
W miarę zbliżania się do końca 2022 roku, nadszedł czas, aby zacząć patrzeć w przyszłość na kolejny rok w trendy projektowania stron internetowych.
Od odważnych gradientów i klimatów retro po minimalizm i wciągające doświadczenia – poniższe trendy z pewnością wywrą duży wpływ w 2023 roku.
W tym artykule będziemy badać 9 oszałamiających trendów w projektowaniu stron internetowych, na które należy uważać w nadchodzącym roku. Niezależnie od tego, czy jesteś projektantem, który chce wyprzedzać trendy, czy właścicielem firmy, który chce zaktualizować wygląd swojej strony internetowej, warto zwrócić uwagę na te trendy.
Bez dalszych ceregieli, zanurzmy się i przyjrzyjmy się temu, co jest w sklepie na 2023 rok!
Elementy projektu 3D
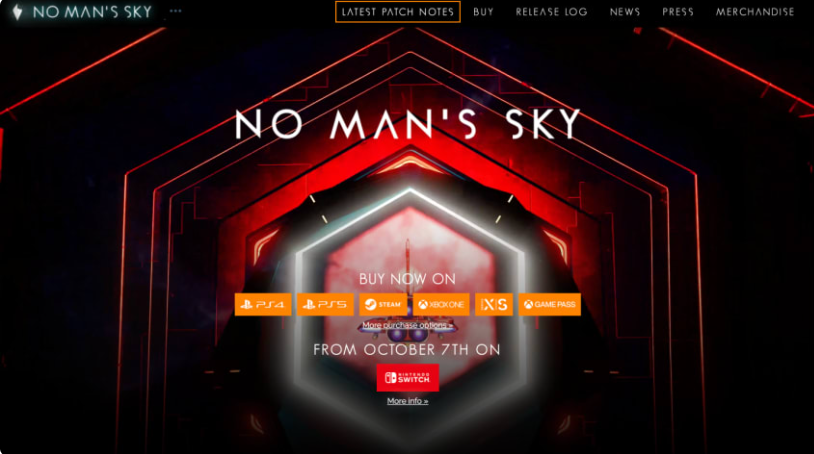
Ożyw swoją stronę dzięki grafice i animacjom 3D! Gra wideo „No Man’s Sky” (https://www.nomanssky.com/) robi to bezbłędnie, tworząc wizualnie oszałamiające i wciągające doświadczenie dla użytkowników.

Elementy projektu 3D, takie jak grafika i animacje 3D, stają się coraz bardziej popularne w projektowaniu stron internetowych. Elementy te mogą dodać głębi i wymiaru do strony internetowej, czyniąc ją bardziej atrakcyjną wizualnie i angażującą użytkowników.
Odważne i jasne kolory
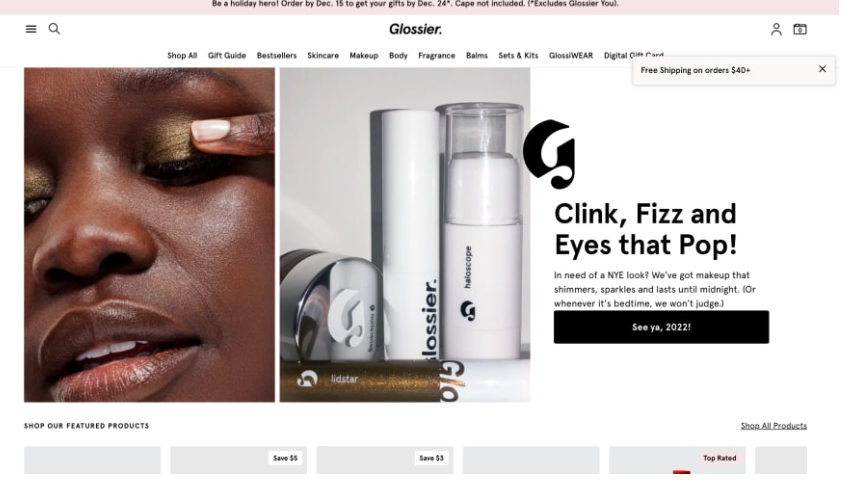
Dodaj trochę pizazzu do swojej strony internetowej dzięki jasnym, odważnym kolorom! Marka modowa „Glossier” (https://www.glossier.com/) robi to doskonale, używając żywych odcieni, aby przyciągnąć wzrok i przyciągnąć użytkowników.

