Niejedna osoba utonęła w odmętach internetu. Zaczęła przechodzić ze strony na stronę, trafiając w dziwne miejsca. Gdy potem, niczym w „Kac Vegas”, chce odtworzyć przebieg zdarzeń, może zawsze spojrzeć do swojej historii przeglądania.
To lista wszystkich odwiedzonych przez nas stron internetowych, wraz z dokładną datą i godziną odwiedzin. Sięga daty ostatniego czyszczenia. A iż niektórzy w ogóle nie czyszczą historii… :wink:
Internet jest wszechobecny, więc historia przeglądania bywa częściową historią naszego życia!
Ukazuje zmiany zainteresowań, szukanie prezentów, hobby. Wyszukiwania, które trudno by było wytłumaczyć policji (cóż… wciągnęła nas powieść kryminalna i chcieliśmy zweryfikować fakty).
Co w takim razie powiecie na to, iż losowe strony internetowe są w stanie poznać część tej historii? choćby gdy dotyczy stronek poza ich kontrolą? Potencjalnie wrażliwych?
Oficjalnie przeglądarka przed tym zabezpiecza… Ale niektórzy są naprawdę sprytni. Zapraszam na przegląd ich przebiegłych metod!
Uczciwie uprzedzam, iż wiele metod z tego wpisu to raczej eksperymenty myślowe. Jest niewielka szansa, iż spotkamy je na żywo.
Prawie na pewno nie użyją ich większe korpo znane z inwigilacji. Za łatwe do wykrycia dla badaczy. Za duże ryzyko, jeżeli do wykrycia dojdzie.
Spis treści
- Bezpośrednie zaglądanie odpada
- Styl linków zdradza wszystko?
- Sami się wkopujemy
- Linki jako test psychologiczny
- Linki jako Captcha
- Linki jako asteroidy
- Linki w rzeczywistości wirtualnej?
- Jak się chronić
Bezpośrednie zaglądanie odpada
Zacznijmy od tego, iż strony internetowe nie są w stanie zajrzeć do historii oficjalną drogą. Nie istnieje żadna komenda, którą mogłyby tak po prostu wysłać naszej przeglądarce.
„Przeglądarko, daj mi listę wszystkich stron, jakie odwiedziłaś w tym miesiącu”. Nie, to nie przejdzie. choćby Chrome, który zwykle rozdaje nasze informacje na lewo i prawo, nas w tym przypadku ochroni.
Przykładowa strona A może natomiast gromadzić coś w rodzaju własnej historii. Listę jej własnych podstron (albo stron ściśle powiązanych), jakie odwiedziliśmy.
To szczególnie łatwe, jeżeli dostaliśmy od niej pliki cookies. Są jak identyfikator albo dowód osobisty, który okazujemy stronom na życzenie.
Ale choćby ich czyszczenie nie pomaga, bo w roli identyfikatora można użyć wielu innych informacji. Poświęciłem im zresztą większość serii „Internetowa inwigilacja”.
W tym wpisie jednak nie skupimy się na takim przypadku, ale na rzeczy groźniejszej. Zbieraniu (okrężną drogą) historii dotyczącej innych stron.
W tym przypadku strona A się dowiaduje, iż byliśmy na stronach B, C, D… Niezwiązanych z nią kompletnie.
Styl linków zdradza wszystko?
Nasza przeglądarka oferuje nam pewne graficzne udogodnienie. Przydatne zwłaszcza wtedy, kiedy musimy odwiedzić większą liczbę linków (przykład: chcemy pobrać wszystkie pliki PDF z listy).
Linki do stron, które już są w naszej historii, będą miały inny kolor niż pozostałe. Prawie zawsze.

Domyślny wygląd linków odwiedzonych i nieodwiedzonych.
Tutaj warto podkreślić – link zaznaczy się jako odwiedzony tylko wtedy, gdy dokładnie jego odwiedzaliśmy.
Załóżmy, iż odwiedziliśmy bezpośrednio jakiś konkretny wpis z Ciemnej Strony. Bo ktoś go nam podlinkował. Ale nie byliśmy na stronie głównej.
