Zanim przejdziemy do tego, dlaczego w x-kom zdecydowaliśmy się na własny Design System – wyjaśnimy, czym on tak naprawdę jest. Termin ten w branży technologicznej jest z nami od dobrych kilkudziesięciu lat. Mimo tego mam wrażenie, iż ciągle istnieje jakaś doza niepewności, czym jest ten mityczny stwór.
Co to jest Design System?
Design System to inaczej udokumentowany zbiór reużywalnych komponentów, z których tworzymy nasze produkty cyfrowe, strony czy aplikacje. To nie tylko biblioteka komponentów w Figmie, Sketchu czy innym programie do projektowania UI. To również logika i kod, który kryje się w zaimplementowanym komponencie. I na sam koniec to też wspólny język wizualny, zbiór zasad i ograniczeń, które ułatwiają projektowanie, przyśpieszają wdrażanie i powodują, iż nasze produkty są bardziej spójne, łatwiejsze w nanoszeniu zmian w projekcie.
Po co nam Design System
Gdy już odpowiedzieliśmy sobie, czym jest Design System, możemy zacząć zastanawiać się, czy będzie nam przydatny. Czy sklep internetowy w ogóle potrzebuje takiego systemu projektowego?
W x-kom kluczowym aspektem odpowiadającym na to pytanie była kwestia tego, iż musieliśmy projektować i tworzyć nowe funkcje nie na jeden sklep, ale aż cztery. Grupa x-kom to nie tylko x-kom.pl, który jest naszym głównym produktem, ale również al.to, combat.pl oraz x-kom.de.
Każdy z tych sklepów trafia do różnej grupy odbiorców. Aby utrzymać spójność marki w tak wielu kanałach, potrzebujemy systemu, który ułatwi projektantom i deweloperom tworzenie nowych funkcji czy też wprowadzanie zmian w obszarach, które już istnieją w naszych sklepach. Mając zdefiniowane choćby podstawowe elementy i komponenty, projektanci mogą skupić się bardziej na rozwiązywaniu konkretnego problemu użytkownika, niż na zastanawianiu się, jakiego koloru przycisku użyć.
Spójny język wizualny, oprócz usprawnień czysto praktycznych, które wpływają na pracę pracowników, to też cel biznesowy. A jak to w branży e-commerce – celem jest zwiększenie konwersji przy jednoczesnym obniżeniu kosztów wytwarzania nowych funkcjonalności. Również w x-kom jest nie inaczej. Wdrożenie takiego systemu pozwoliłoby nam znacząco przyspieszyć pracę, zmniejszyć koszty związane z utrzymywaniem produktu. Reużywalne komponenty, język wizualny i ogólnie design naszych sklepów, który mocno opiera się na doświadczeniach użytkownika, pozwala na zwiększenie konwersji i zaangażowania użytkowników. Budujemy tym samym spójny ekosystem we wszystkich naszych produktach.
Dlaczego wcześniej napisałem w czasie przyszłym? Może to kwestia nie tak oczywista, jak by się mogło wydawać. Design System to nie jest coś, co można nazwać skończonym tworem. Oczywiście możemy mówić, iż na pewnym etapie jest skończony. Gdy osiągniemy wyznaczone cele, opiszemy większość podstawowych komponentów, czy wyznaczymy zasady, którymi mają kierować się projektanci. Natomiast okazuje się, iż tak samo, jak technologia ciągle się rozwija, tak postrzeganie projektowania również. Design System daje nam pole do optymalizacji naszego interfejsu i ciągłego usprawniania nie tylko jego wyglądu, ale też działania i zaspokojenia potrzeb użytkowników.
Od strony technicznej natomiast Design System pozwala na wykorzystanie potencjału technologii React, w której nasz sklep powstaje. Tworzymy reużywalne komponenty i możemy dokonać zmian w kilku projektach jednocześnie, modyfikując dany komponent w jednym miejscu. Dodatkowo wersjonowanie Design Systemu umożliwia wczytanie różnych wersji lub stanów komponentów w zależności od aktualnych potrzeb.
Z czego się składa nasz Design System?
