Tworzenie wariantów produktów w WooCommerce to najważniejszy element dla wszystkich właściciela sklepu internetowego, który chce oferować klientom różne opcje, takie jak rozmiary, kolory czy inne parametry. W tym poradniku dowiesz się, jak krok po kroku skonfigurować produkt zmienny w WooCommerce, aby zwiększyć atrakcyjność swojego sklepu i poprawić wyniki sprzedaży.
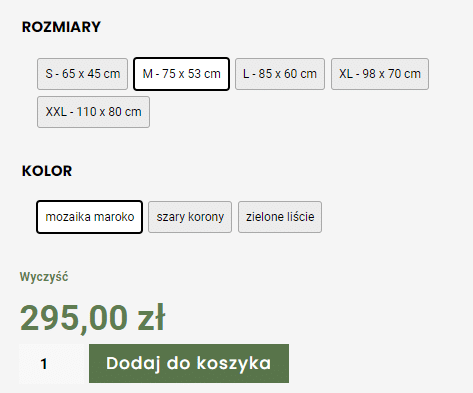
 Warianty w Woocommerce pozwalają wybrać różne opcje związane z zakupem danego produktu.
Warianty w Woocommerce pozwalają wybrać różne opcje związane z zakupem danego produktu.Dlaczego warto tworzyć warianty produktów w WooCommerce?
Warianty produktów w WooCommerce to idealne rozwiązanie, gdy sprzedajesz produkty w różnych opcjach, takich jak rozmiary czy kolory. Dzięki temu klienci mają większą elastyczność przy wyborze produktów, co przekłada się na lepsze doświadczenie zakupowe i większe zadowolenie z obsługi sklepu.
Jeśli interesują Cię korzyści płynące z prowadzenia strony internetowej na WordPressie, zachęcamy do przeczytania naszego artykułu na ten temat: Dlaczego warto oprzeć stronę internetową na systemie WordPress?.
Jak utworzyć produkt z wariantami w WooCommerce?
Poniższa instrukcja pokazuje jak w prosty sposób zrobić produkt z różnymi kombinacjami w sklepie opartym na Woocommerce.
Warto przed przejściem do dodawania wariantów, zapoznać się najpierw z naszym artykułem o atrybutach w Woocommerce. Atrybuty pozwalają na kategoryzowanie produktów i ułatwiają klientom odnalezienie produktów, które ich interesują. Element ten jest też związany z wariantami, gdyż na jego podstawie możemy tworzyć kombinacje do wyboru przez klienta.
Krok 1: Tworzenie prostego produktu w WooCommerce
Aby rozpocząć, musisz najpierw utworzyć podstawowy produkt, który posłuży jako baza do dodawania wariantów.
W pierwszej kolejności zaloguj się do swojego panelu WordPress.
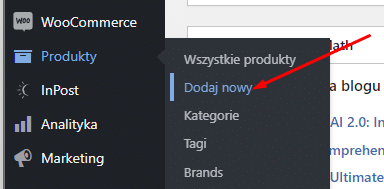
Teraz przechodzimy do zakładki Produkty i kliknij Dodaj nowy.
 Zakładka produkty pozwala dodać nowe pozycje do sklepu.
Zakładka produkty pozwala dodać nowe pozycje do sklepu.Wprowadź nazwę produktu, opis, cenę, zdjęcie główne oraz przypisz go do odpowiedniej kategorii.
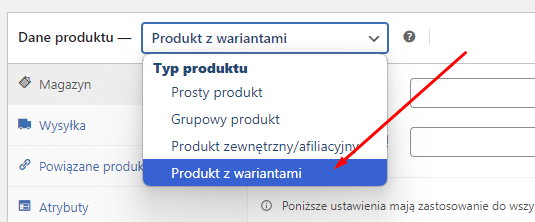
W sekcji Dane produktu, wybieramy Produkt z wariantami.
 Woocommerce ma kilka wariantów produktu.
Woocommerce ma kilka wariantów produktu. Krok 2: Dodanie atrybutów produktu
Atrybuty to klucz do tworzenia wariantów, takich jak kolor, rozmiar, materiał itp. Zachęcam jeszcze raz do zapoznania się z całym poradnikiem dotyczącym kwestii atrybutów w Woocommerce.