W tej sytuacji link do wpisu będzie widoczny jako odwiedzony. Ten do strony głównej nie zmieni wyglądu. Mimo iż oba prowadzą do tej samej domeny (ciemnastrona.com.pl).
Możemy sobie pomyśleć, iż to jakiś bajer wyłącznie na poziomie przeglądarki. Zna w końcu naszą historię. Może też dowolnie zmieniać elementy odwiedzanych stron. Więc po prostu zmienia kolor linków.
Gdyby tak było, to wszystko OK. Zmiana byłaby widoczna tylko dla naszych oczu, a strony internetowe nie miałyby do tych informacji dostępu.
Tylko iż strony nie są tak całkiem pozbawione wpływu na linki. Mogą wpływać na ich wygląd. Mówić przeglądarce: „Chcę, żeby wszystkie odwiedzone linki były u mnie czerwone, a nie niebieskie”. Co ma sens, bo pozwala dopasować ich wygląd do motywu kolorystycznego strony.
Od strony technicznej autorzy stron mogą to robić, ustawiając w arkuszach styli CSS (zwykle osobnych plikach) wartości pod tak zwanym selektorem :visited. Brzmi groźnie, wygląda prosto:
color: red;
}
Jeśli dodamy coś takiego do arkusza CSS naszej strony, to naszym gościom wszystkie odwiedzone linki (elementy o nazwie a) będą barwiły się na czerwono.
Zagrożenie
Skoro linki kliknięte się wyrożniają, posiadają inną wartość jakiejś rzeczy… To pojawia się potencjalne zagrożenie.
Autor strony mógłby stworzyć ogromną listę wszelkich interesujących go linków. Do różnych stron – światopoglądowych, medycznych, niegrzecznych. I umieścić ją na stronie, niewidoczną dla użytkowników. Taką niewidzialność też można łatwo ustawić przez arkusze styli.
Poza tym na stronie mógłby być interaktywny kod, JavaScript. I mógłby poprosić: „Przeglądarko. Daj mi te linki z listy, dla których :visited ma wartość True”.
Dostając je, dostałby listę odwiedzonych przez nas stron.
Wystarczyłoby, iż raz odwiedzimy taką złowrogą stronę. Gdzieś poza naszym wzrokiem powstanie wielka lista tysięcy linków. Kod ustali, które z nich już zostały odwiedzone i wyśle te informacje swoim właścicielom.
A my, nieświadomi, jeszcze trochę posurfujemy po sieci i pójdziemy spać.
Brzmi groźnie? Ale na szczęście to tylko teoretyczne zagrożenie. Przeglądarki nie dają stronom dostępu do wartości parametru visited.
Bardziej subtelna stylizacja
Twórca strony nie może zapytać wprost, czy dany link był odwiedzony. Ale może go stylizować. Gdyby mógł to robić bez ograniczeń, nadając linkom dowolne atrybuty, to mógłby łatwo uzyskać poszukiwane informacje.
Mógłby na przykład ustawić linkom odwiedzonym inny atrybut margin. Określając, na ile odsuwają od siebie inne elementy.
A potem umieściłby na stronie kod patrzący nie na same linki, tylko na elementy sąsiednie. Któryś jest przesunięty? To znaczy, iż link obok niego został odwiedzony.
Ze względu na takie zagrożenie możliwość stylizowania linków ograniczono do atrybutów, które nie wpływają na układ elementów sąsiadujących. Czyli w praktyce do różnych elementów kolorystycznych:
- color,
- background-color,
- border-color,
- i paru innych.
Czy to dało nam bezpieczeństwo? Nie do końca.
Całkiem niedawno, w 2021 roku, pewien użytkownik zgłosił twórcom przeglądarki Chromium istotną lukę. Opierała się na wykorzystaniu przejść kolorystycznych.
Linkom odwiedzonym i nieodwiedzonym nadano różne kolory (np. czerwony i pomarańczowy). Potem kazano wszystkim zrobić efekt przejścia do czerwieni. Tylko jeden ich rodzaj to robił. A kod obecny na stronie mógł to wyłapywać.