Jasne, odważne kolory powracają w projektowaniu stron internetowych. Szukaj stron internetowych, które używają żywych odcieni, aby przyciągnąć wzrok i przyciągnąć użytkowników.
Tryb ciemny
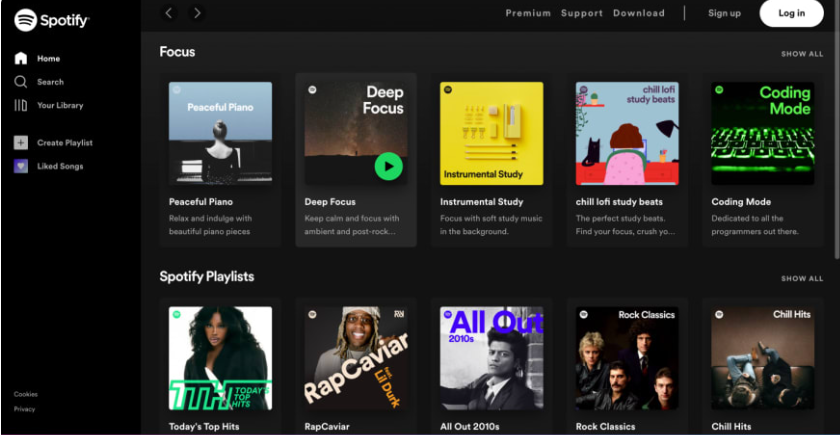
Pomóż swoim użytkownikom zmniejszyć obciążenie oczu i oszczędzić baterię w ich urządzeniach dzięki opcji trybu ciemnego. Serwis streamingu muzyki „Spotify” (https://www.spotify.com/) oferuje tę funkcję dla użytkowników, którzy preferują ciemny schemat kolorów.

Tryb ciemny, czyli ciemny schemat kolorystyczny strony internetowej, staje się coraz bardziej popularny, ponieważ użytkownicy szukają sposobów na zmniejszenie obciążenia oczu i oszczędzanie baterii w swoich urządzeniach.
Minimalizm
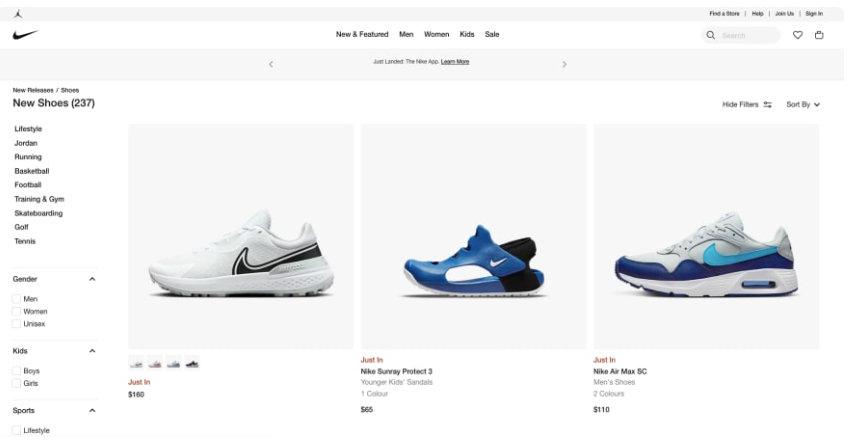
Utrzymuj rzeczy czyste i proste dzięki minimalistycznemu projektowi. Nike (https://nike.com/) robi to doskonale, z prostym, czystym układem i minimalną ilością elementów rozpraszających uwagę.

