W dzisiejszym świecie IT praca po stronie frontendowej to nie tylko zwykłe klepanie stron statycznych, ale także rozwijanie zaawansowanych aplikacji, wykorzystujące różnorodne frameworki. Wraz z postępem projektów następuje lawinowy przyrost nowych komponentów, co niesie za sobą pewne wyzwania. W niniejszym artykule postaram się przybliżyć Storybook – narzędzie, które skutecznie rozwiązuje problemy związane z utrzymaniem oraz rozwojem komponentów w naszych aplikacjach.
Odkryjemy, jak dzięki tego narzędzia można zmienić sposób myślenia na temat budowania komponentów i jak istotnie wpływa na proces wytwarzania aplikacji. Na końcu wspomnę również o innym narzędziu, na które warto zwrócić uwagę – Chromatic.
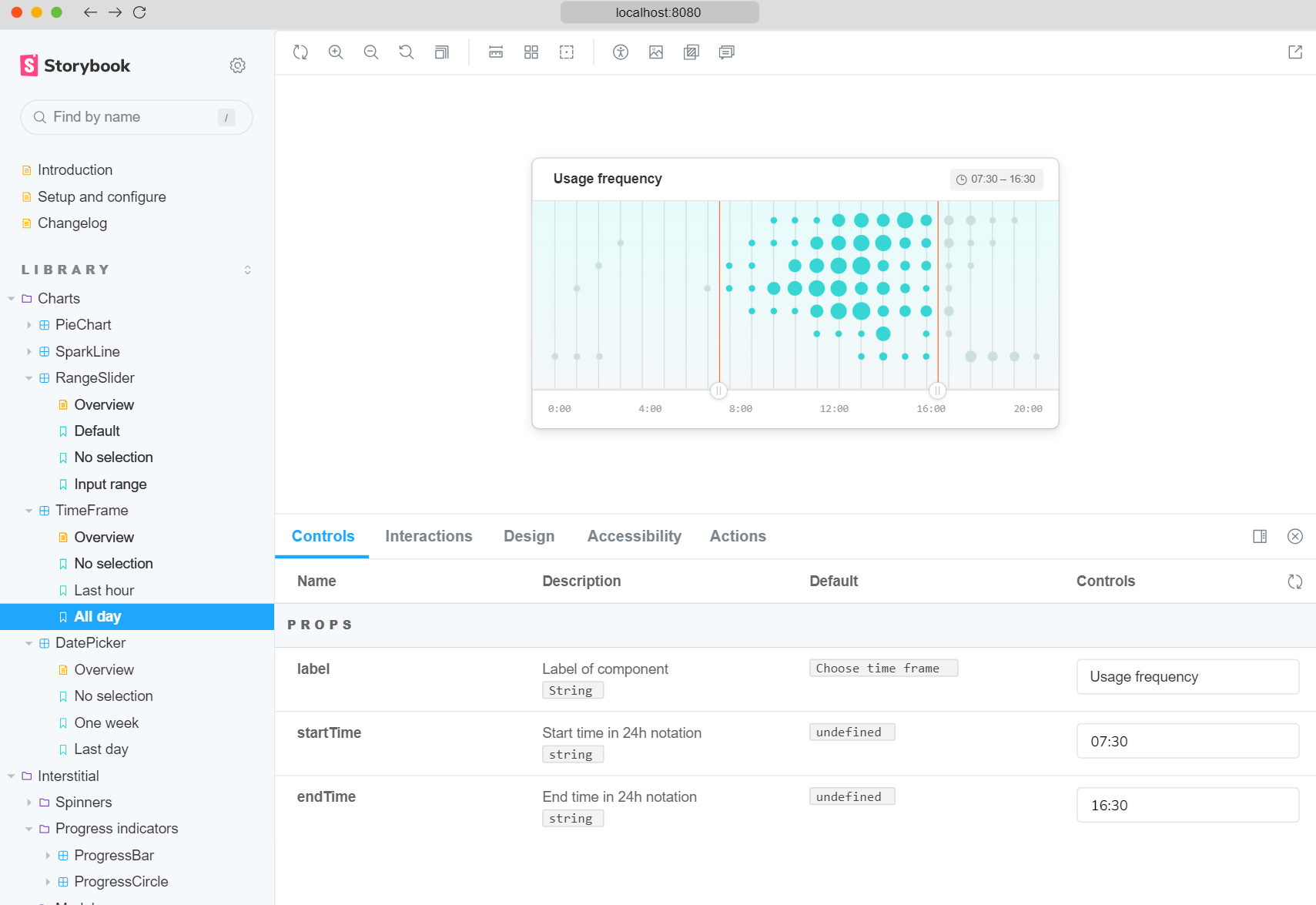
Czym jest Storybook?
