
Kiedy tworzymy jakiś projekt, np. stronę internetową wykorzystującą kod CSS, warto skonstruować go według pewnych norm, które mówią, jak robić coś lepiej. Zbiór tego rodzaju norm nazywany jest metodologią. Dzięki odpowiedniemu stosowaniu wybranej metodologii Twój kod CSS powstanie szybciej, będzie łatwiejszy do modyfikowania i bardziej zrozumiały dla współpracowników.
Kurs Metodologia BEM - jak pisać dobry kod CSS





Opanuj metodologię BEM CSS i naucz się szybciej tworzyć nowoczesne, responsywne strony i aplikacje webowe. Dowiedz się więcej
Istnieją różne metodologie CSS a największą popularnością wśród nich cieszy się BEM, czyli Block-Element-Modifier. Została ona opracowana przez firmę Yandex, jest relatywnie łatwa i dobrze nadaje się do użycia w preprocesorach takich jak np. SASS. Kod napisany zgodnie z zasadami BEM jest podzielony na fragmenty, które nadają się do wielokrotnego użytku. Metodologia ta ma zastosowanie nie tylko w CSS. Można jej użyć do planowania komponentów interfejsu użytkownika również w innych technologiach. Jak wskazuje nazwa, metodologia BEM polega na posługiwaniu się blokami, elementami i modyfikatorami.

Blok
Blok odgrywa rolę kontenera, wewnątrz którego znajdują się elementy. Blok jest niezależnym komponentem, który sam określa swoje znaczenie i nadaje się do wielokrotnego użytku. Nazwa bloku określa jego przeznaczenie (czyli np. wyjaśnia, iż blok jest menu albo przyciskiem), a nie określa jego stanu (stanem byłby np. kolor). Blokiem może być np. <menu>, <header> albo <button>. Blok nie powinien wpływać na otoczenie, dlatego nie określaj marginesu ani pozycji bloku. Jeden blok może być zagnieżdżony w drugim. Np. wewnątrz bloku nagłówka znajdują się bloki przycisków.
Element
Element jest nieodłączną częścią bloku, która nie może zostać użyta poza nim. To może być np. przycisk będący częścią menu. Również w przypadku elementów nazwa ma określać przeznaczenie, a nie stan. Nazwa elementu używa podwójnego podkreślenia w następujący sposób: nazwa-bloku__nazwa-elementu. Nie każdy blok musi posiadać elementy.
Modyfikator
Byt definiujący wygląd, stan lub zachowanie bloku albo elementu to modyfikator. Nazwa modyfikatora używa pojedynczego myślnika, podwójnego myślnika albo pojedynczego podkreślenia po nazwie bloku albo elementu. Użycie modyfikatorów jest opcjonalne i zawsze muszą one współwystępować z blokami lub elementami.

Ogólne zasady
Do tego, co zostało powyżej powiedziane, trzeba dodać jeszcze dwie ogólne zasady BEM. Po pierwsze, należy stylować elementy tylko po klasach, a nie po ID albo nazwach elementów. Po drugie, unika się stosowania selektorów potomka.
Przykład zastosowania
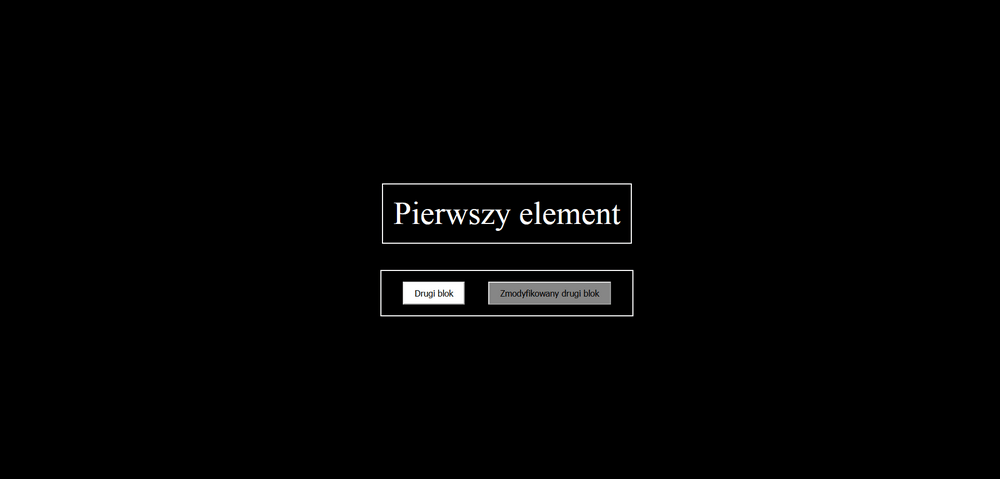
Jak w praktyce wygląda BEM zobrazowane zostało na poniższym przykładzie kodu:
Pierwszy element
Co daje nam następujący rezultat:

Utworzona strona jest blokiem, wewnątrz którego znajdują się dwa elementy i drugi blok. Jednym elementem jest ramka z napisem, a drugim jest ramka na przyciski. Drugi blok to przycisk, który występuje w dwóch kopiach. Jedna kopia jest zmodyfikowana.

Fundamenty CSS - stylowanie stron od podstaw
Zobacz kurs

Kurs Metodologia BEM - jak pisać dobry kod CSS
Zobacz kurs

Kurs Błyskawiczne tworzenie stron z Tailwind CSS
Zobacz kurs
Podsumowanie
W artykule pokrótce opisana została metodologia BEM. Nie jest to wszystko, czego można się nauczyć na temat tej metodologii. jeżeli chcesz w pełni opanować BEM, potrzebujesz ćwiczyć używanie go. Warto też poszerzyć wiedzę poza informacje zawarte w niniejszym artykule. Kompleksowe szkolenie posługiwania się metodologią BEM znajdziesz tutaj.









