Chciałbyś zrobić animowane tło na swojej stronie internetowej?
A może szukasz prostego narzędzia do stworzenia gry 2d?
W obu przypadkach potrzebujesz jedynie podstawowej znajomości HTML Canvas oraz JavaScript.
Czy trudno się tego nauczyć? Nie.
W kilku krokach postaram się tutaj omówić podstawowe elementy, które umożliwiają swobodne wykorzystywanie HTML 5 Canvas.
Czym jest HTML5 Canvas?
 Powyższa grafika obrazuje uproszczoną definicję HTML 5 Canvas.
Powyższa grafika obrazuje uproszczoną definicję HTML 5 Canvas.
Jak sama nazwa wskazuje Canvas to element HTML5, który pozwala nam na dynamiczne rysowanie kształtów oraz renderowanie grafiki poprzez JavaScript.
Możemy poetycko założyć, że:
Canvas jest płótnem, po którym będziemy rysować, a JavaScript pędzlem, dzięki którego będziemy kontrolować nasz obraz.
Skoro definicję mamy już za sobą, możemy przejść do praktycznej części poradnika, gdzie poszczególne składowe HTML 5 Canvas zostaną omówione na konkretnych przykładach.
Tworzenie elementu canvas
Dodając element canvas, możemy zdefiniować atrybuty takie jak wysokość i szerokość.
Domyślnie ma 300 pikseli szerokości i 150 pikseli wysokości.
Siatka pixeli
Tworząc element Canvas, tworzymy grafikę rastrową, która opisuje obraz dzięki punktów umieszczonych na pionowo-poziomej siatce.
W przypadku obrazów wyświetlanych na ekranie monitora, punktami są piksele. A grafika opisana jest ich mapą, którą charakteryzują trzy wartości:
- wysokość,
- szerokość,
- kolor.
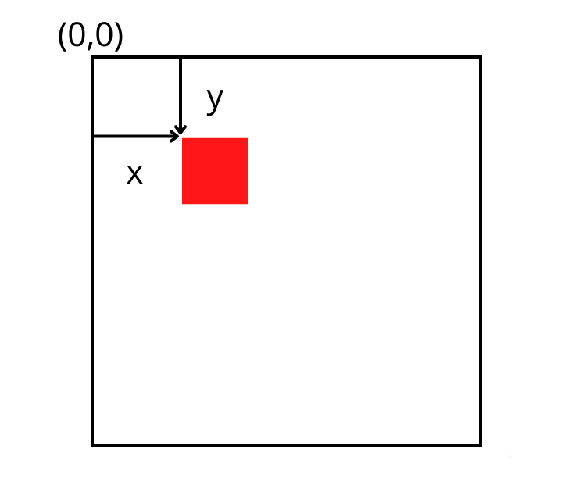
Początek tej siatki znajduje się w lewym górnym rogu na współrzędnej (0,0). Wszystkie elementy są umieszczane względem tego początku.
 Pozycja lewego górnego rogu czerwonego kwadratu wynosi x pikseli od lewej i y pikseli od góry, na współrzędnych (x,y).
Pozycja lewego górnego rogu czerwonego kwadratu wynosi x pikseli od lewej i y pikseli od góry, na współrzędnych (x,y).
Kontekst
Aby zacząć rysować na canvas musimy dołączyć skrypt do naszego pliku HTML. Należy pamiętać, aby umieścić go po elemencie <canvas>.
Element HTML musi istnieć, zanim będziemy mogli go wybrać:
Następnie w skrypcie tworzymy referencje do elementu HTML Canvas oraz dzięki metody getContext() pobieramy kontekst, który zwraca obiekt, który zawiera wiele metod służących do rysowania:
Powyżej mamy teraz zmienną ctx, dzięki której możemy narysować grafikę.
Rysowanie kształtów
Canvas wspiera tylko dwa podstawowe kształty:
- prostokąty,
- ścieżki (grupa punktów połączonych liniami).
Do uzyskania bardziej złożonych kształtów skorzystamy z funkcji służących do rysowania ścieżek.
Prostokąt, kwadrat
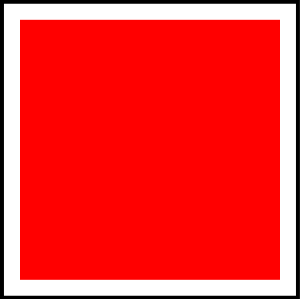
 ctx.fillStyle = "red"; ctx.fillRect(20, 20, 260, 260);
ctx.fillStyle = "red"; ctx.fillRect(20, 20, 260, 260);
fillStyle – określa kolor wypełnienia kształtu.
fillRect(x, y, szerokość, wysokość) – rysuje wypełniony prostokąt.