Storybook to darmowe narzędzie, które pozwala na nieco inne podejście do tworzenia interfejsów użytkownika w projektach IT. Jest to środowisko służące do rozwijania komponentów w pełnej izolacji. Co to oznacza? Otóż Storybook umożliwia programistom budowanie, testowanie i dokumentowanie poszczególnych części aplikacji niezależnie od reszty kodu. Dzięki temu można skupić się na pojedynczych elementach interfejsu, tworząc dla nich oddzielne scenariusze użycia (ang. „stories”), które pokazują, jak dany komponent ma się zachowywać w różnych sytuacjach i warunkach. To niezwykle przydatne podczas pracy nad interaktywnymi elementami, ponieważ umożliwia wnikliwe testowanie i debugowanie bez konieczności uruchamiania całej aplikacji.
Dodatkowo Storybook nie ogranicza się tylko do prezentacji gotowych komponentów. Stanowi on swoistą bazę wiedzy dla zespołu, pozwalając na stworzenie jednolitego repozytorium komponentów w projekcie. Dzięki temu każdy członek zespołu może łatwo odnaleźć, zrozumieć i wykorzystać wcześniej przygotowane komponenty, co przyspiesza procesy twórcze i minimalizuje duplikację kodu.
Storybook jest elastyczny i można zintegrować go wieloma popularnymi frameworkami, takimi jak React, Angular, Vue, Svelte bądź z Web Components.
Jakie korzyści niesie za sobą korzystanie ze Storybooka?
Izolacja i testowanie komponentów
Storybook pozwala na izolowane testowanie każdego komponentu interfejsu. Dzięki temu programiści mogą skupić się na pojedynczych elementach, sprawdzając ich działanie bez konieczności uruchamiania całej aplikacji. To oznacza szybsze testowanie, łatwiejsze debugowanie i bardziej efektywną pracę nad poszczególnymi częściami interfejsu. Dodatkowo tak jak w przypadku testów jednostkowych jest możliwość mockowania danych bądź stanu komponentu, aby można było sprawdzić, jak zachowa się dany komponent.
Dokumentacja
Storybook pełni rolę doskonałej dokumentacji. Każdy komponent może zostać zaprezentowany w sposób czytelny, zawierający przykładowe użycie czy interakcje. To ułatwia zrozumienie i wykorzystanie komponentów przez pozostałych członków zespołu, zwłaszcza jeżeli pracują oni nad innymi częściami projektu. Tak spójna dokumentacja sprzyja również lepszej komunikacji wewnątrz zespołu. Dokumentacja taka może również pełnić istotną rolę w przypadku, gdy np. z danej biblioteki komponentów korzysta więcej, niż jeden team.
Spójność w projektach
Storybook tworzy centralną bibliotekę komponentów, co pozwala na spójne i jednolite podejście do projektowania interfejsu. Zespół może korzystać z tych samych, udokumentowanych komponentów w różnych częściach aplikacji bądź choćby w różnych aplikacjach bazujących na tej samej bibliotece komponentów. To nie tylko przyspiesza pracę, eliminując konieczność wielokrotnego tworzenia tych samych rozwiązań, ale także zapewnia spójność wizualną i funkcjonalną między różnymi obszarami projektu.
Łatwe testowanie przypadków brzegowych
Dzięki możliwości łatwego tworzenia historyjek możemy przygotować kilka stanów dla pojedynczego komponentu, wliczając w to przypadki brzegowe. Dzięki temu możemy w każdej chwili zobaczyć, czy nasz komponent wygląda bądź zachowuje się tak, jak tego byśmy oczekiwali. Nie ma potrzeby uruchamiania całej aplikacji i wymuszania danego stanu do przetestowania pojedynczego komponentu.
Dla kogo dedykowane jest to narzędzie?
