikacji dla systemu Android
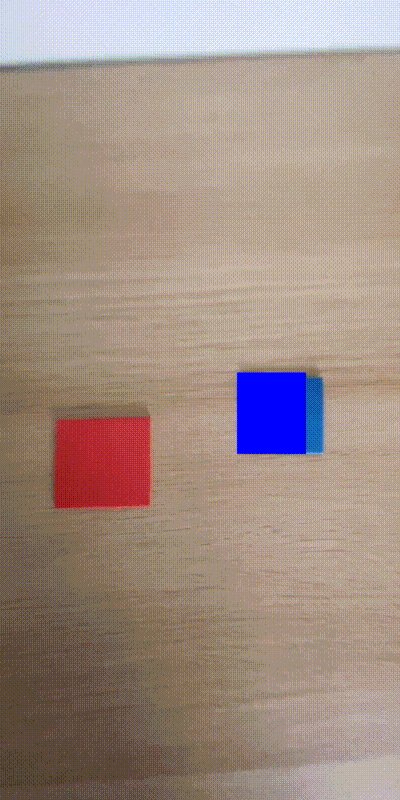
 Rezultaty działania aplikacji na systemie Android.
Rezultaty działania aplikacji na systemie Android.
Podsumowanie
Proces importowania biblioteki OpenCV oraz wykorzystanie jej do detekcji obiektów w czasie rzeczywistym nie jest łatwym zadaniem. Mnogość wersji oraz sposób ich wykorzystania, często dostarcza wielu problemów trudnych do rozwiązania.
Nie mniej jednak efekt jest wystarczającą nagrodą za przebytą drogę. Niestety głównym problemem przy wykorzystywaniu OpenCV w aplikacjach React Native jest konieczność tworzenia kodu Natywnego czy to w Java (lub Kotlin) w przypadku systemu Android, czy Objective C/C++ (lub Swift) w przypadku iOS.
- https://brainhub.eu/library/opencv-react-native-image-processing – bardzo dobry artykuł zawierający sposób na importowanie OpenCV do React Native. Niestety nie jest aktualny dla najnowszych wersji biblioteki.
- https://opencv.org – strona główna biblioteki OpenCV, zawierająca dokumentację oraz przykłady użycia.
- https://mrousavy.com/react-native-vision-camera/docs/guides/frame-processors – dokumentacja zawierająca przykłady użycia procesorów klatek.