Konfiguracja atrybutów jest prosta i przebiega w trzech krokach:
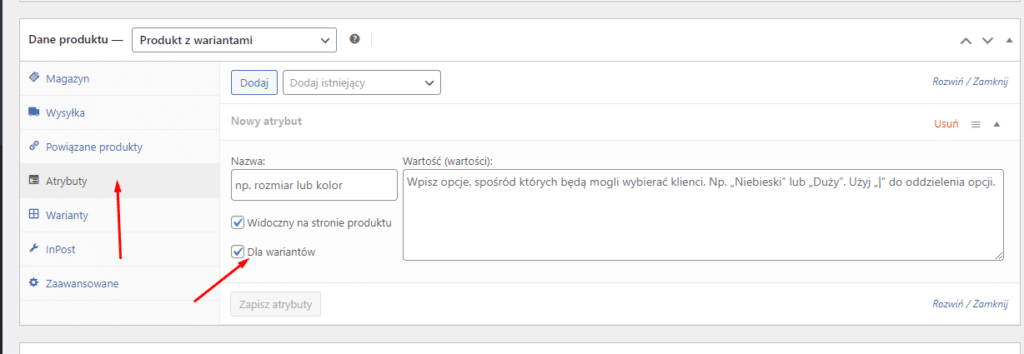
- Przejdź do zakładki Atrybuty w sekcji danych o produkcie.
- Dodaj nowy atrybut, np. „Kolor” i wprowadź jego wartości, oddzielone pionowymi kreskami, np. „Czerwony | Zielony | Niebieski”.
- Zaznacz opcję Dla wariantów.
- Pamiętać trzeba zawsze o kliknięciu w duży niebieski przycisk Zapisz atrybuty.
 Kluczowe dla wariantów jest oznaczenie opcji „Dla wariantów”.
Kluczowe dla wariantów jest oznaczenie opcji „Dla wariantów”.Warto wiedzieć, iż można dodać w jednym produkcie kilka atrybutów z których utworzą się warianty. Przykładowo w przypadku bluzki mogą to być zarówno rozmiary jak i kolory. Klientowi pozwoli to wybrać np. czerwoną bluzkę w rozmiarze L i to wszystko w obrębie jednego towaru w sklepie.
 Produkt z wariantami składającymi się z dwóch atrybutów.
Produkt z wariantami składającymi się z dwóch atrybutów.Nie powielaj atrybutów i ułatw sobie prace
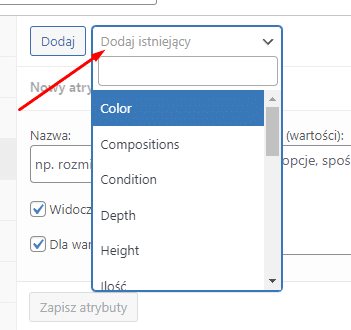
Jeśli dany atrybut jest już dodany w bazie, warto dodać już ten istniejący. Dzięki temu wszystko będzie lepszy porządek w sklepie.
 Warto używać istniejących już atrybutów.
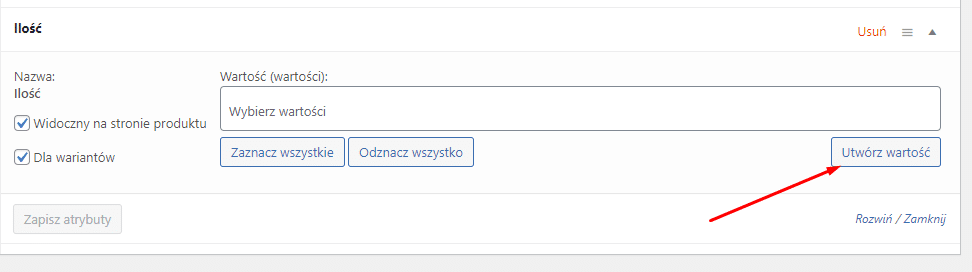
Warto używać istniejących już atrybutów.W przypadku dodania istniejącego już atrybutu, wartości wybieramy z listy, wcześniej dodanych pozycji. jeżeli danej pozycji nie ma, w łatwy sposób możemy ją dodać dzięki przycisku Utwórz wartość.
 Dodawanie nowych wartości do atrybutów w Woocommerce
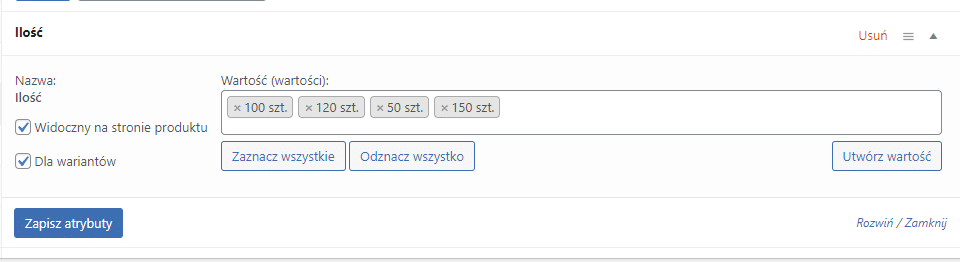
Dodawanie nowych wartości do atrybutów w Woocommerce Przykad z dodanymi czterema atrybutami, z których będą generowane warianty.