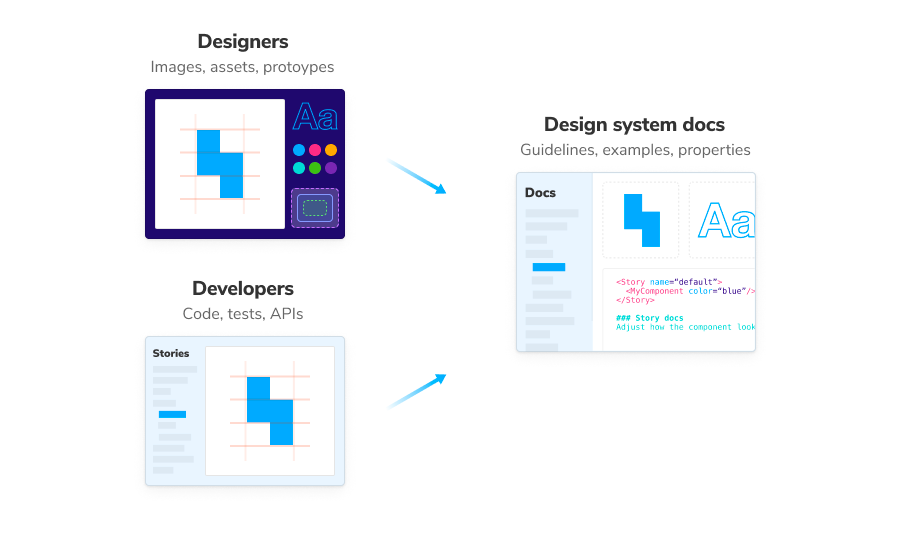
Storybook jest dedykowany dla różnych grup osób zaangażowanych w proces tworzenia aplikacji. Naturalnym wydawać by się mogło, iż jest to aplikacja przeznaczona głównie dla programistów, jednak tak nie jest. Zarówno programiści, jak i inne grupy mogą czerpać korzyści z korzystania z tego narzędzia:
Programiści Frontendowi
Główną i największą grupą docelową są programiści zajmujący się tworzeniem interfejsów użytkownika. Dla nich Storybook to narzędzie ułatwiające izolowaną pracę nad poszczególnymi komponentami, testowanie ich w różnych warunkach oraz dokumentowanie ich zachowania. To również istotna baza wiedzy, skumulowana w jednym miejscu.
UX/UI Designerzy
Storybook jest również przydatny dla osób odpowiedzialnych za projektowanie interfejsu. Dzięki temu narzędziu mogą oni zobaczyć, jak zaprojektowane elementy będą się zachowywać w praktyce, co pozwala na lepszą iterację i dopasowanie projektu do oczekiwań użytkowników. Mogą również porównać, jak dany komponent został zaprojektowany przez designera z tym, jak zrobił to programista.
Product Owners / Managerowie
Osoby zarządzające projektem mogą wykorzystać Storybooka do wizualizacji postępu prac i rozwoju komponentów. To pozwala lepiej zrozumieć, jak poszczególne części aplikacji ewoluują, a także pozwala na szybsze podejmowanie decyzji dotyczących funkcjonalności i wyglądu. Dodatkowo dzięki przyjaznemu dashbordowi, który dostarcza nam Storybook, osoba nietechniczna może w łatwy sposób zobaczyć, jak dany komponent może wyglądać inaczej. Z poziomu UI istnieje możliwość dokonywania zmian (np. koloru, przekazanych parametrów) i sprawdzania, jak komponent wyglądałby w innym stanie (możliwość zmian ograniczona jest oczywiście poprzez ustawienia komponentu).
Innym przypadkiem, w którym Storybook może być wykorzystany przez tę grupę, są np. spotkania z klientami, gdzie można zaprezentować kilka komponentów jednocześnie (Storybook pozwala nie tylko na pojedyncze wyświetlanie komponentu, ale również pozwala na łączenie ich w większe grupy.) i przedyskutować dalsze kroki bądź porozmawiać nad innymi wariacjami.
QA Testerzy
Testerzy mają możliwość korzystania ze Storybooka do tworzenia testów interaktywnych komponentów, co ułatwia identyfikację błędów oraz udokumentowanie przypadków testowych. Istnieje również możliwość integracji z popularnymi narzędziami takimi jak Playwright bądź Cypress.
System addonów
Kluczowym elementem w Storybooku jest jego bogaty system addonów, który może znacząco rozszerzyć funkcjonalności podstawowego narzędzia. Addony dostarczają nowe panele boczne, narzędzia do testowania, interaktywne widoki oraz integracje z zewnętrznymi usługami, co znacząco poszerza zakres możliwości podczas pracy z komponentami interfejsu użytkownika. Dodatkowo otwarta struktura systemu addonów zachęca społeczność do tworzenia i udostępniania nowych rozszerzeń, co stale poszerza zakres funkcjonalności Storybooka i dostarcza użytkownikom coraz to nowsze narzędzia ułatwiające pracę.