Tym niemniej, poza nielicznymi wpadkami przeglądarek – w tej chwili trudno jest odczytać naszą historię poprzez wygląd linków. Zagrożenie ma wartość głównie muzealną.
Co nie znaczy, iż ta historyczna wiedza jest bezużyteczna! Do teraz powstają nowe przeglądarki, budowane od podstaw. Współczesnym przykładem Ladybird.
Gdyby ich twórcy dziwili się, iż nie można dowolnie stylizować linków i chcieli to zmienić… To znajomość historycznych zagrożeń pozwoliłaby ich przekonać, iż te ograniczenia jednak mają swój sens.
Poza tym samej stylizacji przez cały czas można nadużyć. Tyle iż w jeszcze bardziej okrężny sposób. Ale zanim to omówię, poznajmy jeszcze jeden istotny fakt.
Tekst linków można swobodnie zmieniać
Strona, do której prowadzi link, może być zupełnie inna niż tekst samego linku. Sam to często stosuję, również w tym wpisie. Wplatam linki w zwykły tekst. Tu na przykład mamy stronę główną bloga.
Tekst pod moimi linkami zwykle składa się z polskich liter, czasem cyfr, rzadziej znaków specjalnych.
Ale nie musi tak być. Zestaw dostępnych znaków jest olbrzymi i znajdziemy tam rzeczy, których byśmy się nie spodziewali.
Przykładem chociażby emoji. Kojarzą się z kolorowym obrazkiem… Ale niektóre z nich istnieją w postaci bardziej pierwotnej. Jako tekst zrozumiały dla komputera (mamy je tutaj w kolumnie Browser; pozostałe kolumny to obrazki używane przez konkretne organizacje).
Tutaj mamy na przykład emotkę anioła… A zarazem kolejny link do mojej strony głównej: 😇.
Ta emota nie jest obrazkiem, ale tekstem. Znakiem o kodzie Unicode U+1F607.
W podobny sposób można ukrywać linki pod znakami wyglądającymi jak figury geometryczne. Na przykład prostokąty wypełnione jednolitym kolorem. Niektórzy użyli tego w praktyce.
Sami się wkopujemy
Podsumujmy zebrane dotąd fakty:
- autor strony nie jest w stanie w żaden sposób odczytać, które linki pokazują się użytkownikowi jako kliknięte;
- ale jest w stanie wpływać na kolor tych linków oraz ich tekst;
- tekst linków może zawierać rzeczy spoza alfabetu, jak niektóre figury geometryczne.
Niektórzy wpadli w tym miejscu na iście szatańskie pomysły – postanowili sprawić, żeby użytkownicy sami wskazali, które strony z listy odwiedzili. Żeby się wkopali.
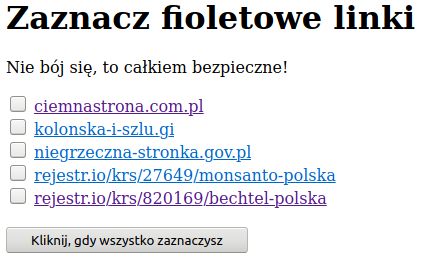
Toporny przykład:

Prototyp listy do zbierania naszej historii.
Zapewne istnieją ludzie, którzy choćby w takim układzie zaznaczyliby odpowiednie linki i potwierdzili guzikiem :wink: Ale niektórzy by się przestraszyli. Dlatego opracowano też warianty usypiające czujność.
Każdy z nich będzie za kulisami właśnie taką listą jak ta wyżej. Tylko iż odpowiednio wystylizowaną i ubraną w jakąś wiarygodną historyjkę.
Linki jako test psychologiczny
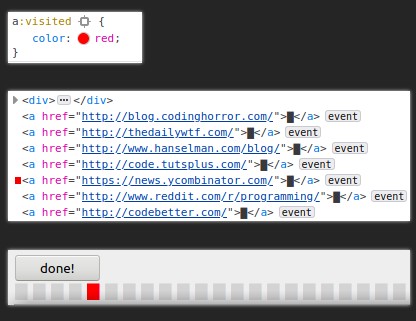
Ten przykład opracował niejaki TinSnail. Polega na tym, iż użytkownikom wyświetla się ogromna siatka prostokątów. U góry widać prośbę o kliknięcie tych, które są czerwone.