Minimalistyczny trend jest przez cały czas silny w projektowaniu stron internetowych, a wielu projektantów decyduje się na proste, czyste układy i minimalne rozpraszanie uwagi.
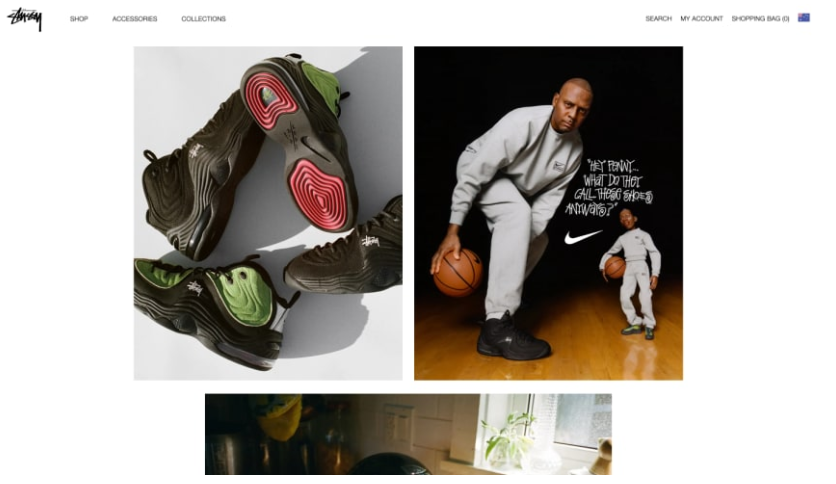
Asymetria
Rozbij tradycyjny układ siatki dzięki asymetrycznego projektu. Pięknie robi to marka modowa „Stussy” (https://www.stussy.com/), której elementy są nierówno rozmieszczone na stronie.

Asymetryczne układy, z elementami rozmieszczonymi nierówno na stronie, stają się coraz bardziej popularne, ponieważ projektanci szukają sposobów na przełamanie tradycyjnego układu siatki.
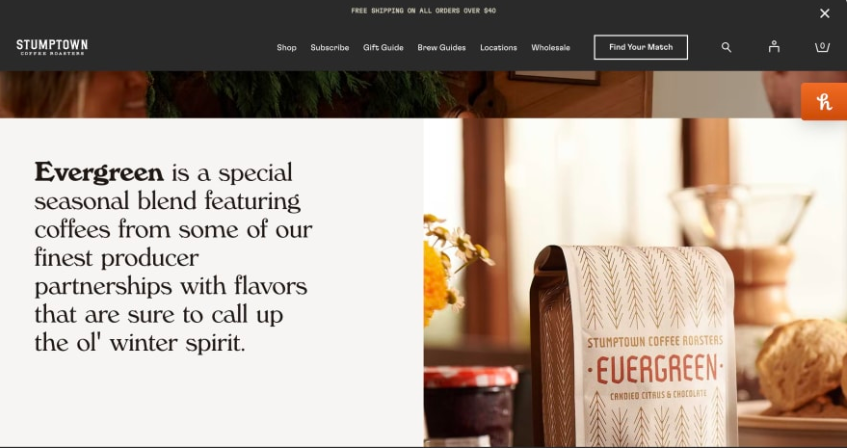
Elementy rysowane manualnie
Dodaj osobisty akcent do swojej strony internetowej dzięki manualnie rysowanych ilustracji i grafik. Sklep z kawą „Stumptown Coffee Roasters” (https://www.stumptowncoffee.com) robi to pięknie, używając manualnie rysowanych elementów, aby dodać do strony wrażenie manualnej roboty.

Ręcznie rysowane elementy, takie jak ilustracje i grafiki, stają się popularne w projektowaniu stron internetowych jako sposób na dodanie osobistego akcentu i poczucia manualnej roboty do strony.
Typografia eksperymentalna
Bądź kreatywny z typografią, używając unikalnych czcionek, rozmiarów i układów, aby dodać wizualne zainteresowanie do swojej strony. Agencja projektowa „Fiction” (https://fictiondesign.co) robi to doskonale, stosując eksperymentalny układ, aby wyróżnić się z tłumu.

