
Dla grafików, dla programistów, dla handlowców, a choćby dla Klientów. Dla tak wielu osób warto wdrożyć w swojej firmie design system. jeżeli nie wiesz, co to jest design system, nie widzisz, komu i dlaczego może być potrzebny - koniecznie czytaj dalej. Znajdziesz nie tylko odpowiedzi na powyższe pytania, ale też wskazówkę, gdzie szukać przykładów design systemów innych firm.
Graphic Design - podstawy projektowania





Poznaj fundamentalne zasady projektowania graficznego. Dowiedz się czym jest język projektowania, jak stosować reguły kompozycji, pracować z kolorem i używać typografii Dowiedz się więcej
Co to jest design system?
Design system to zbiór zasad i narzędzi, które pomagają zapewnić spójność w projektowaniu cyfrowych materiałów graficznych. W jego treści najczęściej można znaleźć wytyczne, będące drogowskazem w opracowaniu komponentów takich, jak:
- Przyciski, pola tekstowe, formularze, ikonki, checkboxy.
- Typografia - czyli dobór kroju czcionki, jej wielkości, koloru, itp.
- Layouty, kolorystyka.
- Narzędzia, dokumentacja, procesy, biblioteki.
- Gotowe do wykorzystania schematy komunikacji.
Jeśli na myśl Ci przyszła księga znaku lub księga identyfikacji wizualnej, to jest to bardzo trafne skojarzenie. Design system można porównać właśnie do tych dokumentów, z tą różnicą, iż dotyczy on wyłącznie produktów cyfrowych.

Komu design system może być potrzebny?
Usystematyzowanie reguł i wytycznych jest wiedzą, która odpowiada na potrzeby wewnętrzne, jak i zewnętrzne firmy.
Wewnątrz firmy zyskają na tym wieloosobowe zespoły, zaangażowane w pracę nad tym samym projektem. Podobnie, będzie to bardzo cenny poradnik w dużych przedsiębiorstwach, gdzie zadania są rozdzielane pomiędzy wiele, różnych teamów.
Jak wiemy, w wykonaniu jednego produktu cyfrowego zwykle biorą udział co najmniej 3 zespoły specjalistów: graficy, marketingowcy, programiści. Często grupą dodatkowo udzielającą wsparcia merytorycznego są handlowcy. Design System pozwala na to, aby efektem wykonanych działań był spójny, jednolity projekt, a nie stylistyczny patchwork.
Informacje o produkcie, zebrane w jednym miejscu, można zastosować również w innych celach. Jednym z nich jest przechowanie tych wskazówek do późniejszego wykorzystania. Dobrym przykładem będzie sytuacja agencji kreatywnej lub informatycznej, do której po jakimś czasie wraca Klient z pytaniem o rozbudowę zamówionej gry, programu czy też aplikacji. Bez większych kłopotów można wówczas odtworzyć różne niuanse kryjące się za realizacją pierwotnego zamówienia - nawet, jeżeli w firmie nie pracują już osoby zaangażowane w projekt.

Jakie korzyści przynosi design system?
Design system może przynieść szereg korzyści firmie, w tym:
- Poprawa jakości: umożliwia zapewnienie spójności realizowanym projektom, co bezpośrednio wpływa na lepszą jakość produktu końcowego.
- Oszczędność czasu i pieniędzy: Design system pozwala uniknąć tworzenia wybranych elementów od podstaw przy każdym projekcie, co znacznie skraca czas potrzebny na projektowanie. Jeden projekt zrealizowany w krótszym czasie oznacza wyższą efektywność, a ta prowadzi do większego zysku.
- Ułatwienie współpracy między zespołami: umożliwia lepszą współpracę między zespołami projektowymi, developerami i innymi pracownikami, ponieważ wszyscy korzystają z tego samego zestawu narzędzi i zasad projektowania.
- Prostszy onboarding nowych pracowników: Przechowywanie kluczowych informacji w jednym miejscu to ogromne wsparcie dla nowych osób w zespole. Graficy, programiści, support Klienta - każdy będzie wiedział, gdzie szukać odpowiedzi na nurtujące pytanie lub plików źródłowych.
- Poprawa doświadczenia użytkowników: Udoskonalanie swojego modelu biznesowego i ciągłe dopracowywanie oferty sprawi, iż użytkownicy będą otrzymywać coraz lepsze produkty.
- Umożliwienie szybkiego rozwoju produktu: Design system pozwala na szybkie dodawanie nowych funkcji i rozszerzanie istniejących produktów.

