
W dynamicznym świecie web developmentu, rola frontend inżynierów znajduje się na kluczowym zakręcie. Tradycyjnie frontendowcy polegali na technologiach takich jak HTML, CSS i JavaScript. Jednak ostatnie postępy technologiczne i zmiany w branży rozmywają granice między frontendem i backendem.
Dane z ankiety Stack Overflow Developer Survey pokazują znaczący trend: spadek liczby deweloperów identyfikujących się jako Frontendowcy, przy rosnącym zapotrzebowaniu na deweloperów Full Stack. Ten artykuł ma na celu zbadanie tych trendów, proponując wizję, w której tradycyjny Frontend inżynier może nie istnieć za pięć lat, ustępując miejsca nowej erze web developmentu.
Artykuł przedstawia tę transformację oraz pojawienie się nowoczesnego dewelopera webowego, który swobodnie porusza się zarówno w obszarze serwera, jak i klienta, wspierany przez zestaw narzędzi AI.
Obecny stan Frontendu
Krajobraz frontendu przeszedł znaczące zmiany w ciągu ostatnich kilku lat, kształtowany zarówno przez postęp technologiczny, jak i zmiany w oczekiwaniach użytkowników co do szybkości i dynamiki aplikacji internetowych. Dzisiejsi frontendowcy są odpowiedzialni za tworzenie coraz to bardziej skomplikowanych i dynamicznych interfejsów użytkownika, ponieważ aplikacje internetowe stają się bardziej zaawansowane i interaktywne.
Ta ewolucja wymagała wiedzy nie tylko na temat tradycyjnego trio HTML, CSS i JavaScript, ale także rosnącego ekosystemu frameworków i narzędzi zaprojektowanych w celu zwiększenia wydajności i produktywności.
Frameworki takie jak React, Vue i Angular stały się podstawowymi narzędziami w codziennej pracy, oferując potężne funkcje do tworzenia responsywnych aplikacji SPA. Te frameworki nie tylko usprawniają proces tworzenia, ale również wymuszają architekturę opartą na komponentach, co sprawia, iż aplikacje są bardziej skalowalne i łatwiejsze do utrzymania.
Rola programistów Frontendu rozszerzyła się również na większy nacisk na projektowanie doświadczeń użytkownika (UX) i dostępność. Deweloperzy muszą teraz mieć głębokie zrozumienie zasad projektowania, wzorców interfejsu użytkownika (UI) i standardów dostępności, aby upewnić się, iż aplikacje internetowe są nie tylko estetycznie atrakcyjne, ale także dostępne dla jak najszerszej publiczności.
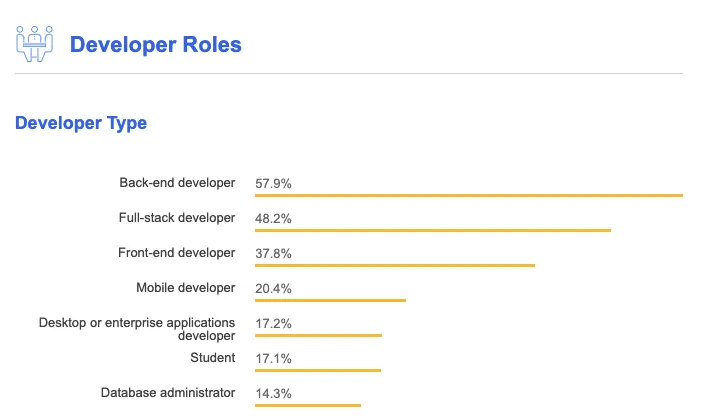
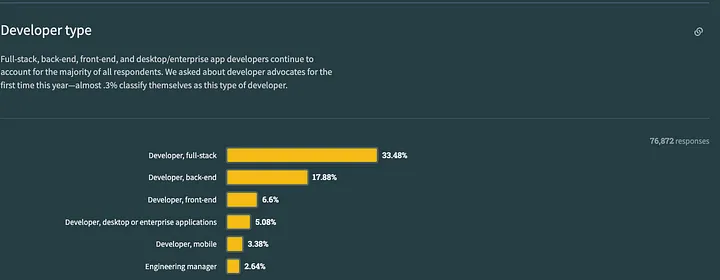
Pomimo tych postępów, ankieta Stack Overflow Developer Survey ujawnia mocno widoczny trend: odsetek deweloperów identyfikujących się wyłącznie jako inżynierowie frontendu spadł do zaledwie 6% w 2023 roku z około 30% w poprzednich latach. Ta zmiana może być przypisana kilku czynnikom, w tym zacieraniu się granic między frontendem i backendem, a także rosnącej złożoności aplikacji internetowych, które wymagają bardziej zintegrowanego podejścia do tworzenia.

