Zarówno C++, jak i Qt nie należą do najbardziej znanych rozwiązań. Szczególnie biorąc pod uwagę fakt, jak bardzo popularne ostatnimi czasy stało się programowanie webowe czy mobilne. Niemniej Qt jest technologią często wykorzystywaną w wręcz awangardowych projektach. Dla wielu projektów R&D jest to wybór numer jeden. Z tego powodu chciałbym, abyście bliżej poznali czym jest framework Qt – najpopularniejszy framework C++.
Czym jest framework Qt?
Qt jest open-source’owym frameworkiem do (nie tylko) języka C++. Pierwsze wydanie frameworka Qt miało miejsce w 1995 roku i początkowo głównym jego zastosowaniem było programowanie interfejsu użytkownika dla aplikacji działających na systemach opartych na Linuxie. Od tego czasu sporo się zmieniło i dziś Qt jest frameworkiem znanym przede wszystkim z uwagi na swoją cross-platformowość. Żaden inny znany mi framework nie wspiera takiej palety systemów operacyjnych i platform sprzętowych jak właśnie ten framework do C++.

Po tym, jak Qt zyskiwał popularność na Linuxie dodano wsparcie dla Windowsa a z czasem dla OS X, czyli niegdysiejszego macOSa. W czasach gdy Qt pozwalał na tworzenie interfejsu użytkownika głównie na desktopy, zdecydowana większość kodu powstała z wykorzystaniem modułu Qt Widgets. Widżety najprościej określić mianem typowych elementów interfejsu, które znajdziesz w każdej aplikacji, tj. przyciski, pola wyboru, pola tekstowe i tak dalej. Posiadają one tę zaletę, iż domyślnie dostosowują swój wygląd do systemu operacyjnego, przez co aplikacja wygląda jak natywna na wszystkich platformach, a to wszystko bez potrzeby modyfikacji kodu źródłowego.
Obecnie Qt wykorzystywany jest również na platformach mobilnych, takich jak iOS czy Android oraz na urządzeniach wbudowanych (mikrokomputery, mikrokontrolery) gdzie można powiedzieć, iż święci największe triumfy.
Tak na dobrą sprawę Qt to nie tylko C++. Do mniej więcej wersji Qt 5.0, programowanie GUI z wykorzystaniem Qt odbywało się praktycznie tylko i wyłącznie z wykorzystaniem języka C++. Dzisiaj wygląda to zgoła inaczej. Nowoczesne aplikacje najczęściej pisze się z równoległym wykorzystaniem zarówno C++’a, jak i unikalnego deklaratywnego języka programowania QML, o którym więcej później. Ponadto istnieje wiele projektów przeniesienia możliwości Qt do innych języków programowania jak Rust czy Java. Python doczekał się choćby oficjalnego wsparcia – Qt for Python i adekwatnie można powiedzieć, iż API Qt w Pythonie jest praktycznie 1:1 względem C++.
Nie tylko GUI, czyli co znajdziesz we frameworku Qt
Framework Qt to nie tylko programowanie GUI. Z wykorzystaniem licznych modułów frameworka Qt można napisać kupę kodu bez konieczności sięgania po zewnętrzne biblioteki. Można powiedzieć, iż to stawia ten framework w pewnej kontrze do innych frameworków takich jak na przykład Flutter. W przypadku Fluttera trzon funkcjonalności jest niewielki, przez co musimy liczyć się z ryzykiem związanym z tym, iż dana zależność przestanie być rozwijana, nie będzie nadążać za aktualizacjami albo po prostu będzie jej brakowało wsparcia na daną platformę. W przypadku Qt zdecydowana większość modułów posiada wsparcie na każdej z platform wspieranych przez sam framework oraz poniekąd ograniczamy ryzyko.