Tylko iż każdy prostokąt jest tak naprawdę tekstem. Pojedynczym znakiem ▇ (U+2587), wyglądającym jak zamalowany prostokąt. A pod nim ukrywa się link do jakiejś anglojęzycznej stronki, głównie z zakresu takich o programowaniu.
Do tego mamy regułkę w arkuszu CSS, mówiącą żeby linki odwiedzone kolorowało na czerwono. Efekt? Odwiedzone przez nas strony są ukryte pod czerwonymi prostokątami.
U mnie na przykład jeden z nich odpowiadał stronie news.ycombinator.com. To HackerNews, forum które czytuję.

Trzy oblicza strony TinSnaila – arkusz CSS nadający kolor odwiedzonym linkom. Linki jako prostokąty w kodzie HTML. I wygląd dla użytkowników.
Za każdym razem, kiedy klikniemy któryś z linków, zapisuje to sobie kod JavaScript obecny na stronie. W ten sposób poznaje naszą historię przeglądania. Od nas samych.
Nie mógłby wprost zapytać przeglądarki: „które prostokąty są czerwone?” (bo ta, jak pisałem, nie ujawnia wartości visited).
Natomiast „które prostokąty kliknął użytkownik?”. To już mu wolno. Efekt taki sam.
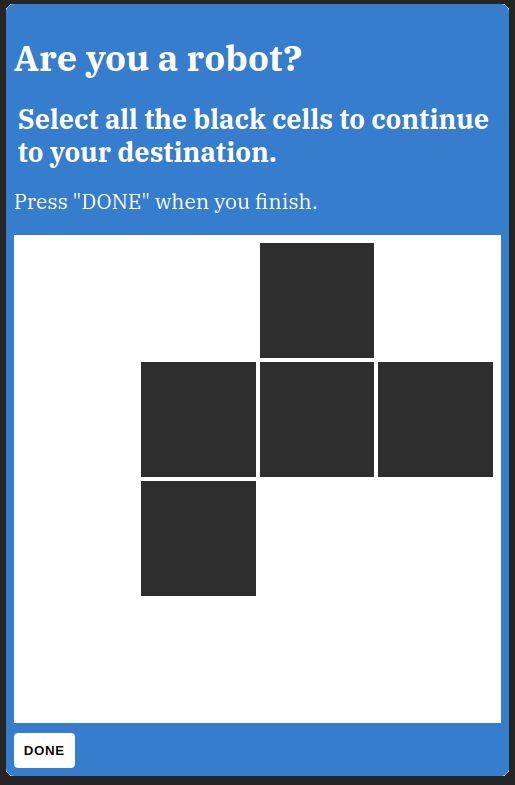
Linki jako Captcha
Ten przykład znajdziemy na stronce varun.ch. Oprócz tego warto zerknąć na dyskusję z tego roku na forum HackerNews.
Metoda jest podobna do tej od TinSnaila. Tylko iż nie wyświetla ogromnej siatki, ale mniejszą liczbę pól. Prosi o kliknięcie tych kolorowych, komunikatem bardzo w stylu typowej Captchy.

Sprytnym pomysłem jest też dodanie w niektórych miejscach paru pól kontrolnych. Są kolorowe – a kod strony o tym wie i tego pilnuje. jeżeli użytkownik ich nie kliknie, to wyświetli się informacja, iż nie rozwiązał Captchy. Pozwala to uwiarygodnić cały pomysł.
Mała liczba pól z jednej strony zwiększa wiarygodność, ale też spowalnia gromadzenie danych. W ten sposób nie pozna się czyjejś historii od razu.