Projektanci stają się kreatywni z typografią, używając unikalnych czcionek, rozmiarów i układów, aby dodać wizualne zainteresowanie do strony internetowej.
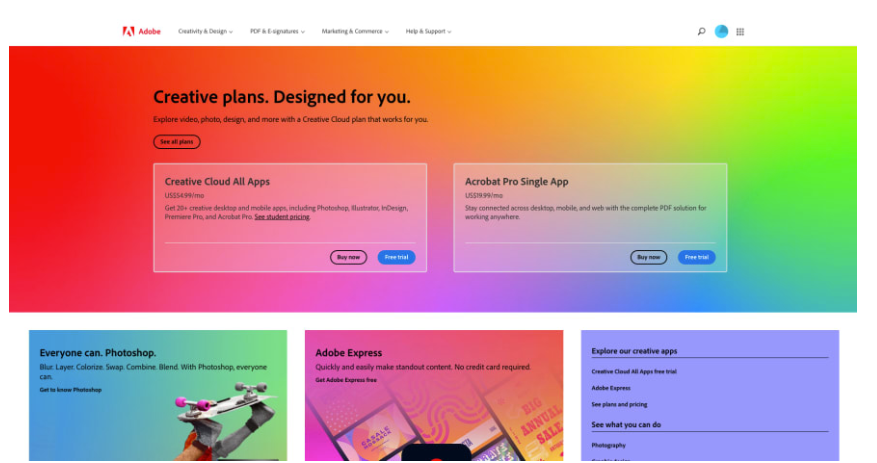
Gradienty
Dodaj głębi i zainteresowania do swojego projektu dzięki gradientów, czyli przejścia między dwoma lub więcej kolorami. Adobe (https://adobe.com) robi to pięknie, używając gradientów, aby dodać nowoczesny akcent do strony.

Gradienty, czyli przejścia pomiędzy dwoma lub więcej kolorami, robią powrót w projektowaniu stron internetowych. Szukaj stron internetowych, które używają gradientów, aby dodać głębi i zainteresowania do ich projektu.
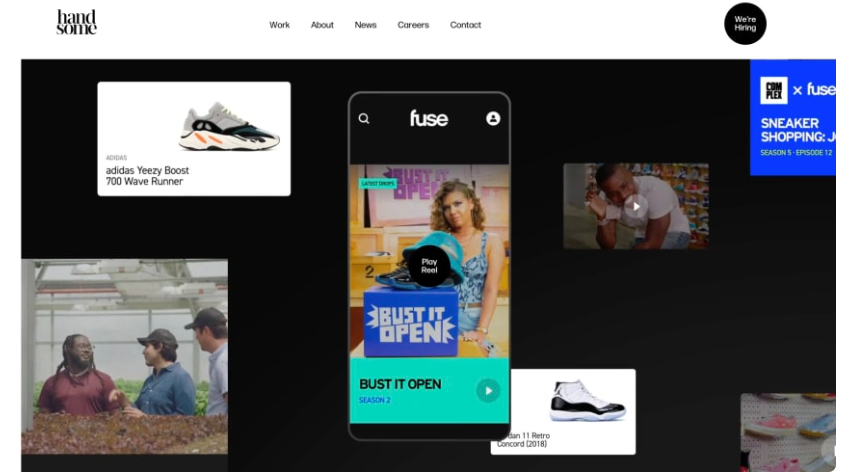
Elementy interaktywne
Zaangażuj użytkowników i zatrzymaj ich dłużej na swojej stronie dzięki interaktywnym elementom, takim jak efekty hover i animacje. Festiwal sztuki i designu „Design Week Portland” (https://handsome.is) robi to doskonale, wykorzystując elementy interaktywne do stworzenia dynamicznego doświadczenia użytkownika.

Elementy interaktywne, takie jak efekty hover i animacje, stają się coraz bardziej popularne w projektowaniu stron internetowych jako sposób na zaangażowanie użytkowników i zatrzymanie ich na stronie na dłużej.
Zwróć uwagę na te trendy podczas przeglądania stron internetowych w 2023 roku i rozważ włączenie niektórych z nich do swoich własnych projektów internetowych. Twoja strona będzie Ci wdzięczna!