 Instalując Qt wybierasz moduły i narzędzia, których potrzebujesz
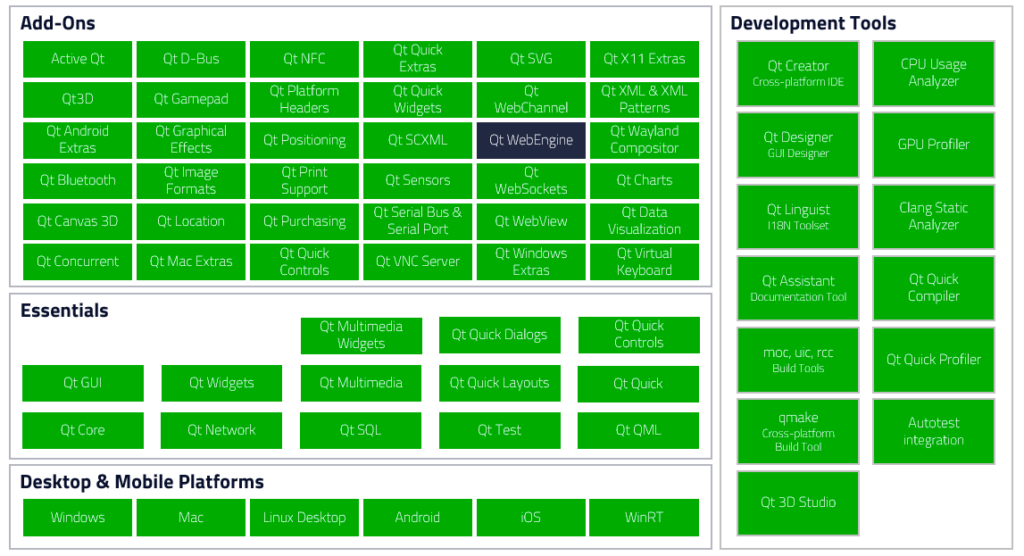
Instalując Qt wybierasz moduły i narzędzia, których potrzebujeszDo rzeczy. Co poza implementacją GUI ma do zaoferowania framework Qt? Moduły Qt dzielą się na Qt Essentials i Qt Addons. Te pierwsze stanowią trzon frameworka i wiele z nich obecnych jest we frameworku od bardzo dawna. Gwarantowana jest również ich była kompatybilność na wszystkich wspieranych platformach. Do modułów Qt Essentials należą między innymi:
- Moduły odpowiedzialne za programowanie GUI (zarówno z wykorzystaniem Qt Widgets jak i QMLa – Qt Quick),
- Qt Network odpowiedzialny za implementację komunikacji po sieci ze wsparciem dla wielu protokołów,
- Qt Test do testów jednostkowych,
- Qt Core wprowadzający wiele nowych mechanizmów ułatwiających tworzenie aplikacji w C++. To mój osobisty pogląd, ale dzięki takim funkcjonalnością jak sygnały i sloty czy hierarchia obiektów do zarządzania pamięcią, programowanie w C++ przestaje być mało przystępne, o co C++ jest względnie często posądzany.
Dodatkowo framework Qt dostarcza szereg modułów wykorzystywanych w specyficznym celu. Te moduły znane są pod nazwą Qt Addons. Mowa między innymi o:
- Qt Bluetooth,
- Qt NFC,
- Qt Sensors,
- Qt OpenGL,
- Qt 3D i Qt Quick 3D,
- Qt WebEngine i Qt WebView.
Oczywiście to tylko kilka z wielu modułów wchodzących w skład Qta, ale choćby patrząc na ten drobny wycinek od razu widać, iż wykorzystując Qt dość długo możesz ograniczać swój stos technologiczny do tylko tego jednego frameworka.

Grafika powyżej z całą pewnością jest już nieaktualna, ponieważ stale dodawane są nowe moduły i narzędzia. Pełną listę modułów znajdziecie w oficjalnej dokumentacji.