Na przestrzeni lat liczba Frontend developerów utrzymywała się lub rosła, ale ostatni rok zmienił to dramatycznie.

Widoczne jest, iż potrzeby na inżynierów frontendu są znacznie mniejsze, Full Stack przejmuje prowadzenie, ponieważ wprowadzenie renderowania po stronie serwera (SSR) i generowania statycznych stron internetowych (SSG), popularnych dzięki frameworkom takim jak Next.js i Gatsby, dodatkowo przyczyniło się do tego trendu. Te podejścia łączą efektywność i korzyści SEO tradycyjnych aplikacji renderowanych po stronie serwera z interaktywnością i doświadczeniem użytkownika SPA, wymagając od deweloperów posiadania umiejętności z zakresu frontu i backendu.
Również pattern backend-for-frontend (BFF) zyskał na popularności, kładąc nacisk na potrzebę projektowania i wdrażania API specjalnie dostosowanych do potrzeb danej strony. Ten wzorzec nie tylko poprawia efektywność pobierania i manipulacji danymi dla aplikacji, ale także wymaga głębszego zrozumienia tajników i architektury backendu.
Dzisiejsza technologia przesuwa się w kierunku Full Stacka. Krajobraz web developmentu przesuwa się w kierunku Full Stacka, co jest w dużej mierze napędzane innowacjami w nowoczesnych frameworkach, takich jak NextJS 14 czy React 19 (Server components). Ta ewolucja jest odpowiedzią na wyzwania i ograniczenia tradycyjnych procesów hydracji w aplikacjach internetowych.
NextJS i podejście po stronie serwera
NextJS znajduje się na czele tej transformacji, wcześnie wdrażając SSR i RSC (React Server Components), aby zoptymalizować wydajność pobierania danych i renderowania. Podejście po stronie serwera pozwala na generowanie treści HTML na serwerze i wysyłanie ich bezpośrednio do klienta, omijając potrzebę pobierania, parsowania i wykonywania ciężkich ładunków JavaScriptu. To nie tylko poprawia wydajność strony, ale także zapewnia, iż aplikacje działają lepiej na słabszych urządzeniach.
React 19 & serwer komponenty
Wprowadzenie serwer komponentów stanowi kolejny krok w tym kierunku. Te komponenty są renderowane na serwerze i wysyłane do klienta jako lekka reprezentacja, znacznie zmniejszając ilość JavaScriptu, który musi być wysłany przez sieć. To podejście umożliwia płynniejsze strumienie interakcji i szybsze czasy ładowania, wykorzystując możliwości serwera do ciężkich obliczeń przed przesłaniem tylko niezbędnych komponentów do klienta.
Dzięki temu paradygmatowi idziemy o krok dalej, ponieważ teraz nie cała strona musi być renderowana po stronie serwera a pojedyncze elementy. Warto wspomnieć o server actions, dzięki, którym możemy delegować interakcje użytkownika na serwer i tam wykonywać logikę, zamiast dostarczać ją do klienta. Ma to również spore plusy pod względem bezpieczeństwa.
Rola JavaScriptu
Pomimo spadku liczby ról wyraźnie określonych jako „Inżynierowie Frontend”, JavaScript przez cały czas dominuje jako najpopularniejszy język programowania, z wynikiem ponad 63% w ankiecie Stack Overflow. Ta popularność podkreśla najważniejszy trend: przesunięcie w kierunku serwera nie oznacza odejścia od JavaScriptu, ale raczej przeniesienie miejsca i sposobu jego wykonywania. Nowoczesne API JavaScriptu stają się coraz bardziej rozbudowane, wymagając więcej zasobów po stronie klienta.
Tutaj równowaga między renderowaniem po stronie serwera i klienta staje się kluczowa. Nowoczesne frameworki ewoluują, aby dostarczyć deweloperom narzędzi do skutecznego wyważenia tej równowagi, pozwalając na podejmowanie decyzji dotyczących strategii renderowania, które najlepiej odpowiadają potrzebom ich aplikacji i urządzeniom użytkowników.

Naturalna Transformacja do Full Stacka
To technologiczne przesunięcie w kierunku wykorzystania możliwości serwera do renderowania i obliczeń odzwierciedla naturalną transformację w kierunku kompetencji Full Stacka. W miarę jak coraz więcej funkcji jest przenoszonych na serwer, granica między frontendem i backendem zanika, wymagając szerszego zestawu umiejętności obejmujących oba obszary. Obecny trend w nowoczesnych frameworkach wskazuje na przyszłość, w której programiści nie tylko piszą kod w JavaScript, ale również zarządzają całą technologią aplikacji, aby zapewnić optymalną wydajność, dostępność i doświadczenie użytkownika.