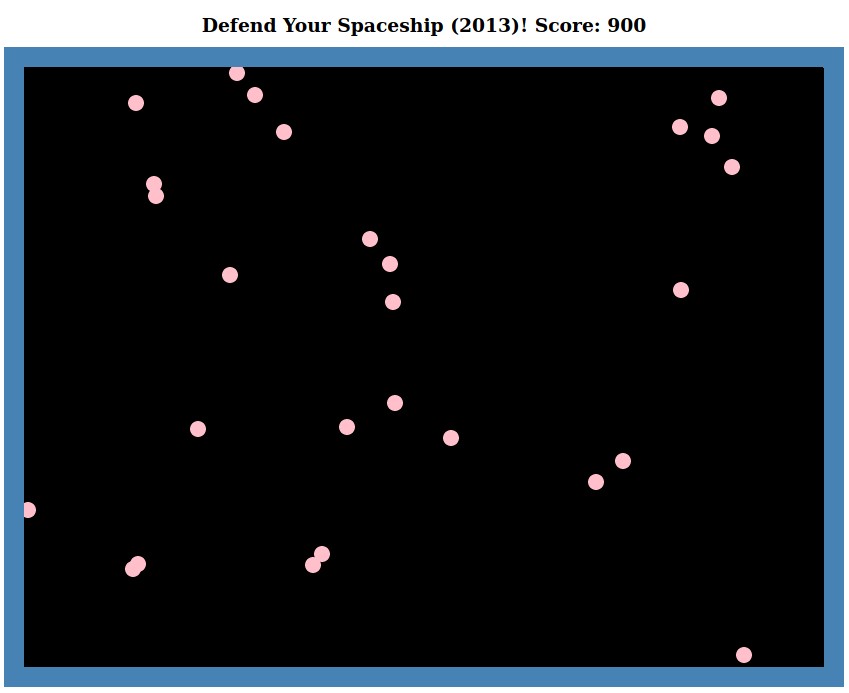
Linki jako asteroidy
W jaki sposób poznać więcej odwiedzonych stron, a jednocześnie nie odstraszać użytkownika wielką szachownicą? Można zrobić coś dynamicznego, angażującego. I podsuwać linki na bieżąco!
Pewien autor stworzył interaktywną grę typu space shooter. Oficjalnie chodzi w niej o strzelanie do asteroidów.
W tym wypadku linki są wystylizowane na kółka. Linki nieodwiedzone zlewają się z tłem. Odwiedzone mają inny kolor, wyróżniający się na czarnym tle. Kod JavaScript porusza nimi wszystkimi po ekranie.
A ludzie klikają te kolorowe, ochoczo w ten sposób donosząc, co się kryje w ich historii.

Podobnie jak przy Captchy, tak i tutaj mamy trochę asteroidów kontrolnych (niebędących linkami). Naprawdę nas zniszczą, jeżeli się ich nie kliknie.
Ale w drugą stronę to nie działa. Gdybyśmy klikali w ciemno, pustą przestrzeń, to nabijemy sobie linków, których w historii nie mamy. A strona nie ma jak tego sprawdzić. Bo, pamiętajmy, nie ma bezpośredniego wglądu do wartości visible.
Linki w rzeczywistości wirtualnej?
Tutaj akurat mój czysto teoretyczny pomysł, motywowany tymi powyższymi.
Wyobraźmy sobie, iż rozwinęły się i spopularyzowały strony wspierające VR (rzeczywistość wirtualną). Użytkownik, z goglami na oczach, postrzega je jako trójwymiarową przestrzeń wokół siebie.
Gdyby takie strony miały dostęp do informacji o tym, na czym skupia się wzrok użytkownika, to mogłyby jej nadużyć. I co pewien czas wsuwać jakiś link w jego pole widzenia.
Linki nieodwiedzone byłyby niewidzialne. A odwiedzone – jaskrawe.
Nagłe pojawienie się czegoś takiego sprawi, iż użytkownik odruchowo ucieknie wzrokiem w konkretną stronę. A strona internetowa dostanie tę informację i sobie zapisze, iż znalazła link z historii przeglądania.
VR ogólnie wydaje się kopalnią danych biometrycznych i zagrożeniem dla prywatności. To byłaby zaledwie kolejna cegiełka.