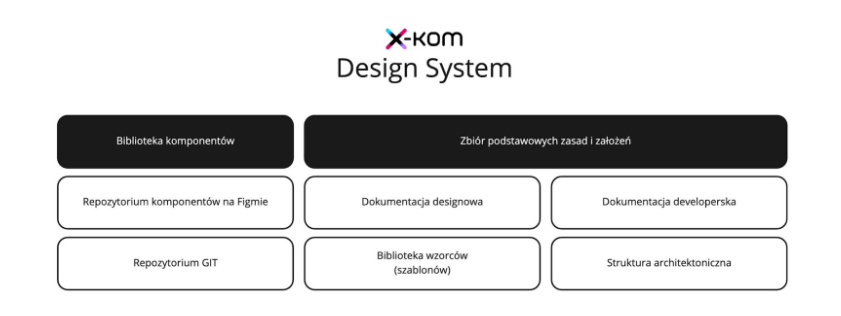
Każdy Design System musi mieć swoją strukturę. Poniższy podział obrazuje, z czego składa się nasz:

Biblioteka komponentów
Aby tworzyć, korzystać z komponentów i rozwijać bibliotekę, musimy mieć narzędzie, które to umożliwi. W naszym przypadku padło na Figmę. Myślę, iż tego narzędzia nie muszę przedstawiać. Natomiast dla tych, którzy nie są jeszcze do niego przekonani, jest to w tej chwili standard na rynku narzędzi do projektowania interfejsów. Oprócz świetnego zarządzania biblioteką komponentów, możliwości tworzenia prototypów oraz interaktywnych komponentów, Figmę wyróżnia opcja kolaboracji z innymi członkami naszego zespołu. Choć powoli możliwość współpracy w czasie rzeczywistym staje się standardem wśród tych narzędzi, to ogrom aktualizacji i ciągły rozwój Figmy powoduje, iż wciąż jest najchętniej wybierana w branży.
Wraz z rozwojem naszego Design Systemu musieliśmy zastanowić się, jak usprawnić nasz zestaw narzędzi i proces dostarczania nowych komponentów i usprawnień strony. Zanim przenieśliśmy całą naszą bibliotekę komponentów do Figmy, korzystaliśmy aż z trzech programów: Sketch, Marvel, Symplii. W tym momencie mamy tylko jedno. To był dość duży krok w stronę optymalizacji naszego procesu, jak i kosztów związanych z utrzymywaniem tych narzędzi.
Aby efektywnie zarządzać komponentami i biblioteką Design Systemu, podzieliliśmy cały system na kilka mniejszych osobnych bibliotek. Nie bylibyśmy w stanie przechowywać wszystkich elementów w jednej bibliotece. Byłoby to nieoptymalne i znacząco obniżyłoby wydajność pracy Figmy. Dlatego podzieliliśmy nasz system na poszczególne obszary:
- Design System Core – to nasza główna biblioteka i składa się z podstawowych stylów i głównych komponentów.
- Design System Web – biblioteka, która składa się z większych komponentów webowych, takich jak np. header, footer.
- Design System Mobile – komponenty używane tylko w naszych aplikacjach mobilnych, jak na przykład Bottom Drawer.
- Design System Dark Mode – jest to biblioteka Design System Core, tylko w trybie ciemnym.
- Design System Icons – zbiór naszych wszystkich ikon.
- Design System Illustrations – zbiór ilustracji.
- Design System Assets – zbiór różnych logotypów, sygnetów czy materiałów związanych z naszym brandingiem.
- Design System Tools – to biblioteka narzędzi dla projektantów, np. różnego rodzaju sticky notes, elementy służące do opisywania makiet itp.
Zbiór podstawowych zasad i założeń
Następnym istotnym elementem każdego Design Systemu jest dokumentacja. Podzieliliśmy całą dokumentację na kilka różnych obszarów:
- Foundation – dokumentacja naszych podstawowych stylów: kolorów, stylów tekstowych, cieni.
- Components – to zbiór udokumentowanych komponentów, specyfikacji, wariantów, opisanych dobrych praktyk czy przypadków użycia danego komponentu. To źródło prawdy dla projektantów. Taka dokumentacja to istotna część każdego Design Systemu. Pozwala ustandaryzować korzystanie z komponentów i utrzymać spójność.
- Guidelines – to dokumentacja ogólnych wzorców projektowych, szablonów, które mogą dotyczyć wszystkich komponentów lub wybranych obszarów naszego Design Systemu. Zaliczamy do tego opisy np. tworzenia formularzy, stosowania odpowiedniego obszaru klikalnego w komponentach czy zasady dotyczące dostępności komponentów.
Dobrze przemyślana struktura każdego Design Systemu pomaga w jego standaryzacji, rozwoju i przede wszystkim jest źródłem prawdy dla wszystkich członków zespołu.
Jak już określiliśmy, Design System to nie tylko wytyczne i zasady UX/UI. To również przystosowanie z technologicznego punktu widzenia i dokumentacja developerska.