Przykad z dodanymi czterema atrybutami, z których będą generowane warianty.Krok 3: Tworzenie wariantów produktu
Po dodaniu atrybutów możesz utworzyć konkretne warianty dla swojego produktu:
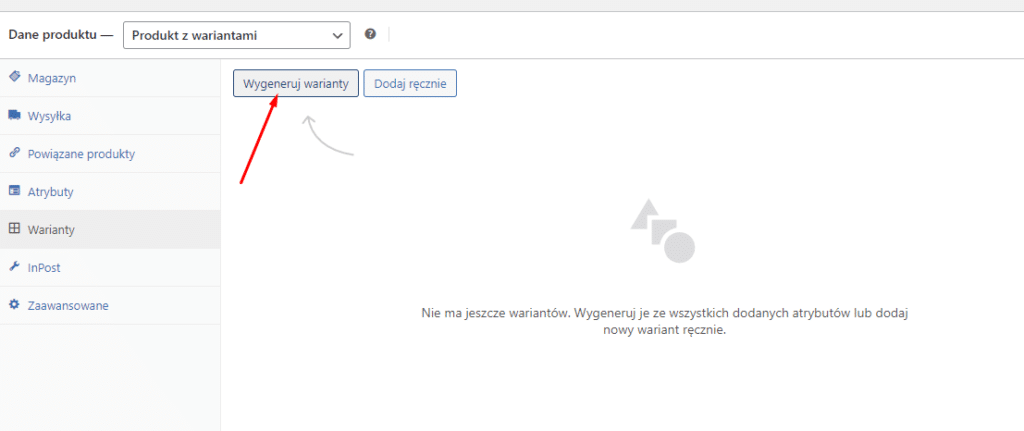
Przejdź do zakładki Warianty i wybierz opcję Wygeneruj warianty.
 Przycisk Wygeneruj warianty stworzy wszystkie kombinacje.
Przycisk Wygeneruj warianty stworzy wszystkie kombinacje.WooCommerce automatycznie wygeneruje kombinacje wszystkich wariantów.
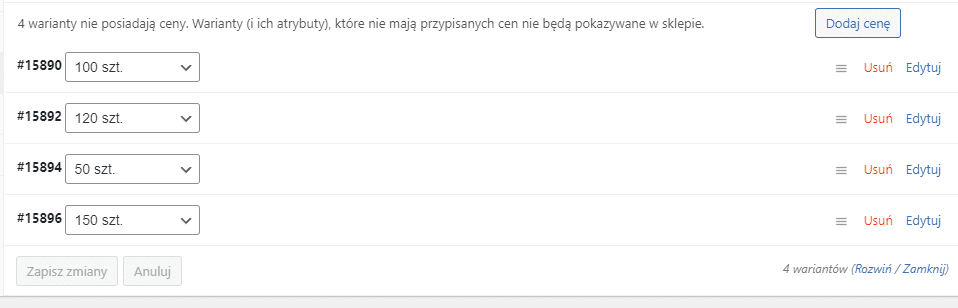
 Lista utworzonych atrybutów. Teraz trzeba dostosować szczegóły związane z nimi.