Z czego składa się design system?
System jest podzielony na 3 bloki tematyczne, gromadzące dane o różnym charakterze:
- Style Guide - czyli przewodnik po stylach. To zbiór informacji o stylach i standardach projektowania. Znajdą się tu więc wytyczne dla typografii, palety kolorów, opis stylów językowych, itp.
- Pattern Library - czyli graficzna biblioteka szablonów. W tym miejscu gromadzi się w formie obrazków praktyczne porady i przykłady zastosowania wybranych komponentów. Przykład - graficzne zaprezentowanie przycisku, formularza lub checkboxa w projekcie.
- Component Library - czyli biblioteka komponentów. Połączenie komponentów projektu z gotowymi fragmentami kodu.

Kurs UX w biznesie - efektywna praca projektanta
Zobacz kurs

Kurs UX Design - wprowadzenie do projektowania doświadczeń użytkowników
Zobacz kurs

Kurs Figma - podstawy projektowania interfejsów
Zobacz kurs
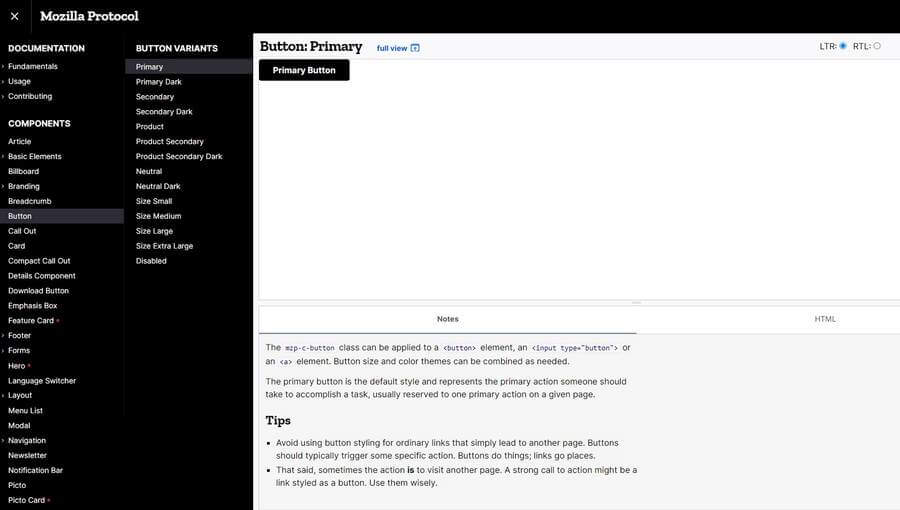
Poniżej fragment systemu Mozilli, opisujący wygląd przycisków. Jest tu oczywiście również kod w HTML:
<button type="button" >Primary Button</button>

Przykłady design systemów
Jak wspomnieliśmy, z takiej usystematyzowanej wiedzy korzystają zarówno pracownicy organizacji, jak i użytkownicy jej produktów lub firmy współpracujące. Dlatego, design systemu nie trzeba skrzętnie ukrywać. jeżeli zainteresowało Cię to zagadnienie, zajrzyj na stronę adele.uxpin.com. Tutaj znajdziesz systemy największych marek, w tym BBC, Dropbox, Trello, Duolingo i wiele, wiele więcej. Spójrzmy, jakie informacje udostępniają.
Design system Audi
Wśród długiej listy firm znajduje się Audi. Z podstrony Adele można przejść bezpośrednio do witryny, na której gigant motoryzacyjny prezentuje swoje uwagi.

Podsumowanie
Teraz, gdy już wiesz co to jest design system, z pewnością widzisz, jak bardzo firmy go potrzebują. Nie ma cienia wątpliwości, iż praca nad taką encyklopedią brandową wymaga i czasu i pracy. Jednak, dobrze przygotowany, rozbudowywany i aktualizowany design system może przynieść jedynie korzyści.









