Mam na imię Agnieszka i dziś z dumą mogę powiedzieć o sobie „programistka”. Chciałabym opowiedzieć historię mojej transformacji od nowicjusza (żeby nie powiedzieć: “nooba” ;)) do full-stack developera.
Na początek parę słów wyjaśnienia na temat poziomu, od jakiego zaczynałam swoją podróż po świecie programowania. Potrafiłam napisać trochę kodu w Matlabie i uczyłam studentów podstaw języka C. Ale czy mogłam powiedzieć, iż potrafię programować? Albo, iż uważam się za programistkę? Zdecydowanie nie. Mało tego, wątpiłam, czy kiedykolwiek będę w stanie nabyć tę umiejętność, nieważne, jak bardzo będę tego chciała.
Dlaczego zaczęłam od JavaScript’a?
W firmie, w której w tej chwili pracuje najczęściej używanymi technologiami są właśnie te oparte na JavaScript. Ale to nie był jedyny powód, dla którego zdecydowałam się właśnie na JS’a.! JavaScript jest najpopularniejszym językiem do tworzenia aplikacji webowych, a jego popularność ciągle rośnie!
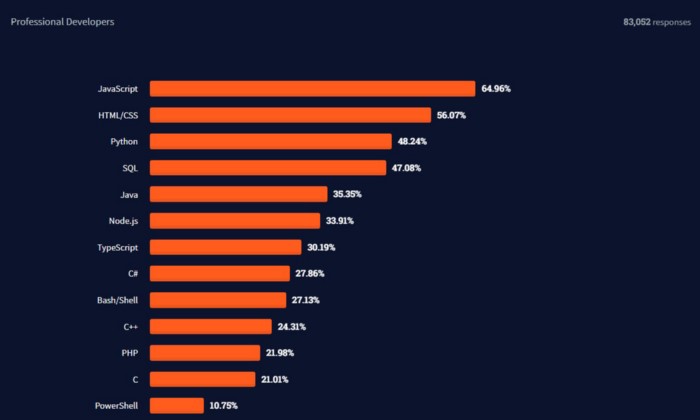
 Najczęściej używane języki programowania. Źródło: StackOverflow.
Najczęściej używane języki programowania. Źródło: StackOverflow.Wybór JavaScript wydał mi się więc oczywisty. Sama uznałam też, iż JS jest jednym z najlepszych języków do rozpoczęcia swojej przygody z programowaniem, między innymi ze względu na bardzo intuicyjną składnię. Dodatkowo, jeżeli masz doświadczenie z jakimkolwiek językiem z rodziny C, to JS będzie dla Ciebie tym bardziej “naturalny”. Możliwe, iż pewne specyficzne dla tej technologii kwestie, jak na przykład kolejność instrukcji czy pisanie kodu składającego się tylko z []()!+, mogą nieco przerażać, szczególnie na początku. Ale pierwszą z tych rzeczy, przyswoisz dość szybko, po prostu pisząc kod, a drugą możesz przetestować tutaj: jsfuck.com
Jak zacząć?
W Internecie znajdziesz mnóstwo kursów czy samouczków na temat JS’a. Z wielu korzystałam, ale czy je polecam? Kilka godzin poświęconych tego typu materiałom na pewno nie zaszkodzi. Dzięki temu poznasz specyfikę języka oraz jego podstawowe cechy. Ale tyle w zupełności wystarczy. Ja przeczytałam kilka tutoriali do JS, ale czy to uczyniło ze mnie programistkę?
Na pewno nie.
Uważam, iż jedyna droga, która prowadzi do zostania software developerem to praktyka. Ja rozpoczęłam rozwiązywanie łatwych (i nie tylko) zadań na exercism.org. Poświęciłam około tygodnia, bardzo uważnie je przerabiając.
Następny krok to kilka prostych projektów. Co było najbardziej pomocne na tym etapie? Niewątpliwie rozbijanie dużych zadań na mniejsze czynności do wykonania i skupianie się tylko na nich. Mój kolega z pracy, a zarazem mentor, Adrian Piętka, napisał na temat tego sposobu pracy interesujący artykuł, który szczerze polecam – Working with small chunks.
W tym czasie korzystałam także z video poradników (na YouTubie), związanych z frameworkami, których aktualnie używałam. Choć raczej nie można powiedzieć, iż je oglądałam, raczej krok po kroku podążałam za instrukcjami przedstawianymi przez autora. Pauzowałam, przewijałam, ponownie śledziłam wprowadzane zmiany i tak w kółko. Równocześnie pisałam swój kod – nie taki sam, ale analogiczny do pokazywanego w tutorialu. Po przyswojeniu pewnych mechanizmów stawałam się coraz bardziej samodzielna. W ten sposób postępowałam zawsze, kiedy zaczynałam pracę z nową technologią.
Innym bardzo dobrym źródłem wiedzy jest oficjalna dokumentacja. Nie będę ukrywała – początkowo mnie ona przerażała. Tyle informacji, do tego napisanych w totalnie abstrakcyjnym języku… To było bardzo trudne. Nie potrafiłam przebrnąć przez te wszystkie informacje w poszukiwaniu tej jednej konkretnej, która akurat była mi potrzebna. Jednak po kilku tygodniach pracy, zdałam sobie sprawę, iż potrafię korzystać z dokumentacji!. W jakiś tajemniczy sposób stała się dla mnie zdecydowanie bardziej przejrzysta. Może po prostu nabyłam trochę doświadczenia? A co najważniejsze – dokumentacja jest (prawie) zawsze aktualna, w przeciwieństwie do innych źródeł wiedzy. Na YouTubie możesz trafić na tutorial do starszej wersji frameworka, przez co u Ciebie ten sam kod nie będzie działać.