 Przykładowe rozszerzenia, które można dodać
Przykładowe rozszerzenia, które można dodaćIntegracja z narzędziami do projektowania UI
Storybook oprócz bogatego systemu addonów umożliwia również integrację z zewnętrznymi narzędziami do projektowania interfejsów użytkownika, takimi jak Figma czy Zeplin. Stwarza to wyjątkowe możliwości dla zespołów projektowych i deweloperskich. Integracje te ułatwiają proces tworzenia interfejsów poprzez sprawną wymianę informacji między projektantami a deweloperami. Dzięki temu zespoły mogą działać szybciej i bardziej efektywnie, unikając potencjalnych błędów w interpretacji projektu oraz skracając czas potrzebny na implementację interfejsu. Integracja Storybooka z takimi narzędziami do projektowania UI otwiera drzwi do bardziej zintegrowanego i efektywnego procesu tworzenia aplikacji.
Zeplin natomiast oferuje funkcjonalność eksportu projektów do Storybooka, umożliwiając deweloperom dostęp do szczegółowych specyfikacji projektów. Ta integracja ułatwia współpracę między zespołem projektowym a programistycznym, umożliwiając programistom dostęp do dokładnych informacji na temat wymiarów, kolorów, czcionek czy innych szczegółów dotyczących projektu.
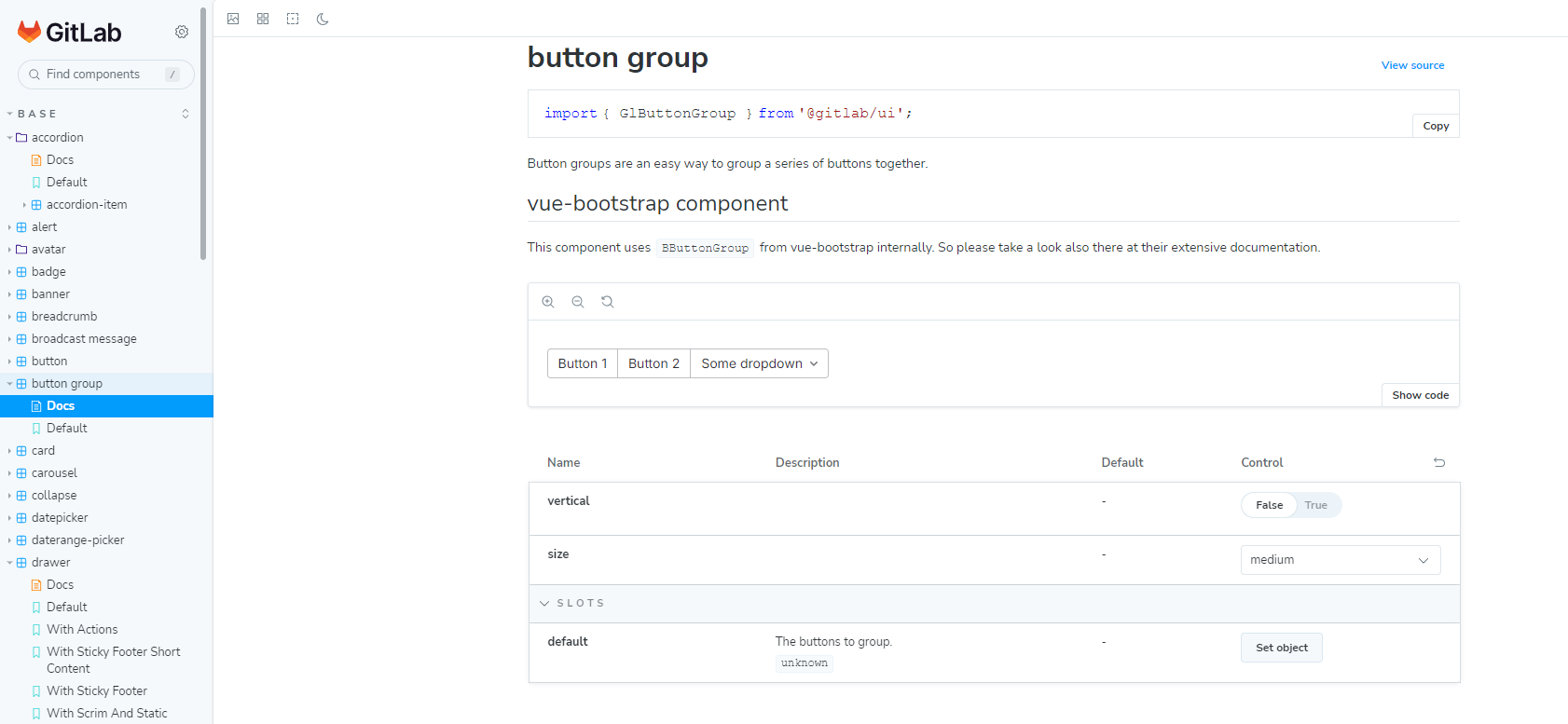
Przykład użycia Storybooka
Poniżej można zobaczyć przykład użycia Storybooka przy budowaniu Gitlab UI – biblioteki komponentów służącej do zbudowania Gitlaba. Więcej dostępnych przykładów można znaleźć tutaj.
