Dowiedz się dlaczego Design Thinking i User Centered Design są najważniejsze w projektowaniu interfejsów użytkownika, oraz jak wykorzystać te podejścia, aby stworzyć produkty, które zyskają uznanie użytkowników i będą odnosić sukcesy.
Projekty informatyczne opierają się zwykle na wymaganiach zgłaszanych przez klienta oraz warsztatach mających na celu dokładne określenie zakresu prac. Dostawca przygotowuje wycenę, a po zaakceptowaniu budżetu i oczekiwań zespół projektowy przystępuje do tworzenia produktu. Po wdrożeniu następują zmiany wynikające z potrzeb użytkowników, co z kolei prowadzi do kosztownych i czasochłonnych poprawek.
Czy jednak taki sposób pracy jest optymalny? Czy można zminimalizować ilość zmian i maksymalnie wykorzystać budżet na rozwój funkcjonalności, które faktycznie są potrzebne, tworząc idealny produkt?
Odpowiedzią na te pytania są Design Thinking oraz User Centered Design.
Projektowanie interfejsów użytkownika to moja praca od ponad 10 lat. Przyszło mi obserwować wiele projektów, które mimo ogromnych nakładów finansowych i zaangażowania zespołu nie odnosiły sukcesu. Zastanawiałem się, dlaczego tak się dzieje, i obiecałem sobie, iż kiedy ja będę miał większą kontrolę nad projektem, nie pozwolę, aby stało się to samo.
Zacząłem analizować projekty, które upadły lub nigdy nie zostały wprowadzone na rynek, ponieważ pierwsze opinie użytkowników wskazywały, iż produkt nie rozwiązuje ich problemów. Często były one tylko “fancy” lub opierały się na jakimś dogmacie, zakładającym iż użytkownik zaakceptuje wszystko, co jest mu zaproponowane. Oczywiście, na końcu następowała weryfikacja i konfrontacja z rzeczywistością.
Użytkownik powinien być w procesie projektowym
Co łączyło te wszystkie projekty, które odniosły porażkę? Miały one jeden, wspólny mianownik: realizowały jedynie cele biznesowe, bez zaangażowania użytkownika w proces projektowy. To na pewno. Kolejną cechą wyróżniającą te projekty było skupienie się jedynie na funkcjonalnościach opisanych przez klienta podczas fazy analizy. Niestety, takie podejście często prowadzi do sytuacji, w których niektóre aspekty funkcjonalności nie zostały uwzględnione, a przez to projekt traci na wartości. Dlatego tak ważne jest, aby w procesie projektowania uwzględnić perspektywę użytkownika końcowego i skorzystać z metodologii Design Thinking.
Następnie, zespół programistów wycenia “zakodowanie” funkcjonalności. Określa czas, powstają makiety i proces się rozpoczyna. Jednak nagle okazuje się, iż funkcjonalności opisane przez klienta w zapytaniu nie obejmują niektórych aspektów, które pojawiły się, gdy projektant zaczął rysować makiety z empatią i myśląc o użytkowniku końcowym, lub też niektóre funkcjonalności są niekompletne, uniemożliwiając użytkownikowi pomyślne przejście przez proces. To z kolei prowadzi do kosmicznych konsekwencji, zmieniając czas i koszty projektu, a także powodując utratę kontroli nad finalną formą produktu.
Dodatkowo nigdy nie mamy pewności, iż wszyscy rozumieją produkt w ten sam sposób, ani też jaki jest główny cel przedsięwzięcia. Aby odpowiedzieć na te pytania, warto skorzystać z metodyki design thinking w fazie analizy i odkrycia, aby znaleźć przestrzeń dla warsztatów. Ale o co tak naprawdę chodzi w tym podejściu?
Design Thinking – główne założenia
Design Thinking opiera się przede wszystkim na empatii i zrozumieniu potrzeb użytkownika końcowego. To właśnie dla niego tworzymy produkt. Dzięki mapom empatii, które skupiają się na kilku aspektach, takich jak to, co użytkownik myśli, słyszy, mówi i robi, możemy wypełnić planszę, aby umiejscowić użytkownika oraz produkt w konkretnym kontekście sytuacji, w której musimy działać jako dostawca.
Dzięki temu tworzymy jeden zespół grający do jednej bramki, a co najważniejsze – jesteśmy pewni, iż zarówno klient, jak i zespół projektowy postrzegają użytkownika w ten sam sposób. Metodologia ta pozwala na dokładne zrozumienie potrzeb użytkownika, cele biznesowe i połączenie ich w harmonii. A to prowadzi do stworzenia produktu, który spełnia oczekiwania użytkowników i biznesu.
Po zrozumieniu użytkownika i wypełnieniu map empatii, zaczynamy definiować cel produktu. Aby to zrobić, musimy określić wszystkie problemy, z jakimi boryka się użytkownik oraz biznes. Do tego celu możemy wykorzystać różne metody, takie jak burza mózgów czy metoda “róż, cierni i pączków”. W wyniku tego etapu powstaje mapa lub tablica wszystkich bolączek, które chcemy zniwelować.