Przesunięcie w kierunku Full Stacka jest odzwierciedleniem ewoluujących wymagań branży, napędzanych przez ciągły rozwój JavaScript i nowoczesnych API internetowych.
Rozwój wspomagany przez AI — kolejny krok w przyszłość
Przyszłość tworzenia stron internetowych stoi na progu transformacyjnej zmiany, gdzie wspomagane przez AI tworzenie systemu staje się kluczową siłą kształtującą rolę nowoczesnego web dewelopera. Stojąc na progu tej nowej ery, wizja przyszłych web deweloperów nie sprowadza się tylko do kodowania czy projektowania, ale do koordynacji zestawu narzędzi AI. Ta ewolucja pozwoli deweloperom na holistyczne zrozumienie tworzenia systemu internetowego, obejmującego Backend, Frontend, Animacje, Wydajność i API przeglądarki, jednocześnie wykorzystując AI do specjalistycznych zadań.
Orkiestrator narzędzi AI
W nadchodzącym krajobrazie potrzeba specjalistów we wszystkich obszarach tworzenia systemu maleje. Zamiast tego, nacisk przesuwa się na szerokie zrozumienie, jak łączyć różnorodne elementy tworzenia stron internetowych. Rola Frontendowca przekształci się w rolę architekta, który zaprojektuje przepływ funkcji i bezproblemowo integruje różne komponenty, wspomagane przez AI. Architekt ten będzie używał wyspecjalizowanych AI agentów do wykonywania/programowania specjalistycznych elementów takich jak serwisy do pobierania danych, animacje, transformowanie designu do działających komponentów scalając wszystkie te elementy w jeden flow aplikacji.
Wczesne etapy narzędzi AI
Obecnie jesteśmy świadkami narodzin takich narzędzi, z pionierami takimi jak GitHub Copilot. Innowacje takie jak Devin, AI developer, oraz Dora AI, zdolna do generowania stron internetowych na podstawie opisów, są przykładem postępów dokonywanych w rozwoju wspomaganym przez AI. Te narzędzia, choć imponujące, są jeszcze w początkowych fazach rozwoju, często zbyt ogólne, aby sprostać szczególnym wymaganiom dużych firm. Jednak ich istnienie i ciągłe doskonalenie sygnalizują wyraźny trend w kierunku integracji AI w tworzeniu stron internetowych.
Ewolucja w kierunku specjalizacji
Postęp w kierunku AI nie polega tylko na automatyzacji zadań, ale na zwiększeniu zdolności dewelopera do tworzenia bardziej zaawansowanych, wydajnych i spersonalizowanych produktów. W miarę jak te narzędzia AI będą się rozwijać, staną się bardziej wyspecjalizowane, zdolne do rozumienia i wykonywania zadań z precyzją i kreatywnością dorównującą, a choćby przewyższającą ludzkich deweloperów. Ta specjalizacja pozwoli deweloperom internetowym skupić się na decyzjach architektonicznych, pozostawiając szczegóły kodowania i projektowania ich AI agentom.
Przyszłość dzieje się teraz
AI development nie jest odległym marzeniem, ale rzeczywistością w trakcie realizacji. Pojawienie się narzędzi takich jak GH Copilot, Devin, Dora AI czy V0 podkreśla potencjał do zrewolucjonizowania sposobu, w jaki budujemy internet. W miarę jak te narzędzia będą się stawać bardziej zaawansowane i wyspecjalizowane, rola dewelopera internetowego nieuchronnie przesunie się w kierunku orkiestracji. Deweloperzy będą nawigować po tym nowym terenie z połączeniem wiedzy technicznej i strategicznego wglądu, kierując agentami AI do realizacji zintegrowanej wizji projektów internetowych.
Podróż w kierunku AI zwiastuje przyszłość, w której złożoności tworzenia aplikacji internetowych są uproszczone dzięki inteligentnej automatyzacji. Ta zmiana paradygmatu obiecuje zdefiniować na nowo istotę tworzenia stron internetowych, czyniąc je bardziej dostępnymi, wydajnymi i innowacyjnymi. W miarę jak przyjmujemy tę zmianę, rola web dewelopera ewoluuje, ale główny cel pozostaje ten sam: tworzyć szybkie, wydajne, dostępne dla wszystkich aplikację, które ułatwiają życie.
Jak przygotować się na przyszłość?