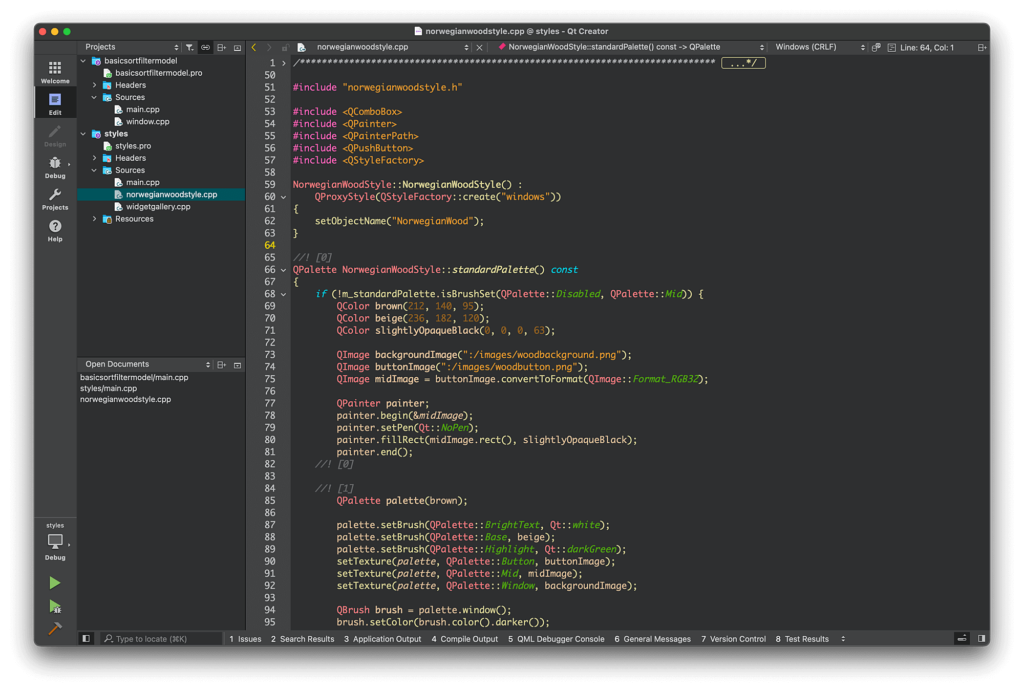
Qt posiada też szereg narzędzi do codziennej pracy jak, chociażby własne IDE – Qt Creator. Nie jest to IDE idealne, ale mi osobiście przypadło do gustu. W dalszym ciągu istnieje możliwość kodzenia w Qt z wykorzystaniem innych narzędzi jak, chociażby Visual Studio, Visual Studio Code, CLion czy Atom, ale szczególnie w przypadku plików .ui czy .qml mogą nie domagać.

Poza IDE Qt dostarcza również narzędzie do tłumaczeń tekstów wyświetlanych użytkownikowi – Qt Linguist czy edytor WYSIWYG do dosłownie wyklikania interfejsu użytkownika. Ponadto coraz popularniejszym narzędzie w środowisku Qt, staje się Qt Design Studio, czyli narzędzie będące swojego rodzaju pomostem pomiędzy programistami a designerami. Istnieje choćby możliwość przeniesienia projektu z Figmy bezpośrednio do aplikacji Qt Design Studio, która z kolei generuje kod QML.