Kiedy już ustalimy, jak dany komponent ma wyglądać, jakie przyjmuje stany oraz w jakich kontekstach będzie wykorzystywany, rozpisujemy sobie techniczne podejście z uwzględnieniem multiplatformowości. Nasz Design System powstaje osobno na platformy mobilne (Android i iOS) oraz osobno na web. Niemniej staramy się, aby zastosowanie tworzonych komponentów było spójne, niezależnie od platformy. Dlatego też przede wszystkim ustalamy wspólny zestaw „propów” oraz możliwych ich wartości. Dzięki temu również dokumentacja jest tylko jedna dla wszystkich trzech platform, z wyróżnieniem jedynie drobnych różnic, które czasem mimo wszystko się pojawiają.
Następnie, zależnie od platformy czy też technologii, w jakiej będą powstawać poszczególne komponenty, ustalamy, w jaki sposób je zaprojektować. Mając na uwadze kontekst wykorzystania komponentów oraz całą roadmapę, możemy rozbić większe komponenty na mniejsze części wspólne. To po pierwsze ułatwi ich budowanie, po drugie skróci czas ich tworzenia, a po trzecie pozwoli ponownie wykorzystać możliwości technologii, w których piszemy i zdefiniować część logiki dla kilku komponentów w jednym miejscu. Dzięki temu tworzymy pewne „grupy” elementów, które bazują na wspólnej logice. Zmiana owej logiki przekłada się na zmianę zachowania kilku elementów jednocześnie.
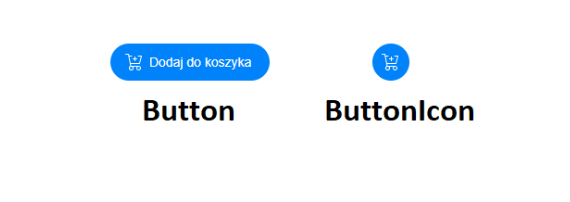
Pokażę to na przykładzie. Z założeń wynikało, iż potrzebujemy komponentu Button oraz ButtonIcon. Oba mają niemal identyczną logikę, podobne stany, podobny zestaw „propów”. Różnią się w dużej mierze obecnością tekstu wewnątrz Buttona. Wydzieliliśmy więc część wspólną, w postaci abstrakcyjnego komponentu ButtonBase, na bazie którego powstały ostatecznie Button oraz ButtonIcon.

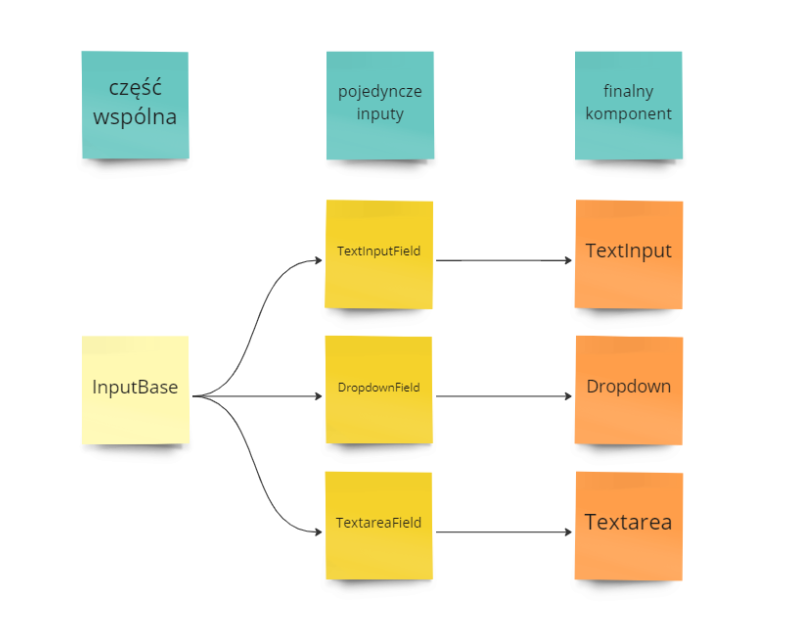
Zastosowana praktyka przyjęła się tak dobrze, iż podobny zabieg wykorzystaliśmy przy budowaniu Inputa, Dropdowna i Textarea. Z tym iż tam rozbiliśmy to jeszcze bardziej (patrz grafika poniżej). Taka modularyzacja pozwala nam dostarczać elementy szybciej, rozdzielać je pomiędzy kilka zespołów jednocześnie oraz kontrolować wspólną logiką z jednego miejsca.

Dopiero tak przygotowane opisy komponentów, ich architektura oraz makiety trafiają do zespołów, które piszą faktyczny kod. Dzięki tak szczegółowemu rozpisaniu wyglądu, stanów i architektury, zespoły dostają w zasadzie gotowy przepis, który muszą jedynie przełożyć na odpowiedni dla platformy język programowania.