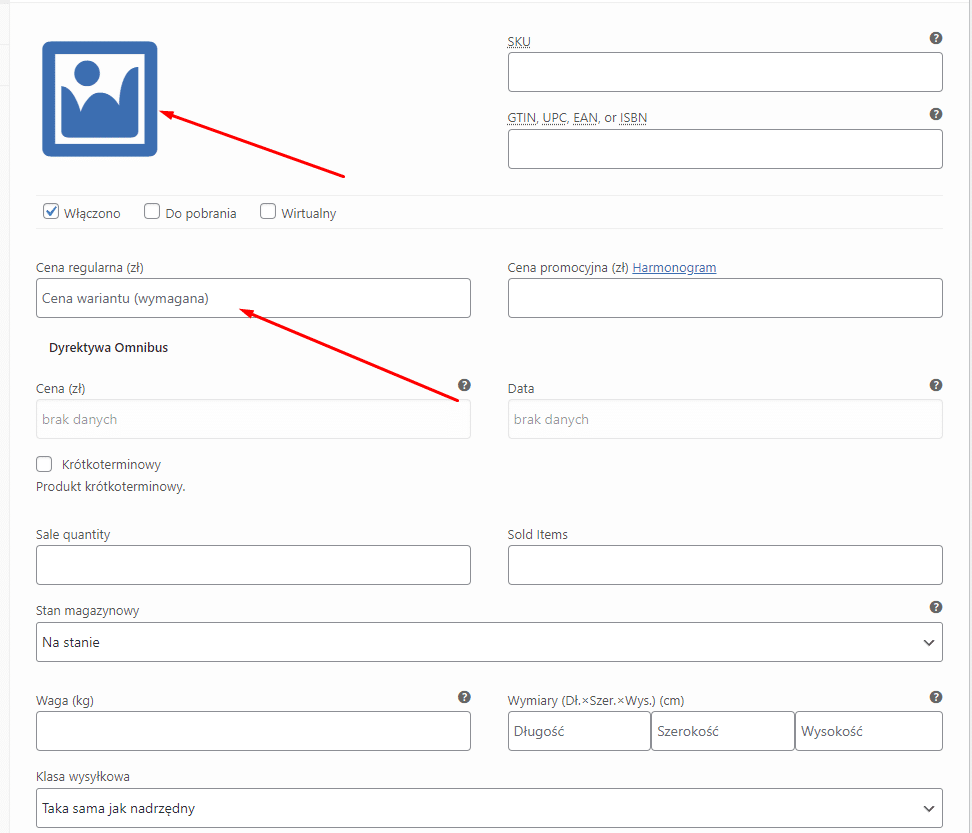
Lista utworzonych atrybutów. Teraz trzeba dostosować szczegóły związane z nimi.Kliknij każdy wariant, aby dostosować jego szczegóły, takie jak cena, ilość magazynowa, zdjęcia, itp.
Warto do każdego wariantu przypisać inne zdjęcie, co od razu zobrazuje klientowi co wybrał. Przykładowo w przypadku wybrania czerwonej bluzki, klientowi ustawi sie nowe zdjęcie produktu w tym kolorze.
Zakładka ta ma także wiele innych przydatnych funkcji, które umożliwiają dopasowywanie wariantów jak np. waga, cena promocyjna, etc.
 Uzupełnianie szczegółów wariantów w Woocommerce.
Uzupełnianie szczegółów wariantów w Woocommerce.Po zakończeniu edycji, kliknij Zapisz zmiany.
 Zapisz zmiany.
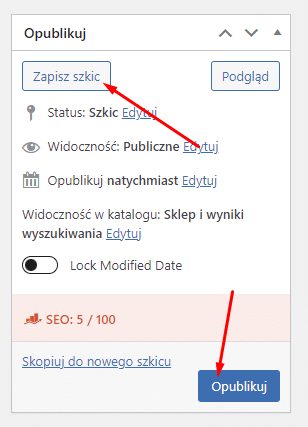
Zapisz zmiany.Warto pamiętać też, aby w czasie edycji produktu regularnie zapisywać szkic i na końcu go opublikować dzięki panelu po prawej.
 Zapisuj regularnie zmiany w produkcie.
Zapisuj regularnie zmiany w produkcie.Krok 4: Optymalizacja wariantów dla SEO
Nie zapomnij o optymalizacji każdego wariantu produktu pod kątem SEO. Dodaj unikalne nazwy i opisy dla wszystkich wariantu, aby poprawić widoczność Twojego sklepu w wyszukiwarkach internetowych. Pozycjonowanie sklepu internetowego jest ważne i z czasem przyniesie korzyści.
Krok 5: Dodatkowe funkcje i integracje
WooCommerce oferuje wiele dodatkowych funkcji i integracji, które mogą pomóc w rozwoju Twojego sklepu. jeżeli potrzebujesz pomocy w swoim sklepie lub w zarządzaniu stronami internetowymi zapraszamy do skorzystania z naszej usługi: Zarządzanie stronami internetowymi.
Podsumowanie
Dodanie wariantów do produktów w WooCommerce to prosty sposób na poprawę funkcjonalności Twojego sklepu internetowego. Dzięki temu klienci mają więcej opcji do wyboru, co pozytywnie wpływa na ich doświadczenie zakupowe. jeżeli potrzebujesz wsparcia w tworzeniu lub zarządzaniu sklepem internetowym, zachęcamy do skorzystania z naszej oferty sklepów internetowych oraz usług FAQ, gdzie odpowiadamy na najczęściej zadawane pytania.
Sprawdź również nasze inne wpisy, takie jak Responsywne strony internetowe oraz portfolio realizacji, aby zobaczyć, jak możemy pomóc w rozwoju Twojej firmy online!
Artikel Jak utworzyć warianty produktu w WooCommerce – przewodnik krok po kroku pochodzi z serwisu Click 360.