Chromatic
Z biegiem czasu sam Storybook może nam nie wystarczyć. Zmiany w komponentach bazowych mogą wpływać na zmiany w innych częściach aplikacji, których wychwycenie może nie być łatwe, bądź wymagają od aplikacji doprowadzenia do stanu, który pozwoli nam na przetestowanie danego przypadku. W wielu sytuacjach może to być czasochłonne. Dodatkowo testy, które zwykle piszemy, skupiają się na testowaniu logiki aplikacji bądź jej integracji z innymi częściami. Testowanie UI bardzo często zostawiamy do manualnego przeklikania przez osoby w jakiś sposób zaangażowane w rozwój aplikacji. Na ratunek przychodzi nam inne narzędzie – Chromatic.
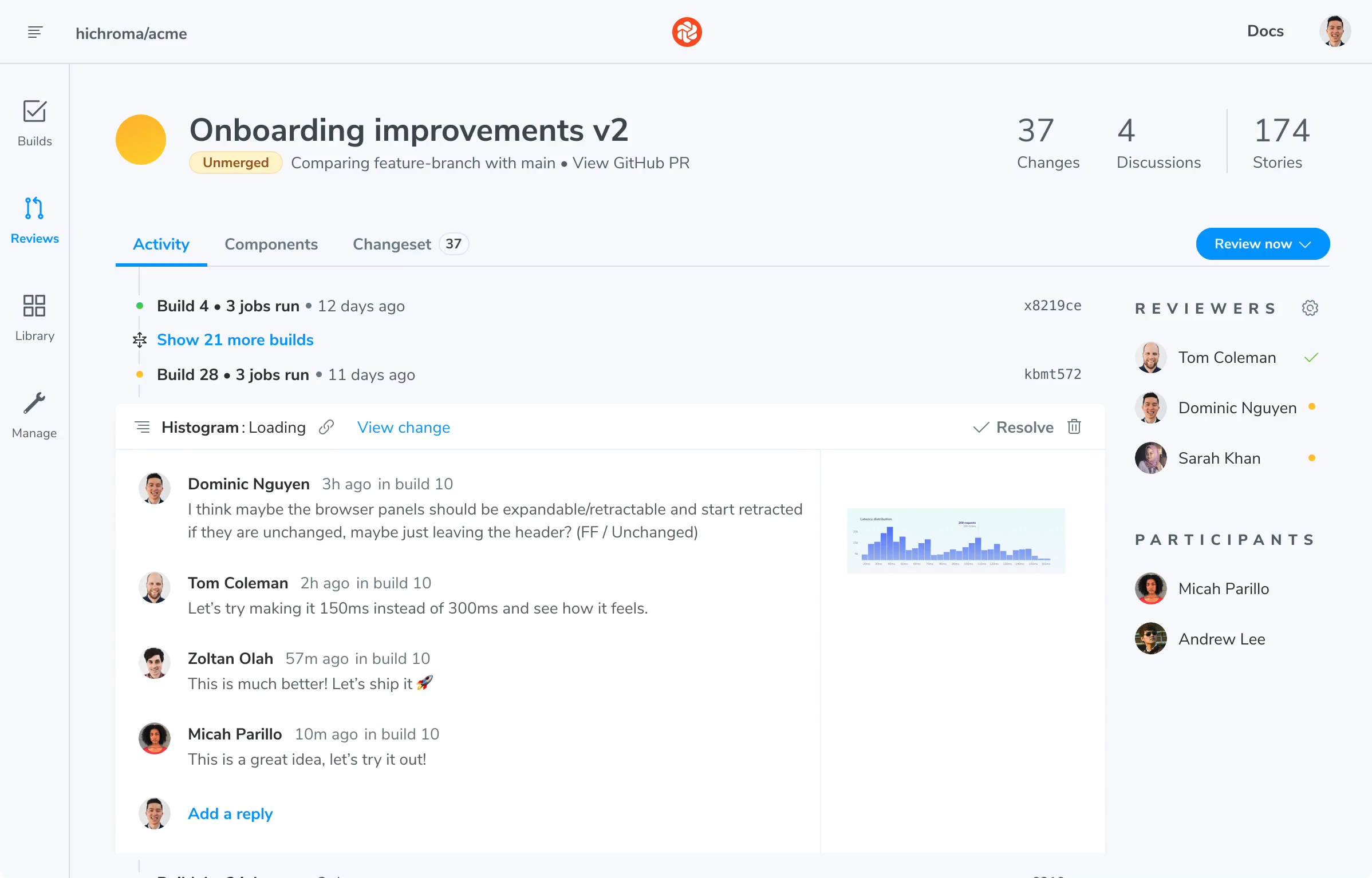
Chromatic to platforma, która integruje się z Storybookiem i zapewnia narzędzia do automatycznego testowania, wizualnego sprawdzania zmian oraz zarządzania komponentami interfejsu użytkownika. Największą zaletą jest możliwość dodania go jako jeden z kroków do naszego pipeline.
Podczas integracji z CI/CD, Chromatic może być wykorzystywany na różnych jego etapach. Przykładowo w Continuous Integration mogą być uruchamiane testy UI, co oznacza automatyczne testowanie wizualne zmian wprowadzanych w kodzie. Dzięki temu choćby najmniejsze modyfikacje mogą być weryfikowane pod kątem wizualnej zgodności z wcześniejszymi wersjami interfejsu.
W procesie Continuous Deploymentu Chromatic może być wykorzystywany jako narzędzie do automatycznej weryfikacji wizualnej nowych funkcji przed ich wypuszczeniem na produkcję. Wizualne porównanie zmian pozwala na szybkie wykrycie ewentualnych niezgodności czy błędów w interfejsie użytkownika, co z kolei minimalizuje ryzyko wprowadzenia błędów do działającej już aplikacji. Oprócz tego użytkownicy mający dostęp do Chromatica mogą dzielić się z nami komentarzami, akceptować bądź odrzucać zmiany.