Co było najważniejsze realizacji mojego celu?
Kilka rzeczy na pewno przyspieszyło cały proces. Po pierwsze – otoczenie, czyli ludzie, którzy mnie wspierali, wierzyli we mnie i dali przestrzeń do rozwoju. To wszystko otrzymałam w swojej firmie.
Drugim, bardzo ważnym czynnikiem, jest bezpośrednie wsparcie osoby, pomoże ruszyć dalej, gdy utkniesz w miejscu. Ja miałam to szczęście, iż otrzymałam choćby więcej – mentora, który prowadził mnie przez cały ten proces. Wyznaczał mi zadania i je nadzorował. W początkowej fazie nauki bardzo mnie to wspierało.
Bardzo pomocny był dla mnie również proces Code Review. Dzięki niemu na bieżąco otrzymywałam feedback od bardziej doświadczonych developerów, co pozwalało mi unikać powielania tych samych błędów.
Połączenie tych czynników sprawiło, iż mogłam gwałtownie zobaczyć swój progres. Czasami wystarczyło mi kilka dni, żeby odważyć się, zmierzyć z tymi metodami albo komponentami, które wcześniej mnie przerażały I to mnie bardzo motywowało do stawiania kolejnych kroków naprzód. Ale najbardziej budujący był samodzielnie napisany, działający kod.
Z jakich frameworków korzystałam?
Zaczęłam od stworzenia prostego API w Express.js, zawierającego podstawowe endpointy. Potem napisałam kilka prostych aplikacji CLI, żeby poćwiczyć używanie protokołów HTTP i WebSocket.
Na końcu utworzyłam aplikację webową z backendem napisanym w Nest.js oraz frontem w Angularze. Chyba największą zaletą tych frameworków jest fakt, iż szkielet aplikacji tworzy się sam przez użycie jednej komendy w wierszu poleceń.
Czy uważam, iż Angular jest najlepszym frameworkiem na początku nauki programowania? Niekoniecznie, ponieważ jest dość skomplikowany… Można jednak od niego zacząć… A ja jestem tego najlepszym przykładem
Kiedy rozpoczęłam pracę w zespole?
Możesz zadawać sobie pytanie, kiedy będziesz gotowy, aby dołączyć do zespołu developerów i pracować w “prawdziwym” projekcie. Może martwisz się, iż zostaniesz osobą od brudnej roboty… Jednak, co zaskakujące, zespół złożony z samych ekspertów popełnia więcej błędów niż taki bardziej zróżnicowany. Zespoły mieszane pod kątem doświadczenia są bardziej efektywne od tych jednorodnych.
To oznacza, iż zawsze dobrze jest mieć początkującego na pokładzie.
Dziś jestem członkiem zespołu, który pracuje nad projektem- perełką naszej firmy – ChessGrow. I jestem przekonana, iż dokładam swoją cegiełkę do jego rozwoju.
Mały prezent na koniec
Przygotowałam krótką checklistę rzeczy, który była dla mnie pomocne w trakcie całego procesu. Może te wszystkie kroki będą równie skuteczne u Ciebie?
Checklista „przyszłego deva”:
- Naucz się podstaw programowania – czym są zmienne, operacje warunkowe, pętle, funkcje
- Rozwiąż kilka zadań na exercism.org
- Rozpocznij swój pierwszy projekt – może to być proste API w Express.js
- W swoim drugim projekcie postaraj się ściągnąć dane z serwisu online
- Naucz się komunikować z bazą danych
- Podążaj krok w krok za tutorialami na YouTube, szczególnie na początku pracy z danym narzędziem
- Stwórz od podstaw webową aplikację (dla mnie ważne – najpierw API)
- Przede wszystkim – znajdź zespół, który będzie Cię wspierał
Kilka słów podsumowania ze strony Darka Cichorskiego, Senior Developera w Emphie Solutions, współpracującego z Agnieszką przy projekcie ChessGrow.
Agnieszka, trafiając do naszego projektu, od początku cechowała się jasnym ukierunkowaniem na rozwój. Mimo braku doświadczenia w pracy przy realnym projekcie w zespole programistycznym gwałtownie zaadaptowała się do nowego otoczenia. Swoją postawą i zaangażowaniem dała nam jasny sygnał, iż jest osobą, której warto poświęcić czas. Wiedza, którą zgromadziła poprzez swoją naukę, pozwoliła jej na wysoką samodzielność już od początku pracy w projekcie.
Cyklicznie podnosiliśmy wartość wnoszonej przez Agnieszkę pracy do projektu – zaczynając od prostych zmian oraz poprawek błędów, poprzez poważniejsze modyfikacje, aż do kompletnych nowych funkcjonalności tworzonych zarówno po stronie Front-Endu i Back-Endu. Systematyczna praca nad tworzonym kodem poprzez technikę Code Review okazała się dużym motywatorem, który umożliwił podniesienie umiejętności technicznych Agnieszki i zapewnił, iż każda nowa funkcjonalność cechowała się większą jakością i nie powtarzała popełnionych wcześniej błędów.









