Użyto logo EventStorming by Alberto Brandolini oraz Figma.
Kotlin jest tylko do aplikacji mobilnych, a Figma nadaje się tylko do robienia mockupów? Jedno i drugie to wielkie kłamstwo! Przeprowadzić EventStorming zdalnie? Jeszcze niedawno sam twórca metody, Alberto Brandolini intencjonalnie zostawił w swojej książce pustą stronę na ten temat. Więc to niemożliwe. Jednak… prawda bywa przeterminowana. Rok 2020 udowodnił, iż to bzdura! Szukasz narzędzia, które pozwoli Ci zacząć w łatwy sposób? Użyj mojego sprawdzonego szablonu do EventStormingu dzięki Figmy!
Pisząc ten post, zakładam, iż już wiesz co to EventStormingiem. Jeśli nie, niestety musisz zrobić krok w tył, żeby potem zrobić dwa do przodu 😊 Krokiem w tył, który z pewnością Ciebie niebywale rozwinie będą te prezentacje:
- Event Storming - Alberto Brandolini - DDD Europe 2019
- Boiling Frogs 2018 - Mariusz Gil - Discovering unknown domain with EventStorming
- 4Developers 2019: EventStorming - jak skracać dystans pomiędzy IT a biznesem, Sławek Sobótka
- I na jakieś dłuższe posiedzenia (niezależnie gdzie) koniecznie wspomniana książka Introducing EventStorming. Nie ważne, iż jest ukończona w 70%, tam jest wszystko co potrzeba :)
TL; DR
Najpierw pobaw się przygotowanym szablonem. A potem zapisz się na listę mailingową, aby otrzymywać aktualizacje i inne wartościowe materiały ze świata Domain-Driven Design. A może jeszcze nie wiesz czym jest EventStorming? Wtedy mailing jest tym bardziej dla Ciebie! Jeśli masz jakieś propozycje rozbudowy szablonu to koniecznie zostaw komentarz 😊
- LINK DO SZABLONU (100% za darmo)
- ZAPIS NA LISTĘ MAILINGOWĄ
Co znajdziesz w środku
- Komponenty dla wszystkich building blocków EventStormingu i najczęstszych kombinacji.
- Przykłady na zastosowanie Zdarzeń, Komend, Polityk itp. Niesamowicie szybkie powielanie sprawdzonych wzorców poprzez komponenty Figmowe.
- Prawdziwe sesje EventStormingu przeniesione do szablonu w Figmie. Największym problemem przy nauce tej metody jest brak rzeczywistych przykładów. Tutaj dostajesz je w pakiecie!
- Szablon do przeprowadzania EventModelingu (ciąg dalszy nastąpi… mam to w planach 😊).

Według Alberto Brandoliniego (twórcy EventStormingu), ten obrazek wyjaśnia prawie wszystko odnośnie do tej metody.
(Kliknij na obrazek, aby powiększyć)
Z życia na kodach
To nie było żadne moje postanowienie, iż nigdy nie będę pracował zdalnie, ale się tego długo trzymałem. Niestety (albo stety)… rok 2020 zmienił wszystko. Pamiętam, jak kiedyś kolega Patryk, po raz pierwszy w życiu zaproponowałby mi pracę zdalną. Chociaż warunki były dobre, projekt interesujący uznałem, iż nie dam rady pracować zdalnie. Przecież muszę mieć stały kontakt z żywymi ludźmi! A teraz… choćby EventStorming jest zdalnie. Alberto Brandolini też zmienił swoje zdanie na ten temat.
Czy to dobrze? Nie wiem… Ale jak to było za moich czasów, przed rokiem 2020? Cofnijmy się te 2 lata wstecz. Jesteś sobie w Polskim mieście i chcesz przeprowadzić EventStorming, wchodzisz do jednego papierniczego, drugiego… a pomarańczowych karteczek nigdzie! To może oznaczać tylko jedno… w mieście pojawił się nowy “EventStormer” czy “StormingTrooper”.
Na szczęście ja byłem już przygotowany, przewidziałem dosłownie wszystko. W karteczki elektrostatyczne (taka magia, trzymają się na ścianie bez kleju) zaopatrzyłem się już dawno. EventStorming BigPicture poszedł świetnie, a cała ściana pokryła się modelem analizowanej domeny. Matko, ile tych karteczek. Co za piękny model nam się wyłania! Kolejne konteksty… no cud, miód! Zostawmy to tutaj do jutra i potem będziemy kontynuować.
Czy naprawdę przewidziałem wszystko? No nie tak dosłownie! Kolejnego dnia okazało się, iż przez nasz Storming przeszła burza… w postaci pani sprzątaczki! Przecież ktoś zostawił jakieś śmieci na ścianie, a ściana powinna być ładna-biała, gotowa na przyjście klientów kolejnego dnia…