Jak się chronić
Jak wspomniałem na początku, to zagrożenie jest akurat średnio realne i nie ma potrzeby się nakręcać. Na pewno nie zrobią tego większe firmy, bo za duże ryzyko. Być może mogłoby czegoś takiego próbować lokalne forum jakiejś sekty (żeby ustalić, iż członkowie nie wchodzili na coś z indeksu stron zakazanych).
Najlepiej unikać sekt! Ale jeżeli już trafimy na sytuację, gdy mamy dwie tożsamości, których wolimy nie mieszać… Dobrze mieć od każdej z nich całkiem osobną przeglądarkę. To ochroni nas przed stronami gapiącymi się w historię.
A w ogólniejszym przypadku – najlepiej, żeby każda z tych przeglądarek korzystała z osobnej sieci/hotspota. Jeszcze lepiej – mieć je na osobnych urządzeniach. Im pełniejsze rozdzielenie tożsamości, tym lepiej.
Poza tym dobrą praktyką jest częste czyszczenie historii przeglądania.
Nawet gdyby strony wyświetliły nam różne ukryte linki do kliknięcia… To ich nie zobaczymy. Wszystkie będą miały ten sam kolor. Bo wszystkie będą nieobecne w historii.
Dla twórców przeglądarek
Gdyby ktoś tworzył nową przeglądarkę, to możemy zrobić jej mały audyt i zobaczyć, czy możliwość stylizowania linków nie wykracza przypadkiem poza kolory. jeżeli tak, to można zgłosić potencjalne zagrożenie.
Najfajniej, gdyby przeglądarki miały od kolorowania linków całkiem osobny kod niż ten od ogólnego CSS-a.
W ten sposób minimalizowałyby ryzyko, iż wejdzie jakaś nowinka stylistyczna (patrz: przejścia kolorystyczne, opisane wyżej), a zagrożenie sprzed lat powróci.
Niektóre przeglądarki pozwalają wyłączać kolorowanie linków. To też fajna opcja, jeżeli nie boimy się zmian ustawień.
W przypadku Firefoksa wpisujemy w górny pasek adresu about:config. Czytamy ostrzeżenie. Następnie znajdujemy opcję layout.css.visited_links_enabled (wystarczy wpisać początek nazwy).
Zmieniamy jej wartość na False. Wszystkie linki staną się takie same. I dla nas, i dla potencjalnych podglądaczy.
Dla autorów stron
Nie mamy wpływu na to, jak wyświetlają się linki wna obcych stronach… Ale możemy sprawić, żeby same linki do naszych podstron, obecne w historii naszych gości, nie były dla nich powodem do wstydu.
Pomoże to nie tylko przeciw karkołomnym przykładom z tego wpisu. Ale również w sytuacji, kiedy jakaś osoba fizycznie zerka im do historii.
W tym celu można stosować dynamiczne ładowanie elementów. Link do strony zawsze pozostanie ten sam i kilka ujawni. Ale użytkownicy, klikając różne rzeczy na naszej stronie (albo ją przewijając), będą dostawali od nas treść.
Przykładowo taki Facebook ładuje dynamicznie stronę główną. Gdyby patrzeć na samą historię, to cały czas widzielibyśmy www.facebook.com (w wersji na komputery). W rzeczywistości ktoś mógł długo siedzieć na stronie i czytać najróżniejsze rzeczy. Od poczciwych po wywrotowe.
Gdybyśmy na poważnie myśleli o ochronie czytelników przed kimś, kto gapi im się w historię (ale nie ma np. opcji wpuszczenia wirusa do komputera), to warto pomyśleć również o obrazkach. Wścibskie osoby mogą je wyciągać z pamięci podręcznej, jak dokumenty ze śmietnika.
Jeśli mamy na stronie jakiś obrazek, który pojawia się tylko przy bardziej kontrowersyjnych treściach, to sama jego obecność w pamięci wzbudzi podejrzenia.
Lepiej ustawić, żeby go nie zapisywało do cache’a. Albo powielić w innych, neutralnych sekcjach naszej strony. Albo w ogóle go nie serwować.
Na tych poradach kończę wpis. Wyczyśćcie teraz historię, żeby nikt się nie dowiedział, iż go czytaliście :smile: