 https://www.simform.com/blog/react-vs-svelte/
https://www.simform.com/blog/react-vs-svelte/W świecie tworzenia stron internetowych, czasami można odnieść wrażenie, iż nowy framework frontendowy pojawia się każdego dnia! Większość z nich pojawia się i znika, ale jedna rzecz jest pewna: Svelte jest tutaj, aby pozostać.
Nie oznacza to jednak, iż powinieneś rzucić wszystko i nauczyć się go już dziś! Ciągłe podążanie za najnowszym trendem może sprawić, iż będziesz rozproszony i przytłoczony.
Zobaczysz kilka przykładów kodu, które wyjaśnią, dlaczego deweloperzy Reacta szaleją za Svelte, ale musimy też być realistami.
React istnieje już o wiele dłużej. Jest więcej bibliotek, wsparcia i dostępnych miejsc pracy.
Czy Svelte może jeszcze zastąpić Reacta? Przekonajmy się!!!
- Czym jest React?
- Czym jest Svelte?
- 5 różnic między Reactem a Svelte
- Svelte ma mniejsze rozmiary pakietów
- Svelte jest łatwiejszy do nauczenia się
- Svelte kompiluje się z czystym HTML, CSS i JavaScript
- React ma o wiele więcej bibliotek
- React ma React Native
- Czy React to biblioteka czy framework?
- Porównanie projektu React i Svelte linia po linii
- Czy Svelte jest szybszy niż React?
- Kiedy przejść z React na Svelte
- Werdykt
Czym jest React?
Zacznijmy od tego, o którym prawdopodobnie już słyszałeś – React.
React to progresywny framework (lub biblioteka) frontendowy JavaScript, który pomaga budować złożone webowe UI.
Stworzony w 2013 roku przez Facebooka (obecnie Meta) był w stanie dość gwałtownie zdobyć przyczółek w przestrzeni frontendowej tworzenia stron internetowych.
React w swoim rdzeniu zajmuje się stanem i renderowaniem stanu, co oznacza, iż aby go użyć musisz dodać inne biblioteki do obsługi funkcjonalności po stronie klienta i routingu.
To może cię zainteresować: 5 Dobrych praktyk, aby łatwo skalować swoje projekty React
Co to jest Svelte?
Svelte jest również front-endowym frameworkiem JavaScript, ale z bardziej wszechstronnym podejściem. Svelte ma wbudowane zarządzanie stanem, routing i funkcjonalność po stronie klienta (DOM).

React wymaga zewnętrznych bibliotek i narzędzi takich jak Redux, React Router, JSX podczas gdy Svelte ma wiele z tych funkcjonalności wbudowanych. Jest nieco mniej elastyczny, ale bardziej wygodny i spójny.
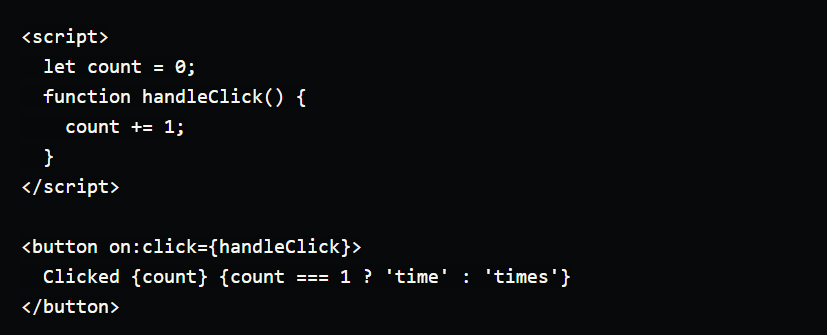
Przyjmuje bardziej zakulisowe (magiczne) podejście, w którym interpretuje bardzo podstawowy wyglądający kod JavaScript i obsługuje UI i zarządzanie stanem dla ciebie:

Svelte został stworzony w 2016 roku przez dewelopera z New York Times, Richa Harrisa, do obsługi złożonych wykresów i wykresów w sposób performatywny. Wyrósł stamtąd na bardzo lubianego konkurenta dla takich jak React i Vue.
5 różnic między Reactem a Svelte
1. Svelte ma znacznie mniejszy rozmiar wiązki budowlanej
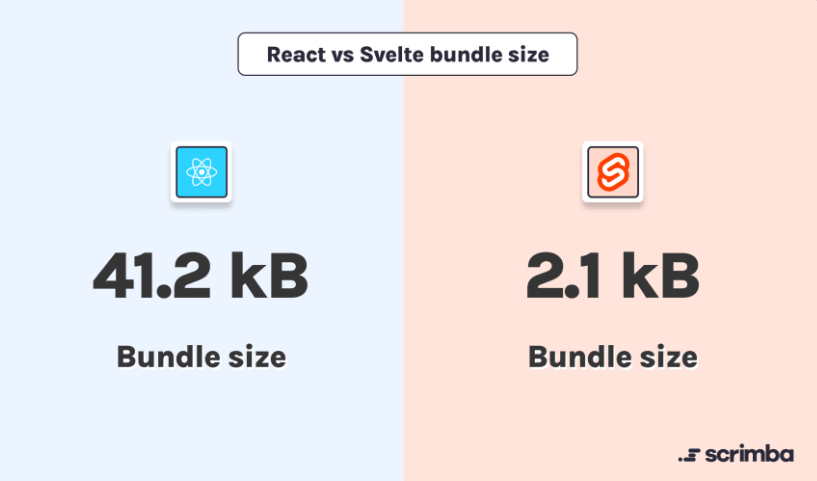
Rozmiar deployed bundle identycznych (w funkcjonalności) aplikacji, które zbudowaliśmy poniżej to 41,2 kB dla React vs 2,1 kB dla Svelte. Jest to prawie 20x redukcja 🤯
Aby uzyskać te liczby, zbudowałem aplikację o tej samej funkcjonalności zarówno w Svelte, jak i React. Zanurzymy się w tych aplikacjach w sekcji podziału kodu React vs Svelte.

Zbudowałem identyczną aplikację z React i Svelte. Zobaczcie, o ile mniejszy jest pakiet Svelte!
2. Svelte jest łatwiejszy do nauczenia się ze względu na prostą składnię
Svelte przyjmuje bardziej zakulisowe podejście magiczne, pozwalając ci napisać bardzo niskie ilości boilerplate lub cukru składniowego, aby osiągnąć złożone wiązania. Składnia szablonowa to po prostu HTML z pewnym dodatkiem, który jest znacznie inny i łatwiejszy do nauczenia niż JSX (odpowiednik React).
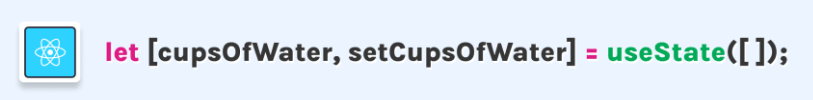
Deklaracja zmiennej reaktywnej w React:

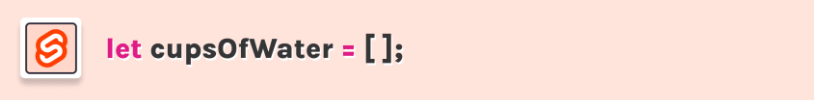
Svelte reaktywna deklaracja zmiennych:

Svelte wygląda jak zwykły JavaScript, ale ma dokładnie taką samą funkcjonalność jak React. Aktualizacja zmiennej Svelte powoduje automatyczną aktualizację elementu UI, w którym jest umieszczona.
3. Svelte jest zgodne z czystym HTML, CSS i JavaScript.
Svelte kompiluje kod, który piszesz do podstawowego HTML, CSS i JavaScript. Nie musi być dołączony do Twojego kodu jak React!
React.js musi być obecny w pakiecie, aby wykonać wszystkie adekwatne wirtualne dyfuzje i tworzenie DOM, Svelte nie używa wirtualnego DOM do obsługi UI. Zamiast tego wybiera podstawowe funkcje tworzenia elementów JavaScript, takie jak document.createElement.
4. React ma o wiele więcej bibliotek i pakietów zbudowanych dla niego
React istnieje jeszcze przez 3 lata i jest też de facto królem frameworków JavaScript w tej chwili 👑. Z tego powodu ma mnóstwo pakietów tworzonych przez użytkowników i firmy.
Pakiety tworzone przez użytkowników są zwykle tylko po to, aby ułatwić takie rzeczy jak routing i zarządzanie stanami lub dodać suwak, lightbox itp. Nie są one krytyczne, ponieważ Svelte ma solidne opcje i jest kompatybilny / przystosowany do większości wtyczek JavaScript.
Gdzie może się zrobić trochę trudniej, to niektóre integracje będą tworzyć pakiety React znacznie wcześniej niż jakikolwiek inny framework. Głównie wpadłem na to podczas pracy nad projektami Web3 na Solanie i Ethereum.
5. React ma React Native
React Native jest jednym z najchętniej używanych i wspieranych frameworków cross-platformowych. Daje możliwość wykorzystania Reacta do tworzenia aplikacji na iOS i Android. Wszystko z jednej bazy kodu. Ma tonę bibliotek, wsparcia i zasobów edukacyjnych ze względu na swoją dojrzałość.
Chociaż istnieją alternatywy dla Svelte, takie jak adaptacja NativeScript o nazwie Svelte-native, nie mają one takiej samej niezawodności i zestawu funkcji jak React-native.

Czy React to biblioteka czy framework?
Chociaż React jest często określany jako framework, można argumentować, iż jest to bardziej biblioteka ze względu na swój zakres. W szczególności zajmuje się zarządzaniem stanem UI i utrzymywaniem go w synchronizacji ze stanem danych w aplikacji.
Z tego powodu wymaga bibliotek innych producentów do obsługi routingu aplikacji (React Router), tworzenia UI (JSX) i zarządzania stanem pomiędzy komponentami (Redux).
Svelte z drugiej strony ma wszystkie powyższe funkcje wbudowane i dlatego jest bardziej kompletnym rozwiązaniem do zarządzania UI.
Widać, iż większość ludzi zgadza się, iż jest to biblioteka, ale wciąż jest trochę debaty 👇

Porównanie projektu React i Svelte linia po linii
Najlepszym sposobem na porównanie dwóch technologii webowych jest zanurzenie się i zbudowanie z nimi aplikacji. Budowanie dokładnie tej samej aplikacji może pomóc zobaczyć, jak każda biblioteka/framework obsługuje różne funkcje.
Przyjrzymy się:
- renderowanie warunkowe
- Pętle szablonów
- Aktualizowanie stanu
- Haki zdarzeń
Co budujemy?
Kodowanie to spragniona praca, więc będziemy budować prostą aplikację internetową, która pozwala użytkownikowi śledzić, ile kubków wody (lub 🍺) pije w ciągu dnia.
Z dodatkową premią pokazując historię każdego kubka, który został wypity i kiedy.
Będziemy utrzymywać UI proste, aby skupić się bardziej na ramie bazowej.
React
Aby rozbić kod, najpierw pozwól nam zanurkować w niektórych koncepcjach i terminach React 👇
React ma kilka rodzajów składni, których musisz się nauczyć. Haki, stan i szablonowanie (JSX) to główne z nich.
Hooki – pozwalają na podłączenie się do cyklu życia aplikacji
Stan – pozwala na aktualizację elementów UI na podstawie zmian w danych. Wiąże zmiany „stanu” (lub prościej mówiąc zmiennych) z aktualizacjami UI
Szablonowanie – pozwala na użycie zmiennych i JavaScript bezpośrednio w HTML.
Stylizacja dzięki komponentów React jest zwykle obsługiwana z oddzielnego pliku .css (lub .scss).
To może cię zainteresować: React – 11 zaawansowanych pytań rekrutacyjnych, które powinieneś absolutnie znać
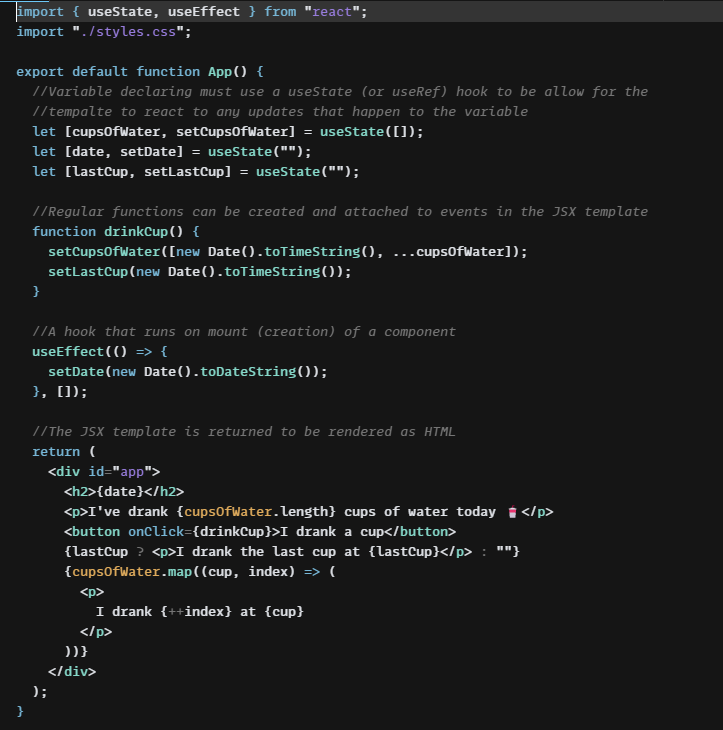
Podział kodu w React