User Interface Development na świeżo
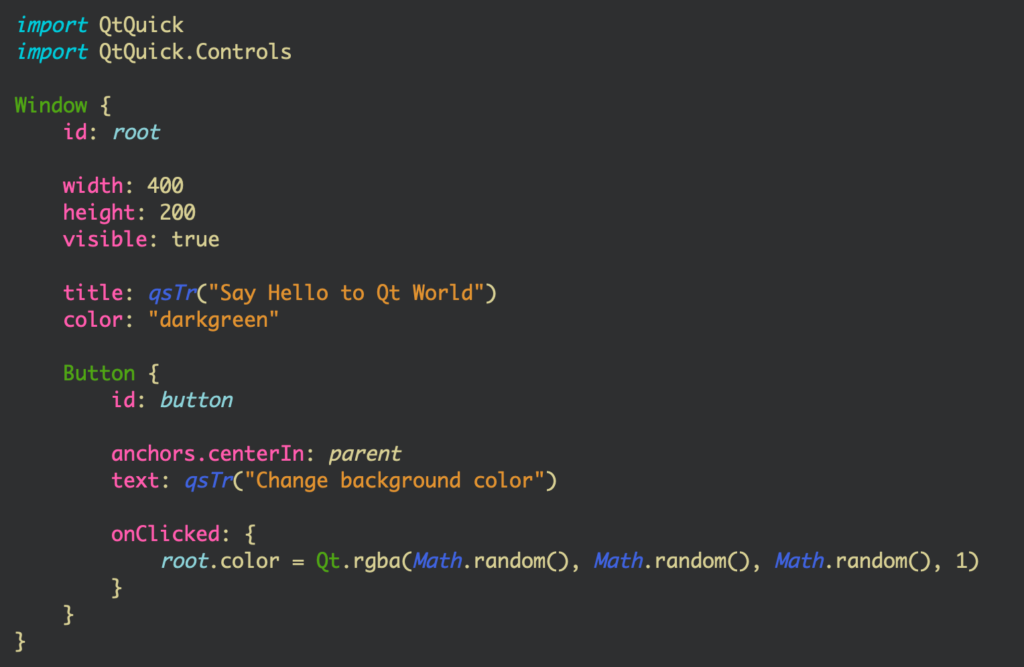
Qt posiada moduł Qt Quick wykorzystujący język QML. Język ten to deklaratywny język programowania, czyli staramy się nie opisywać, jak coś osiągnąć tylko, co chcemy osiągnąć. Ma ciekawą i unikalną składnię przypominającą nieco mieszankę CSSa, JSONa i JavaScriptu. Ten ostatni swoją drogą jest językiem skryptowym QMLa, czyli jak już piszemy jakąś funkcję poza GUI to właśnie w pewnej wariacji JavaScript.

Z kolei moduł Qt Quick zawiera typy wykorzystywane w samym UI do utworzenia z wykorzystaniem QMLa. Takie jak na przykład Rectangle prezentujący (uwaga weble)… prostokąt.
Niestety z uwagi na zajawkowy charakter tego wpisu nie będę opisywać, jak działa składnia, pozycjonowanie elementów czy przypisywanie im adekwatności, ale jak prawdopodobnie sam widzisz na przedstawionym przykładzie QML jest dość prostym i powiedziałbym, iż choćby naturalnym językiem programowania. Dla przykładu poniżej wrzucam zdjęcie prostej aplikacji typu TODO lista napisanej z wykorzystaniem QMLa.

Myślę, iż warto zwrócić również uwagę na fakt, iż Qt dostarcza też wbudowane style umożliwiające tworzenie aplikacji mobilnych przypominające te natywne. Mowa oczywiście o iOS Style i Material Style. I to wszystko bez konieczności zmian w samym kodzie QML pomiędzy jednym a drugim stylem. Myślę, iż warto zwrócić na to uwagę, ponieważ dla przykładu we Flutterze też są widgety w stylu iOSa (Cupertino). Niemniej o ile chcemy napisać aplikację cross-platformową wyglądającą na natywną na iOSa i Androida, to wówczas należy osobno wykorzystywać widżety dla Androida i iOSa, a w QMLu kod pozostaje bez zmian, tylko wywołujemy metodę odpowiadającą za zmianę stylu.
QML pozwala również na pisanie logiki aplikacji takich, jak chociażby zapytania do serwera. Niemniej bazując na moim doświadczeniu, mogę powiedzieć, iż z biegiem czasu najlepiej się sprawdza ograniczenie kodu źródłowego projektu w QMLa do funkcji przedstawiania interfejsu użytkownika, a takie rzeczy jak logika biznesowa powinna zostać napisana w C++’ie. Istnieje wiele powodów takiej separacji. Z mojego punktu widzenia nie chodzi choćby o wydajność (QML w większości przypadków pozostaje bardzo wydajny, szczególnie o ile chodzi o renderowanie GUI), chociaż ta również ma znaczenie, ale o swojego rodzaju konwencję utrzymywania projektu procentującą wraz z upływem czasu.