Trójkąt
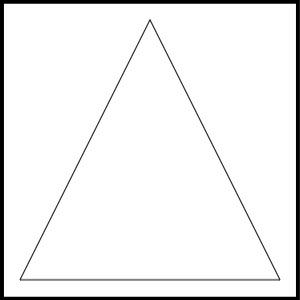
 ctx.beingPath(); ctx.moveTo(150,20) ctx.lineTo(20,280) ctx.lineTo(280,280)ctx.closePath(); ctx.stroke();
ctx.beingPath(); ctx.moveTo(150,20) ctx.lineTo(20,280) ctx.lineTo(280,280)ctx.closePath(); ctx.stroke();
beginPath() – tworzy nową ścieżkę. Po jej utworzeniu przyszłe polecenia rysowania są kierowane do niej kierowane i używane do jej budowania.
moveTo(x, y) – określa początkową pozycję x i y, od której zaczniemy rysować.
lineTo(x, y) – rysuje linię od bieżącej pozycji rysowania do pozycji określonej przez x i y.
closePath() – dodaje do ścieżki linię prostą, prowadzącą do początku bieżącej ścieżki podrzędnej.
stroke() – rysuje kształt, obrysowując jego kontur.
 ctx.beingPath(); ctx.moveTo(150,20) ctx.lineTo(20,280) ctx.lineTo(280,280)ctx.fill();
ctx.beingPath(); ctx.moveTo(150,20) ctx.lineTo(20,280) ctx.lineTo(280,280)ctx.fill();
fill() – wypełnia zawartość ścieżki
Kiedy wywołujemy fill(), utworzony kształt jest automatycznie zamykany, więc nie ma potrzeby wywoływania closePath().
Koło
 ctx.beingPath(); ctx.arc(150,150, 130,0, Math.PI * 2) ctx.strokeStyle = "purple" ctx.stroke();
ctx.beingPath(); ctx.arc(150,150, 130,0, Math.PI * 2) ctx.strokeStyle = "purple" ctx.stroke();
arc(x, y, promień, początkowy kąt, końcowy kąt) – rysuje łuk, którego środek znajduje się w pozycji (x, y) o podanym promieniu.
strokeStyle – określa kolor konturu kształtu.
Animacja elementu
Podczas tworzenia animacji w Canvas HTML musimy wiedzieć o pewnym ograniczeniu.
Gdy chcemy przesunąć dowolny element, musimy przerysować zarówno ten element, jak i wszystko, co zostało narysowane przed nim. Może to zająć sporo czasu, kiedy nasze canvas będzie składało się ze złożonych kształtów. W takiej sytuacji wydajność animacji będzie zależała od szybkości komputera, na którym działa.
clearRect(x,y, szerokość, wysokość) – czyści określony prostokątny obszar, czyniąc go w pełni przezroczystym.
 Tak będzie wyglądać animacja koła poruszającego się od lewej do prawej strony obszaru.
Tak będzie wyglądać animacja koła poruszającego się od lewej do prawej strony obszaru.
Podczas tworzenia animacji musimy pamiętać, aby wyczyścić obszar canvas zanim przerysujemy nasz kształt ponownie.
Jeśli tego nie zrobimy zobaczymy efekt pokazany poniżej:
 Tak będzie wyglądać animacja koła jeżeli nie wyczyścimy obszaru canvas przed jego przerysowaniem.
Tak będzie wyglądać animacja koła jeżeli nie wyczyścimy obszaru canvas przed jego przerysowaniem.
Interakcja z kształtem
Pokażę tutaj jak w prosty sposób dodać opcję poruszania poszczególnymi elementami dzięki przycisków WSAD na naszej klawiaturze.
Do wykrywania różnych zdarzeń możemy wykorzystać metodę addEventListener, dzięki której wykryjemy czy użytkownik nacisnął przycisk lub przesunął kursor.
W naszym przypadku skorzystamy ze zdarzenia (event) “keydown”, które zostanie wywołane, gdy klawisz na klawiaturze zostanie wciśnięty (i przytrzymany).
 Tak będzie wyglądać interakcja z naszym obiektem.
Tak będzie wyglądać interakcja z naszym obiektem.
Podsumowanie
Zaprezentowane podstawowe elementy to zaledwie ułamek możliwości, jakie ma do zaoferowania HTML5 Canvas. Jeśli chcielibyście bardziej zagłębić się w tę tematykę, odsyłam Was do oficjalnej dokumentacji.
Przy tworzeniu bardziej zaawansowanych animacji i ksztatów, korzystanie z czystego JavaScript może być problematyczne.
Dlatego zalecam wybranie dowolnej biblioteki, przykładowo React.js.