Jako Frontend Domain Lead w Brainly, mam wyjątkową okazję kształtować przyszłość web developmentu i opracowywać strategie przygotowujące nasz zespół na nadchodzące zmiany. Kluczowym elementem naszego podejścia jest rozwój Brainiaca, naszego wewnętrznego frameworka stworzonego do ujednolicenia naszego kodu dzięki generatorów, które zapewniają spójność — to istotny aspekt integracji AI w naszym procesie deweloperskim.
Wprowadzanie spójności dzięki Brainiaca
Filozofia Brainiaca opiera się na przekonaniu, iż utrzymanie spójnych wzorców kodowania, choćby jeżeli nie są one uznawane za najlepsze na świecie, jest niezbędne. Ta spójność oznacza, iż raz rozwiązany problem nie musi być ponownie rozważany, tworząc stabilne fundamenty na podstawie, których możemy uczyć / tworzyć narzędzia AI. Framework wykorzystuje generatory do tworzenia nowych funkcji i komponentów, zapewniając, iż każdy fragment kodu jest zgodny z tymi samymi wzorcami. Ta jednolitość nie jest tylko kwestią łatwości utrzymania czy onboardingu deweloperów; to strategiczna decyzja, która ułatwia tworzenie narzędzi AI i czyni je bardziej efektywnymi.
Jednym z namacalnych korzyści tego podejścia jest aktualizowanie i analizowanie kodu. Dzięki spójnym wzorcom kodowania, zautomatyzowane aktualizacje (codemods) i statyczna analiza stają się znacznie prostsze, redukując manualną pracę developerów. Ta efektywność uwalnia czas i zasoby, które mogą zostać skierowane na bardziej innowacyjne przedsięwzięcia, w tym eksplorację i integrację asystentów AI.
Integracja narzędzi AI do developmentu
Dzięki zastosowaniu Brainiac, który korzysta z generatorów kodu zapewniających spójność w naszej bazie kodów, zyskujemy solidne podstawy, które ułatwiają integrację AI. Ta jednolitość znacząco upraszcza proces szkolenia AI, gdyż jest ono trenowane na konsekwentnych danych. Przewidujemy, iż w przyszłości AI nie tylko będzie generować strukturę kodu, ale również analizować wydajność i dostępność komponentów, opierając się na aktualnych najlepszych praktykach i standardach. Ta kolejna warstwa automatyzacji przyczyni się do jeszcze głębszej optymalizacji procesu developmentu.
Przygotowanie inżynierów na zmiany
Oprócz przygotowań technicznych, kluczowym aspektem przygotowań na przyszłość jest ciągłe szkolenie i rozwój naszego zespołu inżynierskiego. Jesteśmy zaangażowani w kształtowanie kultury, w której nauka i adaptacyjność są na pierwszym planie, przygotowując naszych inżynierów do ról Full Stacka, a kolejno do efektywnego wykorzystania narzędzi AI.
W miarę naszego rozwoju, planujemy udostępnić Brainiac jako open source, co nie tylko wzbogaci społeczność deweloperów, ale również zachęci do współpracy i wspólnego doskonalenia. Udostępniając Brainiac, nie tylko dzielimy się naszymi osiągnięciami, ale także zapraszamy inne firmy do korzystania z tego frameworku. Dzięki temu będziemy mogli wspólnie rozwijać narzędzie, korzystając z różnorodnych doświadczeń i innowacji, co przyniesie korzyści nie tylko naszej firmie, ale całej branży.
Droga przed nami
Posiadanie dojrzałych narzędzi AI do wykorzystania podczas web developmentu wymaga jeszcze czasu i iteracji, jednak nasze podejście w Brainly pokazuje, jak proaktywnie bierzemy udział w kształtowaniu tej ekscytującej ewolucji. Poprzez kładzenie nacisku na spójność, integrację AI i ciągłe uczenie się, nie tylko przygotowujemy się na przyszłość, ale też aktywnie ją tworzymy.
Podsumowanie
Przyszłość web developmentu stoi przed zmianą paradygmatu, najpierw z Frontendu na Full Stack, a następnie na AI-Assisted development. Gdy deweloperzy i firmy takie jak Brainly wkładają wysiłek w celu wprowadzenia i rozwijania tych zmian, branża stoi na progu bardziej wydajnej i innowacyjnej ery developmentu. Przygotowanie się na tę przyszłość wymaga nie tylko technologicznej adaptacji, ale także zobowiązania do ciągłego uczenia się i otwartości do redefiniowania roli web developera.
Artykuł został pierwotnie opublikowany na javascript.plainenglish.io. Zdjęcie główne artykułu pochodzi z envato.com.