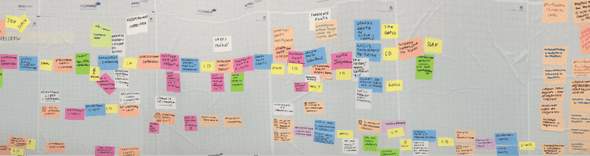
Efekt przykładowej sesji EventStormingu przy wykorzystaniu karteczek elektrostatycznych.
(Kliknij na obrazek, aby powiększyć)
Jednak i ta historia ma happy end. Na szczęście przed wyjściem zrobiłem zdjęcia, które potem sprawnie mogłem przenieść do Figmy i kontynuować pracę na komputerze. Teraz dokładnie ten sprawdzony szablon w Figmie otrzymujesz właśnie Ty! Kiedyś na spotkaniu grupy DDD Wrocław właśnie użyłem Figmy do przeprowadzenia szybkiej sesji modelowania. Obiecałem wtedy, iż udostępnię właśnie ten szablon i w końcu jest! 😊
Czyli EventStorming na żywo to coś złego?
Wręcz przeciwnie. U podstaw sesji EventStormingu leży komunikacja, która odbywa się także przez sygnały niewerbalne. Często możesz zaobserwować problemy w projekcie (silosy wiedzy) choćby przez to, jak ludzie łączą się w grupy na sali warsztatowej. Ważne są też spontaniczne uwagi w stylu: “to zawsze zajmuje za długo”, których nie usłyszysz, jeżeli ktoś ma wyłączony mikrofon, a mogą Cię nakierować na prawdziwe HotSpoty.

Obserwując osoby na sali możesz też łatwo zaobserwować kto "produkuje" najwięcej zdarzeń, a kto najmniej.
Może to świadczyć o poziomie zaangażowania w projekt albo o dogłębnej wiedzy domenowej.
(Kliknij na obrazek, aby powiększyć)
Z drugiej strony EventStorming przeprowadzony zdalnie często pójdzie o wiele szybciej. Zamiast przyklejać karteczki manualnie, to będzie możliwe użycie metody “Kopi-Pejsta”. Naprawienie błędów, czy przesuwanie na ścianie większych obszarów naprawdę bywa wyzwaniem… No i… Twój model nie zostanie przypadkiem przez kogoś sprzątnięty :) Nawet jeżeli jest możliwość spotkania na żywo, to zwykle korzystam z tego na początku, przy fazie BigPicture. Potem przechodzą do EventModelingu (o tym niedługo na blogu) i tutaj już lepiej sprawdzają się narzędzia typu whiteboard, takie jak właśnie Figma czy Miro.
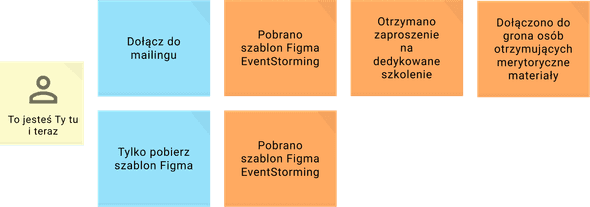
Dopiero zaczynasz “stormować”?

Naucz się prowadzić sesje EventStormingu online! Z wykorzystaniem sprawdzonego pakietu startowego.
(Kliknij na obrazek, aby powiększyć)
W myśl zasady “darmo otrzymaliście, darmo dawajcie”, szablon do Figmy otrzymujesz ode mnie w prezencie.
Jako dobry początek Twojej przygody z EventStormingiem albo prawdziwe przyśpieszenie dla Twoich sesji! Jeśli jednak chcesz mieć ze mną bezpośredni kontakt, a także szansę na dodatkowe szkolenia, to zapraszam Ciebie na mój mailing. Zapisać się możesz TUTAJ.