Gotowy design system vs pisanie własnego
Często programiści, gdy mają stworzyć jakąś funkcjonalność czy komponent, stają przed decyzją. Czy pobrać z sieci gotową paczkę, która zawiera większość planowanej logiki i jedynie zmodyfikować to, co im nie odpowiada? Czy też pisać wszystko od zera i już od początku budować wszystko pod własne wymagania?
W pierwszym przypadku istnieje ryzyko, iż modyfikowana paczka lub biblioteka nie umożliwia dokonania pewnych modyfikacji lub byłyby one bardzo czasochłonne i skomplikowane. Tutaj można dojść do wniosku, iż łatwiej jednak napisać coś od początku samemu. Wymaga to trochę „tworzenia koła na nowo”, ale daje nieograniczone możliwości rozwoju. Nie zdajemy się też na łaskę i niełaskę autorów zewnętrznych bibliotek.
Przed rozpoczęciem pracy nad Design Systemem stanęliśmy przed podobną decyzją. Wykorzystać gotowy Design System z internetu i zmodyfikować go pod nasze potrzeby, czy pisać własny od podstaw? Pierwsza opcja wyglądała bardzo kusząco, w końcu na rynku jest już kilka rozbudowanych Sesign Systemów, sporo pracy odpada, czas się skraca, accessibility, obsługa z klawiatury – wszystko pewnie tam jest gotowe i podane na tacy. Dorabiamy tylko, to co brakuje i fajrant. Same plusy.
Niestety były również minusy. Przede wszystkim sporo popularnych Design Systemów (przynajmniej na moment ówczesnego researchu) było projektowanych wyłącznie pod web. Nie brały pod uwagę multiplatformowości, a nam na tym bardzo zależało.
Po drugie, przeprowadziliśmy eksperyment. Przegadaliśmy sobie potrzeby i wymagania dla przykładowego komponentu (jeśli mnie pamięć nie myli, chodziło o Button) i zrobiliśmy research wśród dostępnych Design Systemów. Sprawdziliśmy, czy wykonanie Buttona przy pomocy zewnętrznych bibliotek będzie przede wszystkim możliwe, a do tego szybsze od napisania go od nowa.
Szybko doszliśmy do wniosku, iż nasze wymagania są zbyt duże i generują nam bardzo długą listę modyfikacji dostępnych paczek zewnętrznych. Przez to znacznie łatwiej będzie nam tworzyć wszystko samodzielnie.
Decyzja ta pozornie wiąże się z tym, iż development pochłonie więcej czasu. Jednak z perspektywy czasu mogę osobiście przyznać, iż wcale nie jest aż tak źle. Pracy jest dużo, ale tworzymy od początku do końca według własnych potrzeb i nie ogranicza nas nic „z zewnątrz”. Oczywiście nie twierdzę, iż jest to jedyna słuszna droga. Wszystko zależy od wymagań projektu, dostępnych zasobów developerskich czy też przedziału czasowego, jaki mamy na wykonanie komponentów. Decyzja ta powinna być indywidualna dla wszystkich projektu i firmy.
Warto tutaj wspomnieć, iż minusem tej decyzji w naszym przypadku jest accessibility, a w zasadzie jego brak. Tworząc komponenty od podstaw i chcąc dostarczać działające elementy tak szybko, jak to możliwe, musieliśmy pójść na pewne kompromisy i z czegoś zrezygnować. Padło właśnie na accessibility, które zeszło na dalszy plan i będzie dorabiane w kolejnych iteracjach. Obsługa klawiaturą czy dostosowanie pod czytniki to często sporo roboty. Mimo tego, iż wiemy, jak istotny jest to aspekt, musieliśmy pójść na ustępstwa i chwilowo przesunąć w czasie te tematy. Jak tylko uporamy się z podstawowymi funkcjonalnościami, na pewno wrócimy jeszcze raz do wszystkich komponentów i przeprowadzimy odpowiedni audyt.
Dodam, iż podczas researchu gotowych Design Systemów okazało się, iż nie wszystkie miały odpowiednie wsparcie. Warto na to zwrócić uwagę, bo to może być kolejny argument za rezygnacją z gotowych paczek.
To była pierwsza część artykułu o Design Systemie. 6.02 opublikujemy kolejną część, w której opiszemy m.in. problemy multiplatformowości, w jaki sposób przeglądamy utworzone komponenty oraz z jakimi problemami się spotkaliśmy, tworząc Design System.
Wszystko, o czym za mało mówi się w branży IT.
Prosto na Twoją skrzynkę.