Zmienne są ustawiane dzięki haka useState, który pozwala na aktualizację zmiennych i dynamiczne renderowanie tych aktualizacji przez UI.
useEffect jest używany do ustawienia dzisiejszej daty przy ładowaniu aplikacji.
Szablon JSX używa podstawowej notacji {}, jak również standardowych funkcji JavaScript bezpośrednio w HTML-u, pozwalając na wyświetlanie zmiennych i zapętlanie tablic (przy użyciu .map).
Svelte
Svelte przyjmuje inne podejście z dużo bardziej „zakulisowym stylem magii”. Logika w wygląda w większości jak czysty JavaScript. W tle ten kod robi prawie to samo, co robi kod React.
Svelte przez cały czas ma haki takie jak onMount i onDestroy, ale po prostu przypisanie zmiennej i posiadanie jej w pełni reaktywnej i dostępnej w szablonie (HTML) nie wymaga żadnego specjalnego cukru składniowego.
Kolejną dużą różnicą jest możliwość pisania CSS/SCSS bezpośrednio w komponencie Svelte. Jest to jednak tylko opcja, ponieważ przez cały czas możesz importować style tak jak w React, ale zauważyłem, iż większość projektów Svelte używa komponentów w stylu.
Podział kodu Svelte
Powyższy kod instytuuje tablicę cupsOfWater ustawia nową zmienną date na aktualną datę.
Deklarowana jest funkcja, która tworzy nową datę i przechowuje ją w zmiennej o nazwie cup, która jest następnie dodawana do tablicy cupsOfWater.
Sekcja szablonu jest znacznie bliższa HTML z kilkoma dodanymi funkcjami. Ponownie używając notacji {} jesteś w stanie odwołać się do dowolnej zadeklarowanej zmiennej z sekcji <script>. Możesz także używać nasłuchiwania zdarzeń (jak on:click), warunków (jak {#if}) oraz pętli z {#each}.
Poznaj i pobaw się kodem samodzielnie tutaj:
Czy Svelte jest szybszy niż React?
Tak, na całej drodze od szybkiego generowania HTML do szybszego budowania i środowiska programistycznego, Svelte przewyższa React o znaczny margines.
- generowanie HTML
- aktualizacja UI na podstawie stanu
- Pierwsza farba contentful
- Czas na interakcję
- Indeks szybkości
Wszystkie z nich widzą wymierną różnicę z Svelte mającym przewagę. Im większa i bardziej złożona jest Twoja aplikacja, tym bardziej różnica będzie zauważalna.
Czy Svelte jest lepsze niż React?
Podczas rozpoczynania nowego projektu Svelte ma wystarczająco dużo dzieje dla niego, iż powinien zawsze być rozważany.
Powiedziawszy to, React wciąż absolutnie dominuje nad Svelte w użyciu. Może to prowadzić do problemów z obsługą wtyczek innych firm, zatrudnianiem i długowiecznością projektu.
Aby temu przeciwdziałać, bardzo przystępna natura składni Svelte sprawia, iż jest ona bardzo łatwa do przyswojenia, szczególnie dla programistów React. Jest to coś, co firmy mogą wykorzystać przy zatrudnianiu do projektu Svelte (nie ograniczajcie się do programistów Svelte)
Kiedy przejść z React na Svelte
Svelte jest niesamowitą opcją do budowy złożonej strony internetowej lub aplikacji internetowej. Wiele uznanych firm zaczęło używać Svelte do wewnętrznych i zewnętrznych aplikacji:
- 1Password
- Avast
- Chess.com
- Alaska Airlines
- Fusion Charts
- Rakuten
- GoDaddy
- IBM
- Square
- NYT
- Philips
- I jeszcze więcej według svelte.com!
Nie oznacza to jednak, iż musisz wrzucić do kosza swoje obecne aplikacje React!
Kiedy więc jest adekwatny moment, aby sięgnąć po Svelte?
Jeśli Twoja aplikacja/strona internetowa:
- Wymaga małego rozmiaru pakietu ze względu na ograniczenia przepustowości
- Musi być tak szybka jak to tylko możliwe
- Musi być zbudowany szybko
Kiedy nie jest to adekwatny moment, aby sięgnąć po Svelte?
Jeśli Twoja aplikacja/strona:
- W dużej mierze opiera się na integracjach/narzędziach firm trzecich
- Będzie również przekształcana w aplikację mobilną
- Te gwałtownie nie stają się problemem, ale wymagają pewnych badań i due diligence przed nurkowaniem w.
Świetne porównanie wydajności można zobaczyć w artykule z Zeitspace.
Werdykt
Ten artykuł dał Ci przegląd na:
- Jak Svelte różni się od Reacta
- Co sprawia, iż Svelte jest lepsze niż React
- Jak kod Svelte porównuje się z Reactem
- Gdzie Svelte wciąż wypada słabo
Z tymi porównaniami pod pasem, powinieneś być w stanie podjąć decyzję, czy chcesz
- Dowiedzieć się więcej o Svelte
- Wykorzystać go w swoim następnym projekcie osobistym lub zawodowym
Najlepszą radą, jaką mam, jest jednak wskoczyć i spróbować zbudować coś w Svelte. jeżeli pochodzisz z Reacta, mogę prawie zagwarantować, iż docenisz prostotę i szybkość.