Podsumowanie
Zastosowanie Storybooka i Chromatica może być kluczowym krokiem w kierunku ulepszenia procesu tworzenia aplikacji, szczególnie w kontekście budowania komponentów. Storybook zapewnia środowisko do izolowanej pracy nad komponentami, umożliwiając ich testowanie, dokumentację i prezentację w sposób modułowy i czytelny. Dzięki niemu zespoły projektowe i programistyczne mogą efektywniej współpracować, eliminując bariery w komunikacji i zapewniając spójność wizualną i funkcjonalną aplikacji.
Chromatic natomiast rozszerza te możliwości poprzez wizualne testowanie zmian w interfejsie, automatyzując proces weryfikacji i eliminując ryzyko wprowadzania błędów do aplikacji. Integracja Chromatic z CI/CD umożliwia automatyczne testowanie wizualne na różnych etapach cyklu życia projektu, co przekłada się na szybsze wykrywanie i eliminowanie niezgodności w interfejsie.
Warto zastosować Storybook i Chromatic, ponieważ stanowią one kompleksowe narzędzia, które nie tylko usprawniają pracę z komponentami, ale także poprawiają jakość aplikacji poprzez ciągłą weryfikację zmian wizualnych. Ich integracja umożliwia zespołom deweloperskim i projektowym szybsze iteracje, lepszą komunikację oraz skuteczniejsze dostarczanie spójnych i wysokiej jakości interfejsów użytkownika. To nie tylko krok naprzód w kontekście efektywności procesu tworzenia aplikacji, ale także klucz do zapewnienia lepszych doświadczeń dla użytkowników końcowych.
Zdjęcie główne pochodzi z Unsplash.com.