Jednak nie należy patrzeć tylko na problemy użytkownika w izolacji. Warto zastanowić się nad każdym kontaktem użytkownika z marką i zmapować wszystkie bolączki, a następnie wybrać te, które chcemy rozwiązać w pierwszej kolejności, przynosząc korzyść zarówno dla naszego biznesu, jak i użytkownika.
Kolejnym krokiem jest skupienie się na rozwiązaniach wcześniej wyszczególnionych problemów. To właśnie w tym etapie zaczyna się rysować obraz naszego produktu. Często w projektach pomija się etapy pierwsze i drugie, skupiając się od razu na pomysłach. Jednak to podejście może prowadzić do nieporozumień, ponieważ dostawcy nie rozumieją, po co tworzą produkt. Warto więc skupić się najpierw na problemach, a następnie dopiero na pomysłach, które pomogą określić cel. Kiedy wszyscy rozumieją cel, można przejść do tworzenia makiet i prototypów.
Proces projektowania
O ile każdy rozumie czym są makiety oraz prototypy to nie każdy docenia ich przygotowanie w ramach analizy czy fazy discovery. Często makiety pojawiają się już po analizie funkcjonalności i estymacji kosztów. Podejście to generuje kilka problemów, o których wspominałem we wstępie tego artykułu. Nie jesteśmy w stanie określić dokładnie wszystkich funkcjonalności bez makiet oraz finalnego kosztu developmentu, kiedy nie widzimy jak wygląda produkt.
Jeśli chcesz zapanować dokładnie nad kosztami oraz czasem to powinieneś poprosić dostawcę aby przygotował makiety (mogą być wireframe głównych funkcjonalności i ścieżek) w ramach analizy. Poza możliwością określenia kosztu – widzisz zarys swojego produktu oraz to czy odpowiada on na wcześniej zdefiniowane potrzeby. Największym skarbem jednak jaki stanowią makiety jest możliwość przeprowadzenia kolejnego etapu – testów.
Etap testów makiet czy prototypu umożliwia ocenę rozwiązania przez grupę fokusową – a więc realnych użytkowników. To tutaj wykorzystując np. Maze lub inne narzędzia masz możliwość sprawdzenia całej koncepcji, lub głównych nurtów i ścieżek jeszcze przed uwolnieniem budżetu na development. To tutaj dowiesz się czy Twój produkt spełnia oczekiwania biznesowe oraz oczekiwania użytkowników.
Jak natomiast zaimplementować opisaną metodologię w taki sposób, aby móc stosować ją w projektach agile? To stosunkowo proste. Wiele zespołów, z którymi miałem okazję pracować postępuje w ten sposób:
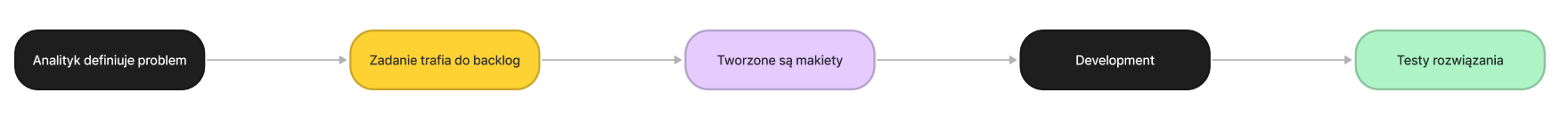
Analityk definiuje problem -> Zadanie trafia do backlog -> tworzone są makiety -> development -> testy rozwiązania

proponowany przeze mnie proces w duchu design thinking:
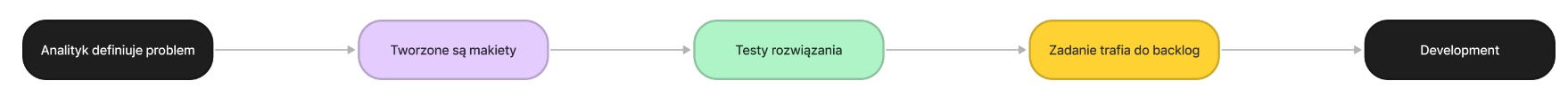
Analityk definiuje problem -> tworzone są makiety -> testy rozwiązania -> zadanie trafia do backlog -> development

Różnica jest zauważalna. Na etapie makiet do backlogu trafiają już przetestowane rozwiązania. Chociaż zaleca się przeprowadzenie analizy po wdrożeniu, zmniejszamy ryzyko wprowadzenia na rynek niewłaściwego produktu – i to do minimum.
Redukujemy również liczbę iteracji i zmian w kodzie. I na koniec, możemy wprowadzać na rynek absolutne minimum, które rozwiązuje największe problemy, zamiast podejść do produktu w sposób “waterfall”, czyli wprowadzać wszystkie funkcjonalności naraz. O ile trafiliśmy z potrzebami użytkowników, podejście “waterfall” nie jest złe. Gorzej, jeżeli spędziliśmy rok lub więcej na tworzeniu rozwiązania, które nie odpowiada potrzebom rynku, a z powodu braku testów na etapie makiet nie zauważyliśmy tego problemu. Podejście design thinking pomaga nie tylko tworzyć piękne i użyteczne produkty, ale również optymalizować budżet.
Autor: Daniel Kałucki, Head of UX w Monogo.pl









